من پرواز می کنم. آخرین مقاله از این سری مقالات، با نام هوشمندانه «کارت باز روسی» I. نصب موفقیت آمیز OpenCart با ورودی های کنترلی به ویترین فروشگاه و بخش اداری آن تأیید می شود.
برای ورود به بخش اداری OpenCart باید لاگین و رمز عبور مدیر فروشگاه را که در مرحله نصب فروشگاه تنظیم شده است به خاطر بسپارید. اگر رمز عبور و ورود سرپرست خود را فراموش کرده اید، مقاله من را بخوانید و هر چیزی را که فراموش کرده اید به روز کنید.
صفحه اصلی پنل مدیریت باز کردن سبد خرید
نام صحیح صفحه اصلی پنل مدیریت باز سبد خرید "پانل" نام دارد. منوی پنل مدیریت مانند یک نوار لغزنده در سمت چپ صفحه باز می شود (دکمه منو را در سمت بالا بالای منو باز می کند).
خرده فروشان OpenCart دست ساز ترین صفحه اول را برای فروشگاه ایجاد کردند. اساس مدیریت Opencart این منو است. طرف شیطانی در حال آشکار شدن است. همه آیتم های منو فعال هستند و با فشار دادن باز می شوند.
این صفحه شامل تمام ماژول های لازم برای ارزیابی بصری فعالیت فروشگاه است. در اینجا تعداد سفارشات (1)، تعداد فروش (2)، تعداد مشتریان ثبت نام شده (3)، تعداد خریداران در حالت آنلاین (4) آمده است. علاوه بر این، نقشه ورودی توزیع کنندگان (5)، تجزیه و تحلیل گرافیکی تعداد مشتریان در مقایسه با تعداد خریداران (6). برای تکمیل آمار: فعالیت خریدار ماژول (7) و تراکنش های باقی مانده (8).
سفارشی سازی Zagalni OpenCart
پس از آشنایی با صفحه اصلی پنل مدیریت OpenCart، به سراغ تنظیمات دقیق می رویم.
نام فروشگاه OpenCart
از منوی پنل مدیریت به تب System→Customization بروید.

Bachimo من فروشگاه برای umovchannyam و یوگو آدرس URL تماس بگیرید. تمام تنظیمات فروشگاه از طریق دکمه "olivets" (2) که با آن نقش بسته است نشان داده می شود. همانطور که در این مقاله می بینیم این قسمت اصلی پنل مدیریت Opencart است. تمام جنبه های اصلی فروشگاه در اینجا مرتب شده است.

در واقع، صفحه تنظیمات خصوصی OpenCart شامل منوی خود با 8 مورد است:
- اساسا؛
- فروشگاه؛
- بومی سازی؛
- گزینه ها؛
- تصویر;
- پستا;
- سرور
به تب پوسته این منو می رویم و تنظیمات پیشرفته فروشگاه اینترنتی Opencart خود را نصب می کنیم.
سفارشی سازی Zagalni OpenCart - اصلی

تنظیمات اصلی برای OpenCart شامل تنظیم نام فروشگاه (عنوان)، توضیحات (توضیحات) و عبارات کلیدی (کلمات کلیدی) است. این نمودارها می توانند مستقیماً برای بهینه سازی سئو فروشگاه و نگهداری برای تکمیل مجدد استفاده شوند.
1. عنوانمجرم به نرسیدن 70 کاراکتر با فاصله و شامل گروه اصلی کالاها در فروشگاه (کلید سر). به عنوان مثال، «باغ کودکان: تجارت آنلاین کالا برای کودکان» یا «شین پروم: فروش لاستیک خودرو». عنوان، به شکل متمرکز، حاوی کل ماهیت تجارت آنلاین شما است. 2. شرح(توضیحات) ممکن است عنوان فروشگاه را نشان دهد. من بیش از 160 کاراکتر را با فاصله توصیف نمی کنم. شما می توانید کارهای بیشتری انجام دهید، اما می توانید صداها را با فشار دادن صداها قطع کنید. 3. کلید واژه هابرچسب (عبارات کلیدی) که ارتباط خود را برای سئو از دست داده است. بهتر است آن را با 3-5 عبارت کلیدی اصلی پر کنید.توجه داشته باشید:قبل از ایجاد یک فروشگاه آنلاین، باید یک هسته معنایی اولیه و گسترده برای ارتقا و بهینه سازی وب سایت فروشگاه تهیه می کردید. هسته بسیار معنایی، هسته اصلی نام، توضیحات و کلمات کلیدی فروشگاه اینترنتی است.
4. سفارشی سازی "Store Template" و "Store Layout" (5) به عنوان "پیش فرض" حذف می شود. قالب فروشگاه را نمی توان تغییر داد، زیرا یکسان است و طرح بندی را نمی توان تغییر داد تا در تنظیمات گم نشوید. با پرش به جلو، توجه می کنم که چیدمان مانند ظاهر یک ویترین فروشگاه با ماژول هایی است که روی آن قرار داده شده است. شما می توانید طرح را خودتان ایجاد کنید.VIDGUKI
فروشگاه های اینترنتی Vlasniki
سلام به همه! پس از تعطیلات سال نو، ما یک فروشگاه اینترنتی راه اندازی کردیم که در آن می توانید کالاهای کودک مانند کالسکه، سورتمه، ماشین برفی، تیوپ، صندلی ماشین و خیلی چیزهای دیگر را بخرید یا بخرید. در ارتباط با این، می خواهم در مورد یک سرویس بسیار مفید - ShopConstructor.ru به شما بگویم. با کمک این سرویس، بسیار ارزان و بسیار ارزان است، امکان ایجاد یک IM غنی، واضح و چند منظوره فراهم شد. مديران و خدمات پشتيباني هميشه به سرعت حمايت تغذيه اي را ارائه مي دهند و به نيازهاي غذايي بالا كمك مي كنند. قبل از صحبت، پاداش های بدون هزینه زیادی وجود دارد. با تشکر از بچه ها برای خدمات خوب. خوب، فروشگاه آنلاین ما را برای همه بررسی کنید.
اگر انتخاب خوبی دارید که به کجا مراجعه کنید، اما برای راهنمایی بهترین افراد، تنها یک نفر وجود دارد، و بدون از دست دادن چیزی، که به اصطلاح فروشگاه آنلاین با قیمت مناسب نیاز دارد - می توانید به شرکت Shopconstructor مراجعه کنید. ru. با تماس با دستیاران مدیران در اسرع وقت به فروشگاه اینترنتی نیاز فوری بود که همه جزئیات را روشن کردند و بلافاصله برنامه ها دست به کار شدند و بعد از 5 روز همه چیز آماده شد. من از شما برای کار Wikonan شما تشکر می کنم. اگر سایت های بیشتری از این نوع مورد نیاز است، دوباره نگاه خواهم کرد).
من داستان آشنایی با shopconstructor.ru را به اشتراک خواهم گذاشت. در بهار سال 2017، متوجه شدیم که فروشگاه "در تماس" ما کافی نیست، زیرا فروش آنلاین برای افراد کمتر آشنا به ایجاد یک فروشگاه آنلاین تمام عیار متکی بود. بودجه مشخص شد، معیارهای جستجو ساده بودند: گران نبودن، زیبا، آسان برای انتخاب و مذاکره، توانایی ویرایش خودتان، ارزان برای نگهداری، توانایی گسترش عملکرد فروشگاه (با رشد تجارت).
برای ایجاد یک پیشنهاد در اینترنت کافی بود، اما پیروی از معیارهای من دشوار بود، زیرا بیش از یک ماه طول کشید. پس از بازگشت به سرویس سازنده فروشگاه، با استفاده از تقریباً کل اتصال در سایت، قبل از صحبت کردن، آماری دارند
دستورالعمل نصب OpenCart از همان ابتدا و به ترتیب شروع خواهد شد. اول از همه، برای نصب موتور OpenCart به چه چیزهایی نیاز دارید؟ شما به یک دامنه و هاست نیاز دارید - شما تصمیم می گیرید کجا آن را نصب کنید. میزبانی به معنای فضای دیسک در سرور راه دور است و وب سایت شما خواهد بود. دامنه – نام وب سایت شما در اینترنت. و آن و سایر موارد گران تر هستند. شما همچنین به خود موتور نیاز دارید - آن را برای نصب بدون هزینه در سایت قرار دهید.
بیایید با نام دامنه و میزبانی فروشگاه آینده شما شروع کنیم. برای وب سایت های خود از خدمات یک شرکت میزبان اوکراینی استفاده می کنم، زیرا همه چیز در برنامه این میزبان نشان داده شده است. شما می توانید با جستجوی یک نفر، آنها را جستجو کنید میزبانی برای سایت،مهم است که از php و پایگاه های داده پشتیبانی وجود داشته باشد، که در بین همه میزبان هایی که به خود احترام می گذارند رایج است. ثبت دامنه و هاست در یک مکان آسانتر است. پس بزن بریم!
اگر فرض کنید که یک سایت (فروشگاه خود) دارید و تمام - ساده ترین طرح تعرفه را برای یک سایت دریافت خواهید کرد، من شروع به تنظیم تمام فضای دیسک برای شما خواهم کرد. ما ساده ترین تعرفه را پیشنهاد می کنیم:
مراحل ثبت نام را طی کنید و هزینه میزبانی را مستقیماً در رودخانه بپردازید - ارزان تر خواهد بود. ثبت دامنه پس از پرداخت هزینه هاست، در صورتی که از کنترل پنل مدیریت سایت خود استفاده می کنید، آسان تر است و نه در مراحل ثبت نام برای حساب میزبانی ابری خود (ممکن است ثبت شده باشد). پس از پرداخت هزینه هاست، به کنترل پنل سایت فرستاده می شوید. تمام دستکاری های بیشتر را می توان در اینجا یافت. برای اولین بار در حال ثبت نام دامنه هستیم. برای این کار، به تب Domains بروید و روی ثبت دامنه کلیک کنید:

یک منطقه دامنه را با توجه به قیمت انتخاب کنید و نام دامنه را انتخاب کنید. شما برای دامنه به طور همزمان پرداخت می کنید - دامنه های کوچکتر هزینه ای ندارند. و تنها در صورت ثبت نام و میزبانی دامنه می توانید به نصب OpenCart اقدام کنید. موتور را روی دنور روی رایانه خود نصب کنید تا آن را ببینید و سپس آن را به میزبانی انتقال دهید، من هیچ احساس خاصی در مورد این دستکاری ها ندارم، زیرا شما به یک فروشگاه خود نیاز دارید، فقط برای اینکه سر خود را گیج کنید. همه چیز روی هاست فورا کار خواهد کرد. اگر برای دامنه ای پرداخت می کنید، به تب هاست بروید و سایت های من را انتخاب کنید:


و در پنجره پاپ آپی که ظاهر می شود، نام دامنه ای که ثبت کرده اید را وارد کرده و روی دکمه Add کلیک کنید. مثلا:

اگر سایت آماده باشد ممکن است به شکل زیر باشد:

بخشی از کار انجام شده است - مکان وب سایت آینده شما آماده شده است. با کلیک بر روی ایمیل (دامنه)، تصویر زیر ظاهر می شود (فقط با دامنه شما و پس از 15 سال ثبت نام):

این یعنی همه چیز به درستی تقسیم شده است! این همش نیست. اکنون باید یک پایگاه داده برای فروشگاه آینده خود ایجاد کنید. موتور OpenCart به گونه ای عمل می کند که تمام اطلاعات (توضیحات محصول، نام دسته ها و غیره) در پایگاه داده ذخیره می شود. وقتی محصولی را در پنل مدیریت به فروشگاه اضافه میکنید، تمام این اطلاعات به پایگاه داده میرود و سپس از پایگاه داده در قسمت حساب فروشگاه نمایش داده میشود. پایگاه داده بلافاصله در دسترس است. در تب Hosting، روی ورودی پایگاه داده کلیک کنید:


ظاهر شدن آسان است. خواهید دید که آیا از آن راضی هستید و بدون تغییر چیز دیگری، Create را فشار دهید! پایگاه داده ایجاد شده است. رمز عبور آن به طور خودکار ایجاد شد. اگر همه چیز را به درستی انجام داده باشید، ممکن است به این صورت باشد (فقط با ورود به سیستم):

فصل دیگری گذشت. این همش نیست. ما باید فایل ها را از سایت خود در هاست آپلود کنیم. ساده ترین راه این است که از طریق یک کلاینت FTP کار کنید، بیشتر در زیر، اما در این بین باید فوراً یک لاگین و رمز عبور ایجاد کنید تا از طریق FTP به وب سایت جدید خود دسترسی پیدا کنید. در تب Hosting، همانطور که قبلاً تمام دستکاریهای سایت را فهمیدهاید، میتوانید آن را در این برگه، کاربران FTP برجسته مشاهده کنید:


می توانید لاگین و رمز عبور خود را ببینید. در نتیجه به این صورت خواهد بود (فقط با ورود شما):
 همین الان! کار آماده سازی کامل شد - می توانید قبل از نصب OpenCart شروع کنید، بنابراین آماده سازی کمتر از یک ساعت طول می کشد. ما خود موتور را از وب سایت رسمی تحسین می کنیم. آرشیوها را در رایانه خود باز کنید. پس از باز کردن بسته بندی، یک پوشه آپلود و فایل های حاوی دستورالعمل ظاهر می شود. به جای پوشه آپلود (این سایت است) باید به یک سرور راه دور متصل شوید:
همین الان! کار آماده سازی کامل شد - می توانید قبل از نصب OpenCart شروع کنید، بنابراین آماده سازی کمتر از یک ساعت طول می کشد. ما خود موتور را از وب سایت رسمی تحسین می کنیم. آرشیوها را در رایانه خود باز کنید. پس از باز کردن بسته بندی، یک پوشه آپلود و فایل های حاوی دستورالعمل ظاهر می شود. به جای پوشه آپلود (این سایت است) باید به یک سرور راه دور متصل شوید:

برای وارد کردن فایل ها، به صورت دستی از سرویس گیرنده FTP FileZilla و بدون هزینه استفاده کنید. حتماً خودتان این برنامه را دانلود و نصب کنید - اغلب هنگام راه اندازی یک سایت مورد نیاز است. FileZill را راه اندازی کنید و به سرور ما متصل شوید. برای کسانی که باید داده های دسترسی FTP را که اخیراً ایجاد کرده ایم وارد کنید:

پورت خالی می ماند و پرس شویدکا وصل می شود. سمت چپ برنامه کامپیوتر ماست، سمت راست سرور راه دور. پوشه آپلود با فایل های سایت را باز می کنیم تا تمامی فایل های سایت ما دیده شوند. شما یک پوشه زیر نام سایت خود (دامنه) خواهید داشت. ما آن را باز می کنیم. یک پوشه www وجود خواهد داشت، آن را باز کنید. پوشه www دارای یک فایل index.html خواهد بود - باید این فایل را حذف کنید (راست کلیک کرده و گزینه delete را انتخاب کنید) و در عوض فایل ها را در سایت ما آپلود کنید. برای دانلود، دکمه سمت چپ ماوس را فشار دهید تا تمامی فایل های موجود در سایت مشاهده شود، سپس کلیک راست کرده و گزینه Upload to server را انتخاب کنید:

اگر فایل های سایت در هاست ما آپلود شده است، می توانید به سایت ما بروید - می توانید دامنه را در نوار آدرس مرورگر خود تایپ کنید و Enter را فشار دهید یا از پنل میزبانی به سایت بروید. اگر همه چیز به درستی تقسیم شود، تصویر به شکل زیر خواهد بود:

مشروط به مجوز و برجسته ادامه دهید. شگفت انگیز است که کشور کاملاً سبز خواهد شد.

میگه دو فایل کانفیگ قابل مشاهده نیست (همه سبز هستند). در واقع نام این فایل ها متفاوت است. از طریق سرویس گیرنده FTP، ما می توانیم این فایل ها را پیدا کنیم (مسیر فایل ها از همه مهمتر است - به پوشه خارجی روی سرور بروید). نام فایلها را config-dist.php به config.php تغییر میدهم - روی فایل کلیک راست کرده و rename را انتخاب کنید:

یکی از این فایل ها درست در دایرکتوری ریشه است (نیازی به رفتن یا جستجو نیست). یکی دیگر در پوشه مدیریت است - باید پوشه مدیریت را باز کنید و یک فایل در آن به همین نام وجود دارد - نام آن را تغییر دهید. به این صورت است (و همین طور با ادمین پدر):

پس از تغییر نام، صفحه نصب ها به روز می شود. وقتی همه چیز سبز شد، ادامه را برجسته می کنیم:

مرحله بعدی پر کردن فیلدها با داده های پایگاه داده است. من می توانم لاگین و رمز عبور را ببینم:

 اگر همه فیلدها با برجسته پر شده اند، ادامه دهید:
اگر همه فیلدها با برجسته پر شده اند، ادامه دهید:

آماده! می توانیم به پنل مدیریت یا پنجره فروشگاه خود برویم. همچنین، پس از نصب، باید پوشه install را از پوشه اصلی حذف کنید:
 کل فروشگاه ما آماده است! در واقع، این دستورالعمل برای نصب Opencart نه تنها برای نصب، بلکه برای تنظیم موتور نیز بسیار پیچیده بود.
کل فروشگاه ما آماده است! در واقع، این دستورالعمل برای نصب Opencart نه تنها برای نصب، بلکه برای تنظیم موتور نیز بسیار پیچیده بود.
تغذیه خود را در نظرات ارسال کنید.
CMS Opencart یک راه حل ایده آل برای ایجاد یک منبع تجاری کوچک است. نیاز به هزینه خاصی ندارد و دارای مزایای زیر است:
پشتیبانی از چند حرکت
تعداد نامحدود صفحات، دسته بندی ها، محصولات، برندها.
سیستم ماژولار (قابلیت ایجاد چندین فروشگاه Opencart در یک پلتفرم).
بهینه سازی Poshukova.
قابلیت گسترش یافته برای نصب اضافی.
امکان ایجاد موضوعات مختلف.
نسخه جدید گسترش یافته OpenCart - ocStore نیز روسی شده است. ما آن را نصب خواهیم کرد زیرا "خارج از جعبه" برای روسیه موثرترین است. در حساب OpenCart، شما قبلاً دارید:
بسته زبان روسی
بومی سازی پایگاه داده
بهینه سازی سئو (اضافه کردن عنوان و h1 برای محصولات، دسته ها، مارک ها و غیره)
قابلیت گسترش یافته
بنابراین، بیایید نحوه ایجاد یک فروشگاه در Opencart را دریابیم.
Krok 1. نصب Opencart در هاست
توضیحات در اینجا توضیحی از دسته بندی برای توزیع کننده وارد می کنید. تصویر در قالب ذخیره می شود.
تگ عنوان HTML. در اینجا عنوان صفحه را وارد می کنیم. به عنوان مثال، "آشپزی روسی".
تگ HTML H1. در اینجا می توانید عنوان صفحه را کپی کنید. باسن ما شبیه بچه خواهد شد.

- توضیحات متا تگ و کلمات کلیدی متا تگ.این متا تگ ها کلمات کلیدی سیستم های جستجو را توصیف می کنند.
برگه "تقدیر":
دسته باتکیفسکا.از آنجایی که دستهای که ایجاد میکنیم متعلق به پدر است، پس چیزی را انتخاب نمیکنیم. از آنجایی که یک زیرمجموعه است، دسته پدر را برای آن انتخاب می کنیم. برنامه ما "روسی" دسته پدر است، بنابراین بدون تغییر از آن محروم است.
URL SEO. در اینجا تگ URL دسته خود را برای نمایش پیام می نویسیم. لطفا نام دسته را به لاتین ذکر کنید. اگر یک دسته از دو کلمه تشکیل شده باشد که با یک خالی از هم جدا شده اند، جای خالی به خط فاصله یا پسوند پایین تر تغییر می کند. باسن ما "روسی" خواهد بود.
تصاویر دسته بندی در اینجا تصاویری را اضافه می کنیم که در حالت پرواز نمایش داده می شوند. تصویر باید متعلق به کسانی باشد که پیروز هستند. در برنامه، تگ HTML H1 در زیر متن ظاهر می شود (با یک قاب احاطه شده است).
منوی Golovne. وقتی کادر را علامت بزنید، دسته در منوی بالا ظاهر می شود. این فقط برای دسته های اصلی اعمال می شود.
با کلیک بر روی نماد فلاپی دیسک در بالا، دسته را ذخیره کنید. زیرمجموعه ها به تنهایی اضافه می شوند، فقط در دسته Batkiv لازم است مشخص شود که زیر مجموعه به کدام دسته تعلق دارد.
Krok 4. افزودن و سفارشی کردن محصولات در Opencart
به کاتالوگ => محصول بروید. ما قبلاً موارد زیادی را در مراحل نصب محصول ایجاد کرده ایم. می توانید آنها را برای استفاده یا نمایش حذف کنید. دسته انتخاب شده همان دسته انتخابی است.
نحوه اضافه کردن کالا به OpenCart - یک لب به لب ساده
با کلیک بر روی نماد مثبت یک محصول جدید اضافه کنید. صفحه ای با تعدادی برگه باز می شود که می توانیم به آنها نگاه کنیم.
برگه "زاگلنی":
نام. به عنوان مثال، نام محصول "شچی با کلم تازه" است.
توضیحات توضیحات محصولی که باید اضافه کنید.
- تگ عنوان HTML، تگ HTML H1، تگ توضیحات متا، تگ کلمات کلیدی متا.این فیلدها همان عملکردهای یک دسته را دارند، اما فقط برای یک محصول.
برچسب های محصول تگ های محصول در Opencart نوعی آیکون برای محصول هستند که در زیر نمایش داده می شوند. در پشت آنها می توانید به سرعت محصولات مشابهی را پیدا کنید که تأثیر مثبتی بر بهینه سازی جستجو خواهد داشت.
برگه "تقدیر":
- تصویر محصول.تصویر اصلی محصول در صفحه دسته و اولین محصول روی کارت ظاهر می شود.
مدل. در اینجا می توانید کد محصولی که روی کارت محصول ظاهر می شود را مشخص کنید. می توانید مقاله داخلی یا یک نام منحصر به فرد را تغییر دهید.
قیمت. ما قیمت محصول خود را نشان می دهیم.
سختی. مقدار محصول موجود در انبار مشخص شده است.
- حداقل چابکیحداقل مقدار مورد نیاز برای پردازش نشان داده شده است. اگر تجارت عمده فروشی دارید، می توانید حداقل مقدار مورد نیاز برای افزودن به جعبه را برای واجد شرایط بودن کالا مشخص کنید.
- انبار ویچیتای زی.اگر "So" وارد شود، پس از شستشوی پوست، مقدار موجود در انبار تغییر می کند. در مورد ما، کالا بلافاصله پس از سفارش آماده می شود و هیچ مقداری در انبار موجود نیست. این با "Ni" نشان داده می شود.
- تعداد روزهای موجود در انبارمتنی را انتخاب کنید که به محض اتمام موجودی محصول نمایش داده شود.
URL SEO. درست مانند دسته بندی ها، یک نماد منحصر به فرد برای ارسال می نویسیم. به عنوان مثال، shchi-iz-svezhej-kapusty.
- ابعاد (L x W x H).به وضوح نشان دهید، اگر می خواهید ماژول ها را برای شکست تحویل vikoristovate کنید. باسن نیازی به برش اندازه ندارد.
یکی دوژینی. چگونه به نظر می رسد - سانتی متر یا میلی متر.
واگا ما محصول شما را نشان می دهیم.
یک واگا. vimiruemo چیست - کیلوگرم چی ر.
وضعیت. وضعیت روی "اعلام شده" تنظیم شده است تا محصول ما در ویترین فروشگاه ظاهر شود.
برگه "تماس ها":
ویروبنیک در مورد ما، تولید قوی تر است، بنابراین میدان خالی می ماند. در موارد دیگر، در اینجا به عنوان ویبراتور نشان داده شده است. اول از همه، شما باید virobniki را از طریق این کاتالوگ => Virobniki اضافه کنید.
- محصولات مرتبط.محصولات مرتبط Opencart - اینها محصولاتی هستند که در کارت اصلی، زیر توضیحات ظاهر می شوند. در اینجا می توانید محصولاتی را که توصیه می کنید به این محصول اضافه کنید را نشان دهید. به عنوان مثال لوازم جانبی. نان و لواش و ... داریم. ممکن است این محصولات قبلاً به فروشگاه تحویل داده شده باشد تا بتوان آنها را مرجوع کرد.
برگه "کتاب ها":
در اینجا می توانید قیمت ها را به ترتیب تعداد (2) تعیین کنید. مقداری را نشان می دهد که قیمت شروع به کاهش می کند (1). همچنین می توانید با وارد کردن تاریخ شروع و پایان (3 و 4) کتاب را بر حسب ساعت جدا کنید. برای افزودن یک علامت جدید به پا، علامت مثبت (5) را برجسته کنید.

تب "تبلیغات":
در اینجا می توانید قیمت جدیدی را برای دوره جدید تعیین کنید، به عنوان مثال برای فروش مجدد. ما یک قیمت جدید (1)، تاریخ شروع و تاریخ تکمیل (2 و 3) را نشان می دهیم. اگر این مورد نیاز است، آن را با علامت مثبت (4) مهر کنید.

تب "تصویر":
در این سپرده ما می توانیم تصاویر اضافی از محصول خود اضافه کنیم.
برگه "امتیازات جایزه":
در این واریز می توانید از سیستم جمع آوری امتیاز جایزه برای خرید کالا استفاده کنید.
1. قسمت “Bali” تعداد امتیازهایی را که خریدار می تواند به کالا اضافه کند را نشان می دهد. اگر مورد را نمی توان برای اعتبار اضافه کرد، 0 را وارد کنید.
2. در قسمت “امتیاز پاداش” تعداد امتیازاتی را که خریدار پس از خرید محصول دریافت می کند را مشخص کنید.

پس از انجام تمام تنظیمات، با کلیک بر روی نماد فلاپی دیسک در بالا، ذخیره کنید. که ایجاد یک محصول ساده تکمیل شده است.
بیایید به سراغ محصول تاشو برویم که دارای بخش های مختلفی در انبار ماست.
نحوه اضافه کردن کالا به OpenCart - سهام تاشو
قبل از اینکه محصولی را اضافه کنید، باید با رفتن به Catalog => Options گزینههایی را اضافه کنیم. پنجره قبلاً در هنگام نصب گزینه های Opencart ایجاد شده است. آنها به همان روش قبلی در دسته ها حذف می شوند.
ما در حال اضافه کردن یک گزینه جدید، فشار به علاوه مارماهی هستیم.
2. سپس نوع گزینه - را در برنامه "Switch" انتخاب کنید تا بتوانید بیش از یک گزینه را انتخاب کنید.
3. ترتیب مرتب سازی مشخص شده است - نه لزوما.
4. سپس مقادیر گزینه ها را با فشار دادن علامت مثبت وارد کنید: همان مقدار (5)، تصویر قبل از (6) و ترتیب مرتب سازی (7). ترتیب مرتب سازی در برنامه ما مهم است، تا منطق را خراب نکنیم، زیرا مقدار دو (250 گرم و 300 گرم) خواهد بود و لازم است قوانین را دنبال کنید.

حالا بیایید به افزودن یک محصول با گزینه ها ادامه دهیم. ما قبلاً محصولی را اضافه کردهایم و از نگاه کردن به آن دریغ نکنید، در پشت برگه «گزینهها»، که هنوز به آن نگاه نکردهایم.
1. گزینه "Portion" را روی سپرده انتخاب کنید. پنجره ای برای وارد کردن مقدار ظاهر می شود.
2. در قسمت “Obov’yazkovo” مقدار “No” تنظیم شده است تا خریدار بتواند بدون انتخاب گزینه، محصول را اضافه کند. علاوه بر این، برای این منظور، یک کارت برای محصول با گزینه ای برای بسته بندی به وضوح نشان داده شده است - قیمت و هر قسمت باید نشان داده شود (البته 100 روبل و 200 گرم).
3. گزینه های جدید اضافه شده است.
4. مقدار را انتخاب کنید.
6. اضافه قیمت را تجویز می کنیم.
7. به قسمت آخر آب اضافه کنید.
8. ما کالا را ذخیره می کنیم.

در نتیجه، محور مانند یک کارت است:

بنابراین، در Opencart میتوانیم فیلترهایی را تنظیم کنیم که ویژگیهای مختلف یک محصول را توصیف کنند. خریدار می تواند کالا را بر اساس رنگ، اندازه، تغییر، پیکربندی و سایر پارامترها انتخاب کند.
Krok 5. تنظیم پذیرش پرداخت در Opencart
1. برای تنظیم پرداخت ها، به افزونه ها => پرداخت ها. تعدادی ماژول پرداخت در صفحه وجود دارد.
2. تنظیمی برای شستشو وجود ندارد و برای تنظیم آن باید پلاس را فشار دهید.
3. بعد از این می توانید با کلیک بر روی آیکون olive به سراغ ویرایش بروید.

در برنامه ما، ما فقط یک روش پرداخت داریم - "پرداخت هنگام تحویل"، زیرا روش ها مشابه هستند و فقط در چند زمینه برای تکمیل متفاوت هستند. اگر به جمعآورندههای پرداخت متصل هستید، به اطلاعات ارائهشده توسط جمعآورندگان نیاز خواهید داشت.
بیایید به ویرایش ماژول برویم:
- حداقل مقدارما حداقل مبلغ پرداخت را با استفاده از این روش نشان می دهیم. اگر توافق از اهمیت کمتری برخوردار باشد، روش در دسترس نخواهد بود.
- وضعیت پرداخت پس از پرداختوضعیت قرارداد پس از سررسید پرداخت نشان داده شده است. وضعیت درخواست "تحویل شده" خواهد بود.
وضعیت. برای غیرفعال کردن روش، باید "غیرفعال" را انتخاب کنید.
Krok 6. تنظیم تحویل کارت باز
برنامه ما دو گزینه تحویل خواهد داشت - نرخ تحویل ثابت (150 روبل) و تحویل بدون هزینه برای مبلغ پرداختی 1000 روبل.
1. برای تنظیم روش های تحویل، به اضافی => تحویل.در صفحه ای که باز شده است، تعدادی روش تحویل داریم، از جمله مواردی که برای ما ضروری است.
2. با فشار دادن plus، їх را نصب کنید.
3. با فشار دادن روی زیتون، به ویرایش بروید.

اجازه دهید ویرایش روش «گزینه تحویل ثابت» را به پایان برسانیم:
Vartist. نرخ تحویل مشخص شده است. سهام ما 150 است.
کلاس کمک مالی به "انتخاب نشده" تغییر کرد، تا زمانی که کمک های مالی در معرض تغییر قرار نگرفته باشد، در ارتباط با افراد فیزیکی.
با فشار دادن فلاپی دیسک به پایین ذخیره کنید.
- آستانه احتیاطما حداقل مبلغی را نشان می دهیم تا تحویل رایگان در دسترس باشد. سهام ما 1000 است.
وضعیت. نشانه "Vimkno" است.
پس انداز کنیم.
کیسه
ما به طور خلاصه در مورد ایجاد یک فروشگاه آنلاین در Opencart در همان فروشگاه تحویل صحبت کردیم. البته، ما فقط به تنظیمات اولیه ماژول ها نگاه کردیم. با استفاده دقیق تر از موتور، می توانید با ترفندهای بازاریابی خود به یک بازار بزرگ آنلاین تبدیل شوید.
تخیل خود را محدود نکنید! موتور را نصب کنید، موضوع مناسب را انتخاب کنید و آزمایش کنید!
همین. در فروشگاه آنلاین خود موفق باشید!
من شما را دوست دارم، خوانندگان! 🙂
امروز در ادامه با CMS های مختلف آشنا می شویم. و در این مقاله به بررسی آن خواهیم پرداخت ایجاد یک فروشگاه آنلاین در OpenCart.
برای شروع، بیایید دانش خود را در مورد درایو (موتور) CMS تجدید کنیم. به طور خلاصه، این یک سایت آماده است که آرایشگاه پوست زیر خود آن را نرم می کند و عملکرد و عناصر جدیدی را به رابط اضافه می کند و همچنین موجودی را اصلاح می کند یا آنچه را که ما فکر می کنیم بسیار زیاد است حذف می کند.
خوب، بیایید به آمار برگردیم 🙂 ما به دنبال توسعه یک فروشگاه آنلاین در OpenCart هستیم، زیرا این موتور تا تعداد دفعات بدون هزینه وارد می شود. علاوه بر این، این فکر ذهنی من نیست. در تمام رتبهبندیهای Runet، vin از رتبه پنجم پایینتر نمیآید.
من حدس می زنم که مزایای اصلی شامل سهولت نصب و مدیریت فروشگاه و همچنین عملکردی است که برای محصولات بدون هزینه مفید است. تمام گزینه های لازم برای او در دسترس است: کارت محصول با توضیحات، حساب تاجر، صندوق فروش، تجزیه و تحلیل مشتری و فروش، و موارد دیگر. گزارش مزایا و معایب او را در مقاله بخوانید. و مهمتر از همه، این یک محصول بدون هزینه است! 🙂
البته این یک جمله کاملاً درست نیست، زیرا همانطور که می دانید پدر گربه فقط در misholovets وجود دارد.
همچنین، مطابق با موتورهای تجاری، هزینههایی که هنگام راهاندازی فروشگاهها بر اساس آنها انجام میشود، شامل پرداخت هزینه میزبانی، ثبت نام دامنه و پرداخت برای ماژولها و برای برنامهنویسان، در صورت نیاز به ایجاد ایدهآلتر این فرد است.
با گفتن همه اینها، من می گویم که OpenCart یک راه حل ایده آل برای کسانی است که می خواهند یک منبع تجاری کوچک بدون هزینه های خاص راه اندازی کنند. تا آن زمان، به کدام موتور احساس می کنم به خصوص آنهایی که پایین تر، زیرا این اولین CMS من است، به همین دلیل کارم را به عنوان برنامه نویس وب شروع کردم. به همین دلیل است که این سری از مقالات به ایجاد سایت در موتورهای مختلف اختصاص یافته است :)
خوب، بیایید در مورد ایجاد گزارش برای یک فروشگاه آنلاین در OpenCart صحبت کنیم.
نصب قالب ها، ماژول ها و همچنین توسعه آنها همانطور که قبلا قول داده بودم در آمار گنجانده خواهد شد.
یک نسخه از CMS OpenCart را برای ایجاد یک فروشگاه آنلاین انتخاب کنید
نسخه فعلی 2.1.0.1 است. در 6 ژوئن 2015 منتشر شد.
با احترام به مواردی که اخیراً اتفاق افتاده است، فقط توسط آخرین نسخه OpenCart 2.0.3.1 که ما از آن استفاده می کنیم، روسی شده است.
باید گفت که چنین شرکتی متأسفانه نمی تواند در مورد پشتیبانی رسمی واضح از محصول صحبت کند، زیرا از زمان انتشار نسخه 2.0.3.1. قبلاً گذشت (در 29 مه 2015 منتشر شد). در اینترنت، من قبلاً با نسخههای روسیشده آخرین نسخه OpenCart و همچنین مجموعههایی مواجه شدهام. اغلب نسخه های بازسازی شده موتور.
- مزایای آنها برابر با موتور "تمیز" و عملکردهای ضروری و مفید اضافی آنها (سیستم های پرداخت روسی، روش های تحویل، فیلترهای ذهن های مختلف و غیره) است.
- نکات منفی این است که بوی بد همیشه بی ضرر نیست، و گاهی اوقات نمی توانید برای پشتیبانی رسمی در فروشگاه بیمه بگیرید، اما برای جستجوی یک مسابقه در انجمن مجموعه صبر کنید 🙂
ما در این مقاله به آنها نگاه نمی کنیم، اما قطعا مطالب را به آنها اختصاص خواهیم داد، زیرا آنها دیوانه وار شایسته احترام هستند.
مرحله آماده سازی برای ایجاد یک فروشگاه آنلاین در OpenCart
بنابراین، بیایید بلافاصله شروع به ساخت سایت در OpenCart کنیم. توصیه می کنم برای اولین بار آن را روی کامپیوتر خود نصب کنید. و سپس در صورت امکان، فروشگاه تمام شده را به هاست انتقال دهید.
قبل از اینکه بتوانید این را ایجاد کنید، باید او را جذب کنید.
OpenCart وب سایت دفتر نمایندگی رسمی روسیه است. نصب کننده موتور ما را بررسی کنید - http://opencart.ws/download.html. برای آنها مهم است که توجه داشته باشید که آخرین فایل های موجود نسخه 2.0.3.1 است (به وب سایت رسمی انگلیسی تغییر مسیر می دهد).
محور در دستان شما خود موتور است. چی کار می خوای بکنی؟
گام بعدی ایجاد یک فروشگاه آنلاین در CMS OpenCart و نصب آن بر روی یک وب سرور محلی است. برای کسانی که نمی دانند این چیست، خواندن مقاله "" را توصیه می کنم.
همانطور که نوشته شده من مخصوصا از وب سرور OpenServer استفاده می کنم که به شما توصیه می کنم. پس از نصب، به پوشه بروید. دامنه های \ OpenServer \ (این پوشه ای است که فایل های وب سایت های میزبانی شده در وب سرور در آن ذخیره می شوند).
آرشیوها را با موتور داخل آن کپی کنید و آن را از بسته بندی خارج کنید. در نتیجه، ممکن است به چیزی شبیه به این برسید:

اکنون باید یک وب سایت در OpenCart ایجاد کنید.
برای این منظور یک پوشه به نام منبع شما ایجاد می کنیم. رمز عبور من "opencart2" است.
اکنون می توانیم فایل های موتور را به وب سایت منتقل کنیم. برای این به پوشه می رویم. \ OpenServer \ domains \ opencart-2.0.3.1 \ opencart-2.0.3.1 \ آپلود و همه فایل های موجود در آن را کپی می کند. اگر فراموش کرده اید که کلید ترکیبی آن Ctrl+A است.

ما به دایرکتوری با تعدادی سایت مراجعه می کنیم و فایل های کپی شده را در پوشه فروشگاه شما قرار می دهیم.
اگر همه چیز را به درستی انجام داده باشید، ممکن است به چیزی شبیه به این برسید:

معجزه! قبل از صحبت فراموش نکنید که پوشه با موتور و فایل های آرشیو را حذف کنید تا فایل های خود را گم نکنید و گم نشوید.
گام بعدی در توسعه یک سایت در OpenCart راه اندازی نصب کننده خواهد بود. اما قبل از انجام کار، باید کارهای پیشرفته تری انجام دهیم. نظرات استاد نصب اولین چیزی است که شما را در مورد لزوم انجام این کار آگاه می کند، در غیر این صورت ما کسی را بررسی نمی کنیم و همه کارها را یکباره انجام می دهیم.
ابتدا نام فایل config-dist.php را به config.php تغییر دهید. همچنین باید با فایل موجود در پوشه "opencart2\admin" کار کنید. این فایل ها که در هنگام نصب موتور تنظیمات در آنها ثبت خواهد شد، بدون هیچ اطلاعاتی قابل پردازش نیستند. علاوه بر این، اگر فایل ها را بدون نام رها کنید، موتور به سادگی نصب نمی شود و هشداری در مورد عدم امکان تنظیمات ضبط دریافت خواهید کرد.
به روشی متفاوت، ما نیاز به ایجاد خواهیم داشت. اگر نمی دانید به چه چیزی نیاز دارید و به چه چیزی نیاز دارید، پیشنهاد می کنم همین مقاله را بخوانید. برای آنها از برنامه phpMyAdmin که در OpenServer نصب شده است استفاده می کنیم. شما می توانید آن را به این صورت اجرا کنید:

وقتی روی این آیتم منو کلیک می کنید، یک تب با مجوز در این برنامه در مرورگر اینترنت شما باز می شود:

با وارد کردن لاگین و رمز عبور حساب کاربری که هنگام نصب OpenServer وارد کرده اید، وارد phpMyAdmin شوید. هنگامی که اطلاعات خود را با موفقیت وارد کردید، یک پنجره برنامه در مقابل شما ظاهر می شود:

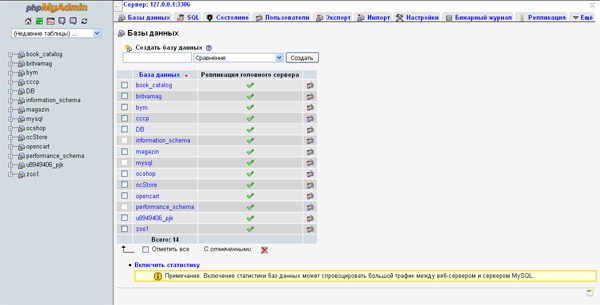
ما به زودی فروشگاه آنلاین OpenCart را ایجاد خواهیم کرد و یک پایگاه داده به سایت اضافه خواهیم کرد. برای انجام این کار، در پنجره اصلی بر روی زبانه "Databases" کلیک کنید.

در اینجا باید نام پایگاه داده را وارد کرده و روی "ایجاد" کلیک کنید. در مورد من، پایگاه داده همان سایت من نامیده می شود - opencart2.
از آنجایی که ما نسخه رسمی انگلیسی را بدست آورده ایم، برای ایجاد یک فروشگاه کامل در OpenCart نیز باید Russifier را بدست آوریم. برای دستورالعمل های "زبان روسی برای Opencart 2.0.0.0 - 2.0.3.1" در وب سایت http://opencart.ws/download.html موجود است. بعد از همان طرح پیروی می کنیم - آرشیوها را با Russifier در یک پوشه کپی می کنیم. دامنه های \ OpenServer \ و آن را باز کنید:

پوشه RussianOC2\upload را باز میکنیم و میبینیم که فایلهایی در آنجا وجود دارد که در فهرستهایی مرتب شدهاند که ساختار موتور را تکرار میکنند:

بنابراین، برای نصب Russifier، باید آنها را کپی کرده و در پوشه موجود در سایت پیست کنیم و در هنگام اجرا، فایل های اصلی را بازنویسی کنیم.
اما، با پیشی گرفتن از خودم، عجله می کنم که شما را گیج کنم که رابط زبان روسی را فقط پس از نصب می توان اضافه کرد. نصب به زبان انگلیسی کار خواهد کرد. خوب، هیچ چیز وحشتناکی در مورد آن وجود ندارد، علاوه بر این، من تمام اطلاعات لازم و محل وارد کردن آن را به شما نشان خواهم داد :)
اینجاست که مرحله مقدماتی ایجاد فروشگاه آنلاین در OpenCart به پایان می رسد. سپس به سراغ نصب خود موتور می رویم.
نحوه ایجاد فروشگاه آنلاین در OpenCart: نصب موتور
بعد از اینکه فایل های موتور را در پوشه سایت کپی کردید، باید خود وب سرور را ریستارت کنید تا تغییرات پذیرفته شوند. راه اندازی مجدد در منوی اصلی سرور نشان داده شده است که با کلیک بر روی نماد برنامه در ردیف راه اندازی (به عنوان علامت) ظاهر می شود.
روی مورد "Restart" در نزدیکی علامت زرد کلیک کنید.
پس از انجام این مراحل، هر مرورگر اینترنتی (کروم، موزیلا، سافاری و ...) را باز کنید و نام فروشگاه خود را در نوار آدرس وارد کنید.
اگر جستجوی کلمه معینی را در صفحه نصب موتور و مرورگر در سیستم جستجو کامل نکرده باشید، نمیتوانید پیام «آیا به تغییر به «نامگذاری سایت خود فکر کردهاید» را نخواهید دید؟
"So" را فشار دهید و اگر تمام اقدامات قبلی به درستی انجام شده باشد، صفحه زیر در مقابل شما ظاهر می شود:
 قبل از شما اولین مرحله در نصب موتور است که بدون آن نمی توانید بدون ایجاد یک فروشگاه آنلاین در OpenCart از هر نوع - یک سرویس دارای مجوز سنتی - انجام دهید. انگار هیچ کس آن را نمی خواند 🙂
قبل از شما اولین مرحله در نصب موتور است که بدون آن نمی توانید بدون ایجاد یک فروشگاه آنلاین در OpenCart از هر نوع - یک سرویس دارای مجوز سنتی - انجام دهید. انگار هیچ کس آن را نمی خواند 🙂
بنابراین، ما برای ادامه و سقوط بیشتر تحت فشار هستیم.
 در مرحله بعد، سیستم بررسی می شود تا ببینیم چقدر برای ایجاد فروشگاه آنلاین در OpenCart آماده است. به عنوان یک قاعده، مشکلی برای رسیدن به سرور وجود ندارد. از آنجایی که این اولویت اول ما است، باید در اینترنت نحوه به روز رسانی نسخه یک برنامه ناشناخته در OpenServer را بخوانید یا به سادگی، هنگام نصب خود وب سرور، آخرین نسخه محصول را نصب کنید. مطمئنا هیچ مشکلی وجود نخواهد داشت :)
در مرحله بعد، سیستم بررسی می شود تا ببینیم چقدر برای ایجاد فروشگاه آنلاین در OpenCart آماده است. به عنوان یک قاعده، مشکلی برای رسیدن به سرور وجود ندارد. از آنجایی که این اولویت اول ما است، باید در اینترنت نحوه به روز رسانی نسخه یک برنامه ناشناخته در OpenServer را بخوانید یا به سادگی، هنگام نصب خود وب سرور، آخرین نسخه محصول را نصب کنید. مطمئنا هیچ مشکلی وجود نخواهد داشت :)
P.S. نسخه OpenServer من جدید نیست، اما ممکن است کافی نباشد.
اگر نام فایلهای config-dist.php را تغییر نمیدادیم، مورد سوم پشت بلوک (که در صفحه نصب به نظر میرسد شماره سریال 4 را دارد 🙂) زودتر ظاهر میشد.
در بلوک باقی مانده (من نمی توانم آن را در تصویر ببینم) حقوق دسترسی به دایرکتوری های مختلف موتور نمایش داده می شود. اینجا، به عنوان یک قاعده، همه چیز خوب است. از آنجایی که برخی از محافظت ها وجود دارد، آنها در حقوق پوشه ریشه وب سایت یا OpenServer\domains قرار دارند. در این مورد، آنها باید دسترسی خصوصی را فعال کنند.
خوب، بیایید ایجاد یک فروشگاه آنلاین را در OpenCart ادامه دهیم و Continue را فشار دهیم.
 در صفحه سوم پس از صفحه نصب CMS، داده های دسترسی به پایگاه داده (که قبلا با موفقیت ایجاد کردیم) را وارد می کنیم. І راه اندازی یک حساب مدیر برای سایت: ورود و رمز عبور شما (که با آن می توانید وارد بخش مدیریت شوید)، و همچنین یک ایمیل که می تواند برای پشتیبانی مشتری و پشتیبانی فنی در سایت وارد شود ів 🙂
در صفحه سوم پس از صفحه نصب CMS، داده های دسترسی به پایگاه داده (که قبلا با موفقیت ایجاد کردیم) را وارد می کنیم. І راه اندازی یک حساب مدیر برای سایت: ورود و رمز عبور شما (که با آن می توانید وارد بخش مدیریت شوید)، و همچنین یک ایمیل که می تواند برای پشتیبانی مشتری و پشتیبانی فنی در سایت وارد شود ів 🙂
هنگام اتصال به پایگاه داده باید فیلدهای زیر را وارد کنید: ورود و رمز عبور برای حساب ابری در phpMyAdmin و نام خود پایگاه داده. تمام فیلدهای دیگر را می توان بدون تغییر حذف کرد.
 اگر همه چیز خوب پیش رفت، صفحه نهایی نصب موتور را با دکمه هایی برای رفتن به قسمت اداری و ویترین فروشگاه خواهید دید. همچنین در اینجا پیامهایی برای هر ماژول از فروشگاه در پورتال رسمی موتور موجود است. اگر کتلتهای عمودی مشکی به نظر میرسند که مانند تصویر من تند و تیز هستند، نگران نباشید - این فقط یک نقص کوچک برنامهنویسان است. خود کارگران ربات فرستادند.
اگر همه چیز خوب پیش رفت، صفحه نهایی نصب موتور را با دکمه هایی برای رفتن به قسمت اداری و ویترین فروشگاه خواهید دید. همچنین در اینجا پیامهایی برای هر ماژول از فروشگاه در پورتال رسمی موتور موجود است. اگر کتلتهای عمودی مشکی به نظر میرسند که مانند تصویر من تند و تیز هستند، نگران نباشید - این فقط یک نقص کوچک برنامهنویسان است. خود کارگران ربات فرستادند.
من با حسن نیت به شما می گویم که بهتر است فوراً درآمد کسب کنید. در غیر این صورت اگر بخواهید به قسمت اداری بروید زودتر حاضر می شوید.
برای حذف نصب کننده، به پوشه سایت بروید و دایرکتوری "install" را انتخاب کنید. ما دیگر به آن نیاز نخواهیم داشت.
در این مرحله قسمت اصلی مرحله اول ایجاد فروشگاه آنلاین در OpenCart تکمیل می شود. در نتیجه، می توانید به ویترین فروشگاه بروید و بررسی کنید که سایت چه کاری انجام می دهد 🙂
 همه چیز فوق العاده است! 🙂
همه چیز فوق العاده است! 🙂
بعد از یک میانبر کوچک، همه چیز به زبان انگلیسی است :)
برای اصلاح این وضعیت، به قسمت اداری می رویم و Russification را روشن می کنیم، فایل هایی که در همان ابتدا در سایت کپی شده بودند.
 ورود و رمز عبور حساب مدیر را همانطور که در هنگام نصب موتور وارد کردید وارد کنید. "ورود" را فشار دهید.
ورود و رمز عبور حساب مدیر را همانطور که در هنگام نصب موتور وارد کردید وارد کنید. "ورود" را فشار دهید.
 هنگامی که همه داده ها به درستی وارد شدند، یک پنل مدیریت OpenCart زیبا در مقابل شما ظاهر می شود، همانطور که مخصوصاً باید باشد (در نسخه های 1.5.x.x که من شروع به کار کردم، پنل مدیریت متوسط بود).
هنگامی که همه داده ها به درستی وارد شدند، یک پنل مدیریت OpenCart زیبا در مقابل شما ظاهر می شود، همانطور که مخصوصاً باید باشد (در نسخه های 1.5.x.x که من شروع به کار کردم، پنل مدیریت متوسط بود).
اکنون، تغییری در ایجاد فروشگاه آنلاین OpenCart وجود دارد - اضافه شدن یک رابط زبان روسی. برای این کار، آیتم منوی کناری را در نمای چرخ دنده انتخاب کنید:
 از منو، مورد "محلی سازی" را انتخاب کنید. و در منوی فرعی که باز می شود، "Languages" ("فیلم") را انتخاب کنید.
از منو، مورد "محلی سازی" را انتخاب کنید. و در منوی فرعی که باز می شود، "Languages" ("فیلم") را انتخاب کنید.
در صفحهای که باز میشود، روی دکمهای در گوشه سمت راست بالا که شبیه علامت مثبت در پسزمینه آبی است کلیک کنید تا یک فیلم جدید اضافه کنید. پس از فشار دادن صفحه با پارامترهای خود:
 در اینجا اطلاعات زیر را وارد می کنیم:
در اینجا اطلاعات زیر را وارد می کنیم:
- نام زبان: اوکراینی
- کد (کد فیلم): ru
- محلی ("محلی سازی"): ru_RU.UTF-8، ru_RU، روسی
- تصویر: ru.png
- دایرکتوری ("پوشه"):
سایر فیلدها بدون تغییر حذف می شوند. دکمه را در گوشه بالا سمت راست نزدیک فلاپی دیسک در پسزمینه آبی فشار دهید تا زبان شما ذخیره شود. بعد از این لیست زبان ها می بینم:
 بیایید در مسیر ایجاد فروشگاه آنلاین در OpenCart قدم برداریم، باید زبان را در سایت فعال کنید. برای انجام این کار، در منوی مدیریت اصلی، چرخ دنده را دوباره انتخاب کنید و روی مورد "تنظیمات" کلیک کنید.
بیایید در مسیر ایجاد فروشگاه آنلاین در OpenCart قدم برداریم، باید زبان را در سایت فعال کنید. برای انجام این کار، در منوی مدیریت اصلی، چرخ دنده را دوباره انتخاب کنید و روی مورد "تنظیمات" کلیک کنید.
 در صفحه با لیستی از سایت ها (OpenCart به شما امکان می دهد تعدادی فروشگاه را بر اساس موتور ایجاد کنید و آنها را از یک پنل مدیریت مدیریت کنید)، می توانید تنظیمات سایت ما را باز کنید.
در صفحه با لیستی از سایت ها (OpenCart به شما امکان می دهد تعدادی فروشگاه را بر اساس موتور ایجاد کنید و آنها را از یک پنل مدیریت مدیریت کنید)، می توانید تنظیمات سایت ما را باز کنید.
اینجاست که دکمه ای را فشار می دهید که شبیه زیتون روی شته آبی است که در همان ردیف با آدرس وب سایت شما و نوشته «فروشگاه شما» قرار دارد.
در صفحه تنظیمات، برگه «محلی» را انتخاب کنید:
 در اینجا کشور و منطقه توزیع فروشگاه (این امر منوط به زمان بندی تحویل است)، ویترین فروشگاه و قسمت اداری را انتخاب می کنیم.
در اینجا کشور و منطقه توزیع فروشگاه (این امر منوط به زمان بندی تحویل است)، ویترین فروشگاه و قسمت اداری را انتخاب می کنیم.
همچنین ارزهای موجود (شما به راحتی می توانید این تنوع را ویرایش کنید) و واحدهای جهان (هنگام تعیین ویژگی های محصول نمایش داده می شوند) وجود دارد.
پس از وارد کردن مقدار، فراموش نکنید که تغییرات را با فشار دادن دکمه پشت فلاپی دیسک ذخیره کنید.
 و محور مقابل ما توسط پنل مدیریت فروشگاه روسی شده است! 🙂 بیایید پنجره نمایش (بخش مشتری) را بررسی کنیم:
و محور مقابل ما توسط پنل مدیریت فروشگاه روسی شده است! 🙂 بیایید پنجره نمایش (بخش مشتری) را بررسی کنیم:
 و در اینجا به نظر می رسد که خیلی بهتر نیست 🙂 سپس ، در بالای شیطان ، منویی با انتخاب زبان ظاهر شد که قبلاً در دسترس نبود. ما زبان روسی را انتخاب می کنیم.
و در اینجا به نظر می رسد که خیلی بهتر نیست 🙂 سپس ، در بالای شیطان ، منویی با انتخاب زبان ظاهر شد که قبلاً در دسترس نبود. ما زبان روسی را انتخاب می کنیم.
با این حال، در طول روسی سازی، زبان فقط بر روی عناصر کنترل تغییر کرد. دسته بندی، محصولات و توضیحات آنها را به انگلیسی نام ببرید (من به طور خاص به صفحه گربه فروشگاه اشاره کردم، جایی که عناصر کنترل زیادی وجود دارد و شما به روبات های تغییرات ما تغییر دادید).
خوب، اینجا هیچ چیز وحشتناکی وجود ندارد، زیرا ... هنگامی که یک فروشگاه آنلاین در OpenCart ایجاد میکنید، همچنان دستهها، محصولات و توضیحات پیشفرض را به دستههای پیشفرض، که با آن معامله میکنید، تغییر میدهید.
در این مرحله، مرحله اول ایجاد یک سایت در OpenCart - نصب موتور روی رایانه شما - به پایان می رسد. اول از همه، ما از نصب قالب های گرافیکی، ماژول ها و کالاها در فروشگاه مطلع هستیم.
من همچنین چند کلمه در مورد انتقال فروشگاه تمام شده به میزبانی می گویم.
من حدس می زنم که ما یک فروشگاه در یک وب سرور محلی ایجاد کردیم.
هنگام نصب موتور در یک پنجره روی یک سرور راه دور، روش یکسان است: نصب کننده را در سرور کپی کنید، یک پوشه پروژه ایجاد کنید، فایل ها را کپی کنید و فرآیند نصب را شروع کنید. در این صورت، مرحله انتقال فروشگاه به هاست، بدیهی است که در صورت وجود حذفیات :)
مقاله ای که توضیح می دهد چیست ایجاد یک فروشگاه آنلاین در OpenCart،به نتیجه منطقی خود می رسد 🙂 اول از همه، من گزارشی را به شما ارائه می دهم که مراحل بعدی رشد فروشگاه را شرح می دهد و همچنین در مورد مجموعه های OpenCart به شما می گویم که همانطور که قبلاً حدس زدم چندین مزیت دارد. با محصول "پاک".
در بهروزرسانیها مشترک شوید تا از زمان انتشار مقالات جدید مطلع شوید، پست را در رسانههای اجتماعی با دوستان خود به اشتراک بگذارید و آنها را به بحث بفرستید.
همچنین منتظر نظرات و تشویق شما هستم.
اگر کسی آن را درست متوجه نشد، یا اگر آن را دریافت نکرد، بهتر است OpenCart را نصب کند، پس آن را به هم نریزید! من خوشحالم که به همه کسانی که نیاز دارند کمک و اطلاع رسانی می کنم!
همگی موفق باشید! 🙂
P.S.: اگر به یک وب سایت نیاز دارید یا نیاز به ایجاد تغییرات در وب سایت موجود دارید، اما برای کسانی که وقت ندارید، می توانم خدمات خود را تبلیغ کنم.
