Друзі!
У цій статті я продовжу розбір найчастіших помилок дизайнерів-початківців.
Сьогодні йтиметься про використання шрифтів. Знаєте, як я можу відрізнити роботу новачка професіонала? Новачок, як правило, намагається продемонструвати у своїй роботі все, чого він встиг навчитися. Це проявляється у рясному використанні різних кольорів, різноманітних ефектів і, зрозуміло, численних шрифтів у тому ж роботі. Дизайнер-професіонал навпаки, як правило, використовує один, у крайньому випадку — два шрифти в рамках одного проекту, а також обмежену колірну палітру. І якщо зовсім не обійтися без графічних ефектів, то намагається звести їх використання до мінімуму.
Отже, якщо правило номер один для грамотного дизайну - це побудова модульної сітки (тобто статтю), то правило номер два звучить так: обмежуйте кількість шрифтів!
Мінімальна кількість шрифтів сприяє дотриманню та відповідності в дизайні. Чим менше ваша робота містить різних стилів і рясніє всілякими кольорами і шрифтами, тим осмисленіша і професійніша вона виглядає.
Найчастіше дизайнер вибирає один шрифт для проекту. Причому характер обраного шрифту повинен відповідати креативної ідеї, або настрою дизайну. Наприклад, якщо ми робимо буклет, присвячений мобільному телефону третього покоління, то нам швидше за все підійде легкий сучасний шрифт без засічок. А ось буклету на тему виставки імпресіоністів в Ермітажі більше підійде класичний шрифт із засічками, що «міцно стоять на ногах». Взагалі, вдалий підбір шрифтів дуже важливий у роботі дизайнера, тому що невідповідність характеру шрифту ідеї та характеру проекту може занапастити всю роботу на корені.
Іноді необхідно використовувати додатковий шрифт. У роботі з двома шрифтами - перший шрифт ніби підкреслює настрій та характер роботи і часто надає їй індивідуальності. Цей шрифт використовують для заголовків та підзаголовків. Іноді з цією метою дизайнери використовують незвичайні шрифти. Це робиться зовсім не заради погоні за оригінальністю, а з метою виділити конкретні частини тексту за рахунок посилення розмаїття по відношенню до другого більш звичного шрифту.
Оскільки заголовків не так багато в одній роботі, то принцип контрасту спрацьовує безвідмовно, тим більше, що заголовки значно більші за основний текст.
Другий шрифт, як правило, більш звичний для ока і його завдання не привертати увагу глядачів, а виконувати чисто інформативну функцію. Він повинен легко читатись і не втомлювати очей. Новачки часто роблять грубу помилку, створюючи великі текстові фрагменти екстравагантним, шрифтом, що важко-читається. До таких шрифтів я також відношу переважну більшість так званих «рукописних» шрифтів. Такі шрифти хороші, скажімо, для маленької вітальної картки, але не для роботи з великою кількістю тексту.
Ось приклади хорошого застосування шрифту:

Як ви бачите, тут використовується лише два шрифти. Один для заголовків, інший для основного тексту. Така робота виглядає витончено та послідовно.
А ось невдале використання шрифтів:

Тут я навмисно використовую кілька незвичайних шрифтів, щоб ви відчули дисгармонію та невідповідність такого дизайну. Не використовуйте занадто багато шрифтів у роботі!Немає нічого гіршого за роботу, де перемішано 8 різних шрифтів, а тим більше шрифрів екстравагантних і важко-читаних.
Ось приклад такої роботи: 
Це не плід моєї фантазії. Таких робіт я бачив безліч, і виконані вони були, як правило, дизайнерами-новачками, або любителями.
Якщо ви звернетеся до підручника дизайну, то швидше за все знайдете там рекомендації використовувати шрифт без засічок для заголовків, а як основний текст — із засічками.
Але це правило дуже загальне і практично його часто доводиться оминати.
Тому насамкінець ще одна маленька порада. Якщо шрифт заголовка виглядає сучасним, то як основний шрифт краще вибирати шрифт без засічок. Якщо ваш перший шрифт старомодний, то основний шрифт повинен бути із засічками.
Тема використання шрифтів невичерпна, тому неможливо розповісти про все в одній маленькій статті. У міру можливості я ділитимуся з вами своїми знаннями про роботу зі шрифтами. До речі, в моєму навчальний курс за програмою Індизайня приділяю велику увагу цій важливій темі.

Від автора:Вітаю Вас, друзі! Ми продовжуємо розбирати тонкощі професійного веб-дизайну, і сьогодні на черзі дуже актуальна тема – веб-друкарка. На жаль, багато розробників не знають навіть самих основ та правил цього напряму. Може, просто не заморочуються і не хочуть на це гаяти час, а може, не до кінця розуміють її значення. Загалом, моя мета: донести до вас, що друкарня у веб-дизайні – основа основ, і без неї буде важко рухатися далі.
Друкарня та інформаційний посил
Призначення будь-якого інтернет-ресурсу – інформаційний посил до цільової аудиторії. На що відвідувачі вашого сайту звертатимуть увагу насамперед? Звісно, на текст! (Звичайно, якщо його не забиває безладна реклама і безліч безглуздих банерів). Від тексту, і лише від тексту, зрештою залежатиме успіх вашого проекту.
Давайте розуміти, на що реально впливає друкарня у веб-дизайні.
По-перше, імідж веб-ресурсу. Якісну розробку видно неозброєним оком, і не треба бути мега-фахівцем, щоб оцінити, скільки часу хочеться затриматися на сайті. Кривий нечитаний текст - перша причина, через яку відвідувач залишить ваше посилання через 10-15 секунд після входу.
По-друге, унікальність веб-ресурсу. Враховуючи те, що при сьогоднішніх темпах прогресивного розвитку інтернет-простору, знайти абсолютно унікальний контент - завдання просто нереальне, ваше завдання полягає в унікалізації подачі цього контенту. У битві конкуруючих сайтів завжди перемагає той, хто не нехтує простими правилами розробки, а навпаки – ефективно їх застосовує та отримує максимум користі.
Основи типографіки у web-дизайні
Шрифти у web-дизайні
Друкарня в web дизайні має цілком закономірні закони та правила. Почнемо зі шрифтів. Правильний вибір шрифтів багато в чому визначить концепцію вашої розробки та вплине на загальне сприйняття ресурсу.
Ще зовсім нещодавно, хоча комусь про ті часи відомо небагато, дизайнери могли використовувати лише ті шрифти, які супроводжували операційну систему. Всі відмінні версії були не чим іншим, як зображення або флеш. Обхідні шляхи були, але завдавали чимало проблем.
Використання якості @font-face CSS просто розв'язало дизайнерам руки. Прописав посилання на будь-який файл шрифту, і він уже використовується на сторінках сайту. Є в цій темі деякі невдоволення з боку розробників, але і це виявилося цілком вирішуваною проблемою.
Відзначу, що далеко не всі шрифти підходять для грамотного веб-дизайну. В основному, через їх нечитання і важке сприйняття з екрана. Деякі шрифти виявляються надто важкими та гальмують роботу ресурсів – обов'язково звертайте на це увагу. Ще додам технічну особливість під час роботи зі шрифтами: їх відображення в різних браузерах – є така проблема обробки файлу або навіть цілої родини.
Макро- та мікротипографіка
Як ви, напевно, вже зрозуміли з назви цих термінів:
макрорівень – будує загальну структуру тексту, визначає розміщення контенту щодо дизайну;
мікрорівень - приділяє увагу найдрібнішим деталям, пробілам, інтервалам, відступам тощо.
Завдання макротипографіки глобальне – зробити текстові блоки живими, активними, але при цьому гармонійними та цільними. У мікротипографіки завдання простіше, але від цього не менш важливе, - забезпечити читання. В інтернеті безліч прикладів вдалого та провального вирішення цих завдань.
Побудова цілісної композиції, насамперед, у розумінні простору. Веб-дизайнер повинен бачити картину повністю, але при цьому грамотно розкладати її на деталі. Незначних елементів тут немає: заголовок, абзац, вертикальні відстані між елементами, регістри, товщина.
Шрифти для веб-дизайну бажано вказувати у відносних одиницях (% або «em»), це сприяє адаптивності та гнучкості контенту. Більш звичні пікселі px має сенс використовувати для неадаптивних контейнерів, коли при зміні розміру екрана рухаються блоки, а шрифт залишається стабільним.
Оформлення тексту
Важливий розділ типографіки – символьний комп'ютерний набір. Сюди відносяться: розстановка розділових знаків, вживання дужок, дефісу і тире, крапки, пробіли і т.д.
Такі помилки, на перший погляд, не несуть у собі особливої загрози змісту або унікальності контенту, однак, запам'ятайте: жоден ресурс, що поважає себе, не припуститься примітивних помилок у текстах. Пам'ятайте про імідж, у ньому дрібниць немає!
Тепер про верстку. Тут є свої правила:
Блок із текстом має обмежуватися 40–50% ширини сторінки.
Між абзацами має бути 1,5 інтервал.
Контраст фону та тексту має укладатися у 75–90%.
Комфортний для очей шрифт - 12-16 px, але навіть найменший блок не повинен бути меншим за 10 px.
Міжрядковий інтервал витримується щодо величини шрифту та вимірюється у відсотках, в ідеалі – 140–150% буде достатньо.
Вкрай поганим тоном вважається вирівнювання тексту по центру або ширині. Рвані інтервали між словами, як і рвані краї абзаців знижують сприйняття, а найчастіше просто дратують.
Стилі CSS
Стиль CSS – інструмент у роботі зі шрифтами у веб-дизайні. З освоєння стилів CSS починається будь-який навчальний курс. Навіщо вони потрібні? Для узагальнення всієї друкарні ресурсу! CSS приводить у єдине ціле станиці та блоки, контролює будь-які відхилення від основного курсу. Як ви розумієте, одного задуму мало, для його втілення вам знадобляться знання та навички.
В одній крутій статті я прочитав, що веб-дизайн на 95% складається з друкарні. Вірити цьому чи ні, кожен вирішить собі сам. Але текст, який не можна прочитати, – це продукт без мети. Моя вам порада, починайте приділяти увагу якості подачі інформації одразу, не затягуйте. На цьому маю все. Підписуйтесь на оновлення, і ви не пропустите найцікавіше! Бувай!
Поправив стару статтю про друкарку, тим, хто не бачив – буде корисно для ознайомлення
Друкарня- одна з найважливіших сторін веб-дизайну, адже за її допомогою передається основна інформація. На жаль, дуже багато дизайнерів і замовників бояться сміливих експериментів, вибираючи для своїх проектів один-два «перевірені» шрифти.
Отже, ця стаття присвячена тим, хто загубився в океані друкарні. Ми поговоримо про основи типографіки, про те, які бувають шрифти та структуру шрифтів.

Гарнітури проти шрифтів – у чому різниця?
Багато людей використовують слова «гарнітура» та «шрифт» як синоніми. Насправді це не те саме, зараз я поясню, чому.
Гарнітура- це набір стилістично схожих символів, які можна написати/друкувати. Це цифри, букви, символи. Шрифт- це вужче поняття, яке визначається декількома факторами, наприклад, розміром та стилем. Втім, Arial – це гарнітура, а Arial Bold – це шрифт.
Класифікація
Шрифти можна розділити на кілька груп - із засічками (serif), без засічок (sans-serif), рукописні (script), акцидентні (display). Втім, є інші види класифікації.
Шрифти із засічками, Антіква (Serif)
Називаються так, тому що на кожній букві є невеликі засічки. Під час друку великих блоків тексту в веб-дизайні їх не рекомендується використовувати, оскільки вони визнані такими, що важко читати. Такі шрифти зазвичай використовуються для заголовків.

У шрифтів із засічками досить багато підтипів - наприклад, Old Style(«Старий стиль» - так само їх називають humanist, гуманістична антиква) - найперші шрифти цієї класифікації, вони використовувалися аж у далеких 1400-х роках. Їхня відмінна риса - що та частина символу, яка розташована під нахилом, робиться тонкою. Приклади шрифтів - Adobe Jenson, Centaur і Goudy Old Style.

Transitional serifs (Перехідна антиква)- Використовувалися в 1700-х роках. Сюди входять такі шрифти, як Times New Roman і Baskerville, а також Caslon, Georgia та Bookman. Вони різниця між товстими і тонкими частинами літер більш помітна, ніж в Old Style, але менш помітна, ніж Modern.

Modern serifs (Антиква нового стилю)- використовуються вже після 1700-х років і мають сильний контраст між товстими і тонкими частинами символів. Сюди входять такі шрифти, як Didot та Bodoni

І наприкінці , Slab serifs (Брускові шрифти)- взагалі мають однакову товщину всіх ліній, і великі засічки на кінцях

Рублені шрифти, Гротеськи (Sans Serif)
Рублені шрифти називаються так тому, що вони не мають засічок). Вони виглядають сучасніше, до того ж їх почали використовувати у 18-му столітті.

Ось 4 основних види рубаних шрифтів: Grotesque (Старий гротеск), Neo-grotesque (Новий гротеск), Humanist (Гуманістичний) та Geometric (Геометричний).
Старі гротески- найперші, вони схожі на шрифти із засічками, але без засічок.
Наприклад, Franklin Gothic та Akzidenze

Нові гротескимають спрощений, у порівнянні зі старими гротесками, вигляд. Дуже багато з найпопулярніших нині шрифтів – це нові гротески, наприклад, MS Sans Serif, Arial, Helvetica та Univers.

Гуманісти- більш каліграфічні, ніж інші рубані шрифти (тобто вони змінюється товщина ліній). До них відносяться, наприклад, Gill Sans, Frutiger, Tahoma, Verdana, Optima, та Lucide Grande – їх часто використовують у наповненні тіла сайту.

Геометричнізасновані на правильних фігурах, наприклад, «О» - це коло тощо; вважаються найсучаснішими рубаними шрифтами. Приклади - ITC Avant Garde Gothic, Erbar Grotesk, Eurostile, Futura, Kabel, Metro, Neuzeit Grotesk, Rodchenko, Spartan.

Рукописні (Script)
Рукописні шрифти базуються на рукописному тексті. Існує два різновиди таких шрифтів - формальні (formal) та кежл (casual). Формальні ніби написані від руки, вони походять із 17-18 ст. Деякі шрифти ґрунтуються на почерках відомих майстрів, таких як George Snell та George Bickham. Як приклад сучасного шрифту можна взяти Kuenstler Script. Красивий і елегантний, він не підходить для основного тексту сторінки.

Кежл-шрифти - це сучасніший варіант, зародився він у 20в. Він менш формальний, часто з жирним обведенням і з ефектом мазків кисті. До таких шрифтів відносяться Mistral та Brush Script.

Акцидні шрифти (Display)
Під категорію акцидентних попадають ті шрифти, які взагалі не придатні для написання тексту. Найчастіше вони виконують роль акценту. Зазвичай використовуються в поліграфії, хоч починають потрапляти і на інтернет-сторінки. Серед дисплеїв можна знайти і, наприклад, blackletter – оригінальні шрифти перших друкарських верстатів.

Неалфавітні шрифти (Dingbats)
Неалфавітні шрифти- це ті шрифти, які взагалі не містять букв, але містять символи та орнаменти.

Пропорційні проти моноширинних
У пропорційних шрифтах символ займає стільки місця, скільки вимагає його написання. Наприклад, Times New Roman є пропорційним шрифтом. А ось у моноширинних шрифтів усі символи однієї ширини. До таких шрифтів відноситься, наприклад, Courier New

Настрій
Настроювання шрифту дуже впливає на те, чи доречно його використовуватиме в тій чи іншій ситуації. Досить часто використовуються і контрасти - діловий стиль поєднується з неформальним, світлим із драматичним. Наприклад, Times New Roman - строгий шрифт, і саме він так часто використовується для ділового листування. А ось, наприклад, Helvetica взагалі змінює свій настрій залежно від навколишніх шрифтів.

Товщина та стиль
За товщиною бувають шрифти: light, thin, regular, medium, bold, heavy, або black.

Існують три стилі шрифтів - italic, oblique, і маленькі caps. Small caps зазвичай використовуються для заголовків.

Italic і oblique - взаємозамінні, хоча це різні стилі. Оblique – похилий варіант звичайних шрифтів. Щоб отримати його, достатньо скористатись функцією Free Transform-distort у Photoshop. А ось Italic – це вже окремий набір символів, який відповідає за похилий варіант написання шрифту.
Структура шрифту
Кожен символ має певний набір характеристик, яким можна визначити, як і поєднується коїться з іншими шрифтами. Ось основні:

Лінія шрифту (baseline)- уявна лінія, де розташований текст. Іноді закруглені шрифти відступають від лінії шрифту.
Лінія малих (meanline)позначає висоту більшості малих літер, зазвичай визначається висотою літери «х». Звідси ж і поняття x-height.
Верхня лінія великих (Cap)- Висота великої літери «А».

На малюнку вище показано три загальні частини всіх літер.
Основний штрих, Штамб (Stem)- основна вертикаль кожного символу, зокрема й похила.
Перекладина (Bar)- горизонтальна частина шрифту
Овал (Bowl)- Закруглена частина шрифту.

Верхній виносний (Ascender)- частина таких букв, що стирчить вгору, як «d», «h», і «б».
Нижній виносний елемент (Descender)- частина таких букв, що стирчить вниз, як «p», «q» і «ф»

Засічки- Відмінна риса шрифтів із засічками). В одних шрифтів вони яскравіше виражені, а в інших - менш яскраво.

Апертура (Aperture)- позначає зазор у відкритих символів, таких як "A", "с" або "m"
Вухо (Ear)це декоративне доповнення символу, як, наприклад, у букві “g” на прикладі вище.
З'єднувальний штрих (Hairline)це найтонша частина шрифту із засічками.

Поперечина (Crossbar)- горизонтальна лінія, як, наприклад, символи “A” і “H”.
Крапля (Terminal)- кругле або овальне (крапчасте) закінчення штриха в малюнку деяких знаків шрифту.
Петля (Loop)буває лише на деяких літерах “g” нижнього регістру, і може бути повністю закрито або частково закрито.

Шип (Spur)- крихітна зазубринка на деяких літерах, наприклад, "G".
Приєднання (Link)з'єднує верхню та нижню частину літери “g”.
Спина (Spine)- центральна крива, що є у літери "s".

Хвіст літери (Tail)- Декоративна лінія, наприклад, на букві "R" або "Q".
Кінцевий елемент (Terminal, Finial)- Закінчення штриха без засічки
Заплечик (Shoulder)- Закруглена лінія, яка відходить від основного штриха. (Чесно кажучи, на багатьох російських сайтах дають зовсім інше визначення цього поняття,)
Комунікація відіграє життєво важливу роль у дизайні – важливо встановити чіткий зв'язок між веб-сайтом та користувачем та допомогти їм досягти своїх цілей. Коли ми говоримо про спілкування в контексті веб-дизайну, ми маємо на увазі текст. Друкарня грає життєво важливу роль у цьому процесі:
Понад 95% інформації в Інтернеті представлено у вигляді письмової мови.
Хороша друкарня робить читання невимушеним, тоді як погана друкарня відштовхує користувачів. Як стверджує Олівер Райхенштейн у своїй статті "Веб-дизайн - це 95% друкарні":
Оптимізація друкарні – це оптимізація читабельності, доступності, зручності використання (!), загального графічного балансу.
Іншими словами, оптимізуючи друкарню ви також оптимізуєте ваш інтерфейс користувача. У цій статті я надам ряд правил, які допоможуть покращити читання та розбірливість текстового контенту.
Використання більш ніж трьох різних шрифтів змушує сайт виглядати неструктурованим і непрофесійним. Майте на увазі, що занадто багато розмірів та стилів шрифту одночасно можуть зруйнувати будь-який макет.
Щоб запобігти подібній ситуації, спробуйте обмежити кількість сімейств шрифтів до мінімуму.
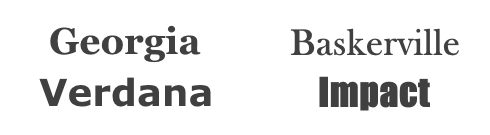
Загалом, обмежте кількість сімейств шрифтів до мінімуму (два – це багато, часто буває достатньо одного) та дотримуйтесь їх на всьому веб-сайті. Якщо ви використовуєте більше одного шрифту, переконайтеся, що сімейства шрифтів доповнюють один одного залежно від ширини символів. Нижче наведено приклад поєднань шрифтів. Поєднання Georgia та Verdana (ліворуч) має подібні значення, які створюють гармонійне з'єднання. Порівняйте це з парою Baskerville і Impact (праворуч), де важка вага шрифту Impact значно затьмарює інший шрифт.

2. Спробуйте використовувати стандартні шрифти
У сервісах впровадження шрифтів (наприклад, Google Web Fonts або Typekit) є багато цікавих шрифтів, які можуть надати вашим проектам щось нове, свіже та несподіване. Вони також дуже прості у використанні. Візьмемо, наприклад, Google:
- Виберіть будь-який шрифт, наприклад Open Sans .
- Згенеруйте код і вставте в свого HTML-документу.
- Готово!
То що може піти не так?
Насправді цей підхід має одну серйозну проблему - користувачі більш знайомі зі стандартними шрифтами і можуть читати їх швидше.
Якщо на вашому веб-сайті немає особливої необхідності у використанні спеціального шрифту, наприклад, для цілей брендингу або створення вражаючого досвіду, зазвичай, найкраще використовувати системні шрифти. Безпрограшний варіант – використовувати системні шрифти: Arial, Calibri, Trebuchet і т.д. Майте на увазі, що гарна друкарня приваблює читача до контенту, а не до самого шрифту.
Наявність правильної кількості символів у кожному рядку є ключем до зручності читання вашого тексту. Не повинно бути так, щоб ваш дизайн диктував ширину тексту. Це також має бути питанням читабельності. Подивіться цю пораду щодо зручності читання та довжини лінії від :
“У вас має бути близько 60 символів на рядок, якщо ви хочете отримати добрий досвід читання. Наявність правильної кількості символів у кожному рядку є ключем до читальності тексту”.
 Якщо лінія занадто коротка, очі доведеться занадто часто повертатися, порушуючи ритм читача. Якщо рядок тексту занадто довгий, користувачу буде складно зосередитись на тексті. Зображення: Material Design
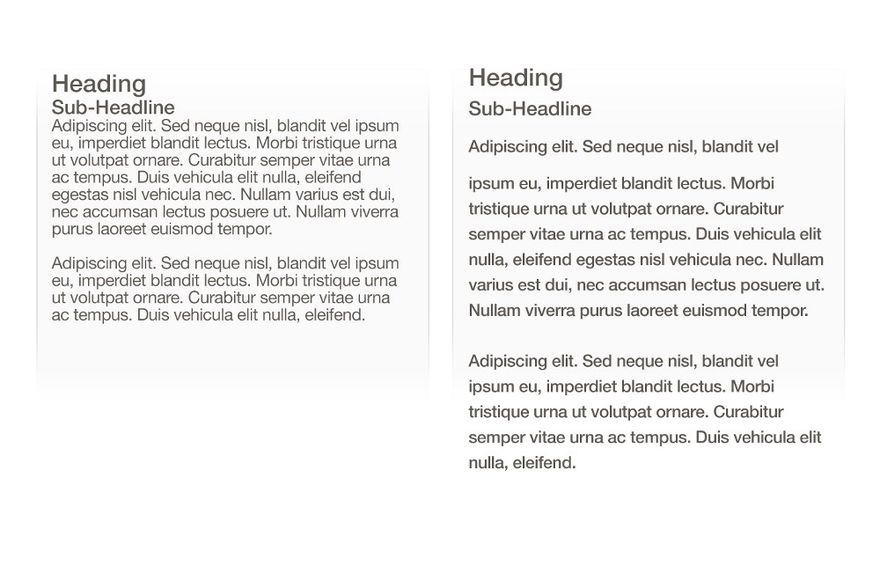
Якщо лінія занадто коротка, очі доведеться занадто часто повертатися, порушуючи ритм читача. Якщо рядок тексту занадто довгий, користувачу буде складно зосередитись на тексті. Зображення: Material Design Для мобільних пристроїв ви повинні використовувати 30-40 символів у рядку. Нижче наведено приклад двох сайтів, які переглядаються на мобільному пристрої. Перший використовує 50-75 символів у рядку (оптимальна кількість символів у рядку для друку та для комп'ютера), а другий використовує оптимальні 30-40 символів.
 Зображення: Usertesting
Зображення: Usertesting У веб-дизайні ви можете досягти оптимальної кількості символів у рядку, обмежуючи ширину текстових блоків, використовуючи em (відносну одиницю вимірювання) або пікселі.
4. Виберіть шрифт, який добре працює у різних розмірах
Користувачі отримають доступ до вашого сайту з пристроїв із різними розмірами екрана та дозволами. Більшість інтерфейсів користувача вимагають текстові елементи різних розмірів (текст кнопок, мітки полів, заголовки розділів і т. д.). Важливо вибрати шрифт, який добре працює у різних розмірах, щоб забезпечити читання та зручність використання у будь-якому розмірі.

Переконайтеся, що шрифт, який ви вибираєте, може бути розбірливим на екранах менших!Намагайтеся уникати шрифтів, які використовують курсивне написання, наприклад Vivaldi (у наведеному нижче прикладі): хоча вони красиві, їх важко читати.

У багатьох шрифтах легко переплутати аналогічні форми літер, зокрема “i” та “L” (як видно на зображенні нижче), і маленькі відстані між літерами, наприклад, коли “r” та “n” виглядають як “m”. Тому, вибираючи шрифт, обов'язково перевіряйте його у різних контекстах, щоб переконатися, що це не викличе проблем ваших користувачів.

Текст, повністю написаний великими літерами - відмінно підходить у контекстах, які не мають на увазі читання(наприклад, акроніми або логотипи), але коли ваше повідомлення має на увазі читання, не змушуйте своїх користувачів читати текст, написаний великими літерами. Як уже згадувалося Майлсом Тінкером, у його знаковій роботі "Легкість друку", текст повністю написаний у верхньому регістрі значно уповільнює швидкість перегляду та читання порівняно з нижнім регістром.

У типографіці ми маємо спеціальний термін для відстані між двома рядками тексту - лідинг (leading) або міжрядковий інтервал. Збільшуючи міжрядкову відстань, ви збільшуєте вертикальну пробіл між рядками тексту, як правило, покращуючи читаність в обмін на цінний простір екрану. Як правило, для хорошої читаності міжрядковий інтервал має бути на 30% більше, ніж висота символів.
 Добре підібрана міжрядкова відстань покращує читабельність. Зображення: Microsoft
Добре підібрана міжрядкова відстань покращує читабельність. Зображення: Microsoft Було доведено, що правильне використання прогалини між абзацами підвищує розуміння до 20%, як зазначив Дмитро Фадєєв. Вміння використовувати порожній простір полягає в тому, щоб надати користувачам кількість контенту, що легко засвоюється, а потім видаляти сторонні деталі.
 Зліва: Текст, рядки якого майже перекривають одне одного. Справа: Добре підібрані інтервали сприяють читальності. Зображення: Apple
Зліва: Текст, рядки якого майже перекривають одне одного. Справа: Добре підібрані інтервали сприяють читальності. Зображення: Apple 8. Переконайтеся, що у вас достатній контраст кольору
Не використовуйте однакові або схожі кольори для тексту та фону. Чим більш помітний текст, тим швидше користувачі можуть переглянути та прочитати його. W3C рекомендує наступні коефіцієнти контрастності для тексту та тексту на зображенні:
- Маленький текст повинен мати коефіцієнт контрастності щонайменше 4,5:1 стосовно фону.
- Великий текст (при 14 pt жирний / 18 pt звичайний) повинен мати коефіцієнт контрастності принаймні 3: 1 до фону.
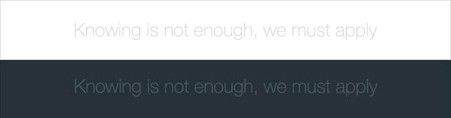
 Ці рядки тексту не відповідають рекомендаціям контрастності кольору і їх важко відрізнити від кольорів фону.
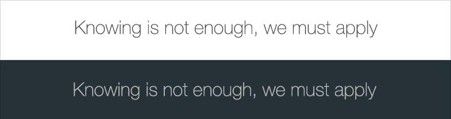
Ці рядки тексту не відповідають рекомендаціям контрастності кольору і їх важко відрізнити від кольорів фону.  Ці рядки тексту відповідають рекомендаціям контрастності кольору і легко читаються на кольорах фону.
Ці рядки тексту відповідають рекомендаціям контрастності кольору і легко читаються на кольорах фону. Після того, як ви вибрали колір, необхідно перевірити його за допомогою реальних користувачів на більшості пристроїв. Якщо будь-який із тестів показує проблему з читанням вашого тексту, ви можете бути впевнені, що ваші користувачі мають аналогічну проблему.
Кольорова сліпота – поширене захворювання, особливо серед чоловіків (8% чоловіків – дальтоніки), рекомендується використовувати інші сигнали на додаток до кольору, щоб відзначити важливу інформацію. Також уникайте використання тільки червоних та зелених кольорів для передачі інформації, оскільки червона та зелена колірна сліпота є найпоширенішою формою дальтонізму.
читабельною, зрозумілоюі розбірливий.
Типографіка існує, щоб забезпечувати контент
Типографіка повинна забезпечувати контент таким чином, щоб вона ніколи не додавала когнітивне навантаження користувача.
У вас є власні поради щодо друкарні у веб-дизайні? Або ви хочете отримати більш детальну інформацію про вищезазначені питання? Дайте мені знати у коментарях нижче!
Підписуйтесь наUX Planet:
