Вітаю. Минулої статті цієї серії статей, умовно названої «Російський OpenCart» я . Успішне встановлення OpenCart перевіряється контрольними входами на вітрину магазину та в його адміністративну частину.
Для входу в адміністративну частину OpenCart ви повинні пам'ятати логін та пароль адміністратора магазину, які задавалися на етапі встановлення магазину. Якщо ви забули пароль та логін адміністратора, читаємо мою статтю та відновлюємо все, що забули.
Головна сторінка адміністративної панелі Open Cart
Правильна назва головної сторінки адміністративної панелі Open Cart називається "Панель стану". Меню адміністративної панелі відкривається, як слайдер, з лівого боку сторінки (кнопка відкриття меню зверху сторінка над меню).
Розробники OpenCart створили найбільш зручну головну сторінку магазину. Основа адміністрування Opencart це його меню. Воно розташовується зліва сторінки. Усі пункти меню активні та розкриваються при натисканні.
На сторінці розміщено всі необхідні модулі для візуальної оцінки активності магазину. Тут і кількість замовлень (1), кількість продажів (2), кількість зареєстрованих клієнтів (3), кількість покупців у режимі on-line (4). Крім цього, карта входу відвідувачів (5), графічний аналіз кількості клієнтів у порівнянні з кількістю покупців (6). Завершує статистику: модуль Активності покупців (7) та останні замовлення (8).
Загальні налаштування OpenCart
Після знайомства з головною сторінкою адміністративної панелі OpenCart, переходимо до загального налаштування.
Назва магазину OpenCart
Ідемо на вкладку Система→Налаштування з меню адміністративної панелі.

Бачимо назву магазину за умовчанням та його адресу URL. Усі налаштування магазину виконуються через кнопку «олівець» (2), яку ми тиснемо. Це основна сторінка адміністративної панелі Opencart, яку ми використовуємо у цій статті. Тут розташовані всі основні налаштування магазину.

Як бачимо, сторінка загальні налаштування OpenCart включає своє меню з 8 пунктів:
- Основне;
- Магазин;
- Локалізація;
- Опції;
- Зображення;
- Пошта;
- Сервер
Ідемо на кожну вкладку цього меню та виставляємо загальні налаштування нашого Інтернет магазину Opencart.
Загальні налаштування OpenCart — Основне

Основні налаштування OpenCart включають завдання назви магазину (Title), опис (Description), ключові фрази (Keywords). Ці графи мають пряме відношення до SEO оптимізації магазину та обов'язкові до заповнення.
1. Titleповинен бути не довшим за 70 знаків з пробілами та включати основну групу товарів магазину (головний ключ). Наприклад, «Дитячий садок: Інтернет торгівля товарами для дітей» або «Шинпром: продаж автомобільних шин». У Title у сконцентрованому вигляді має бути вся суть вашої Інтернет торгівлі. 2. Description(опис) має розкривати Title магазину. Довжина опису не більше 160 знаків із пробілами. Можна більше, але пошуковики його обрізатимуть, у прищеплення пошукової видачі. 3. Keywords(ключові фрази) тег, що втратив актуальність для SEO. Але краще заповнити 3-5 основними ключовими фразами.Примітка:Перед створенням Інтернет магазину ви повинні були підготувати основне та розширене семантичні ядра для розкручування та оптимізації сайту магазину. Саме семантичне ядро є джерелом для назви, опису та ключових слів у налаштуваннях інтернет магазину.
4. Налаштування «Шаблон магазину» та «Макет магазину»(5) залишаємо як «default». Шаблон магазину змінити не можемо, тому що він єдиний, а макет не мінятимемо, щоб не заплутатися в налаштуваннях. Забігаючи вперед, зауважу, що макет – це зовнішній вигляд вітрини магазину з розміщеними на ній модулями. Макет можна створити самому.ВІДГУКИ
власників інтернет-магазинів
Всім привіт! Після Новорічних канікул, ми запустили Інтернет-магазин, де ви зможете замовити або придбати дитячі товари, такі як дитячі коляски, санки-коляски, снігокати, тюбинги, автокрісла та багато інших. У зв'язку з цим хочу розповісти про один дуже цікавий сервіс - ShopConstructor.ru. Саме за допомогою цього сервісу у нас дуже швидко та недорого, з'явилася можливість зробити гарний, якісний та повнофункціональний ІМ. Менеджери та служба підтримки завжди швидко відповідають на запитання та допомагають у вирішенні питань. До речі, є багато безкоштовних бонусів. Дякуємо хлопцям за якісний сервіс. Ну і чекаємо на всіх у нашому інтернет-магазині.
Був величезний вибір куди звернутися, але за відгуками підійшов тільки один, і не прогадав, раптом кому потрібен терміново інтернет-магазин за прийнятну ціну - можна звернутися до компанії Shopconstructor.ru. Терміново потрібен інтернет-магазин, у найкоротші терміни, списався з менеджерами-помічниками, які уточнили всі питання, і відразу ж програмісти взялися за роботу, і протягом 5 днів, вже було все готово. Дякую вам за виконану роботу. Якщо ще будуть потрібні сайти подібного типу, звернуся ще раз).
Поділюсь своєю історією знайомства з shopconstructor.ru. Восени минулого 2017 року дійшов висновку, що мати магазин "в контакті" не достатньо, тому що онлайн продаж для мене більш знайомий вирішив зупинитися на створенні повноцінного інтернет-магазину. Бюджет був обмежений, критерії пошуку були прості: не дорого, красиво, зручність вибору та замовлення, можливість редагувати самому, дешево в обслуговуванні, можливість розширити функціональність магазину (при зростанні підприємства).
Пропозицій на просторах інтернету щодо створення ІМ достатньо, але підібрати за моїми критеріями було дуже складно, шукав більше місяця. Звернувши увагу на сервіс shopconstructor вивчив практично весь коннект на сайті, до речі корисні статті у них знаходяться
Інструкцію з встановлення OpenCart почнемо з самого початку та по порядку. По-перше, що Вам необхідно для установки движка OpenCart. Вам потрібен домен і хостинг - власне те, куди встановлюватимете. Хостинг - це дисковий простір на віддаленому сервері де власне і буде Ваш сайт. Домен – ім'я Вашого сайту в інтернеті. І те, й інше платне. Також Вам потрібен сам двигун - файли сайту для встановлення, це безкоштовно.
Почнемо з доменного імені та хостингу для Вашого майбутнього магазину. Я для своїх сайтів користуюся послугами Української хостингової компанії, тому все показуватиму на прикладі цього хостера. Ви можете вибрати будь-кого, погугливши за запитами хостинг для сайту,головне, щоб була підтримка php і баз даних, вона зараз є у всіх хостерів, що поважають себе. Домен та хостинг простіше реєструвати в одному місці. Тож почнемо!
Якщо Ви припускаєте, що у Вас буде один сайт (Ваш магазин) і все — Вам вистачить найпростішого тарифного плану для одного сайту, дискового простору Вам спершу цілком вистачить. Замовляємо найпростіший тариф:
Проходьте процес оформлення замовлення і оплачуєте хостинг відразу на рік — так буде дешевше. Домен зручніше зареєструвати вже оплативши хостинг, коли потрапите у свою адмін панель управління сайтом, а не в процесі реєстрації хостинг облікового запису (може бути запропоновано). Після оплати хостингу Ви потрапляєте вже в панель управління сайтом. Усі подальші маніпуляції робляться тут. Для початку реєструємо доменне ім'я. Для цього переходимо на вкладку Домени і тиснемо Зареєструвати домен:

Вибираєте доменну зону, яка підходить за ціною і вигадуєте доменне ім'я. Оплачуєте домен теж на рік – на менші домени не оплачуються. І тільки коли у Вас зареєстрований і домен хостинг, можна приступати до встановлення OpenCart. Встановлювати двигун на Денвер на своєму комп'ютері щоб подивитися, а потім переносити на хостинг, я особливого сенсу не бачу в цих маніпуляціях, якщо Вам потрібен один магазин собі, тільки голову довше поморочіть. Відразу все робіть на хостингу. Коли домен оплачений переходите на вкладку хостинг і вибираєте мої сайти:


І в спливаючому вікні, що з'явилося, вводимо зареєстроване Вами доменне ім'я і тиснете кнопку Додати. Наприклад:

Коли сайт готовий це має виглядати так:

Частина роботи зроблена – місце для Вашого майбутнього сайту підготовлено. Якщо Ви клацніть на посилання (домен), повинна з'являтися така картинка (тільки з Вашим доменом і хвилин через 15 після реєстрації):

Значить, все зроблено правильно! Але це ще не все. Тепер потрібно створити базу даних для Вашого майбутнього магазину. Двигун ОпенКарт працює таким чином, що вся інформація (описи товарів, назви категорій тощо) зберігаються в базі даних. Тобто Ви в адмін панелі магазину додаєте товар — вся ця інформація потрапляє в базу даних, потім з бази даних вже виводиться в частині користувача магазину. Базу даних теж одразу робимо. На вкладці Хостинг клацаємо на посилання Бази даних:


З'явиться спливаюче вікно. Вигадуєте будь-яке довільне ім'я і тиснете Створити, більше нічого не змінюючи! Базу даних створено. Пароль до неї згенеровано автоматично. Якщо все правильно зробили, має бути так (тільки з Вашим логіном):

Ще один крок пройдено. Але це ще не все. Нам потрібно буде якось закачувати файли нашого сайту на хостинг. Найзручніше це робити через FTP клієнт, про нього трохи нижче, а поки що потрібно відразу зробити логін і пароль для доступу до Вашого майбутнього сайту по FTP. На вкладці Хостинг, як Ви вже зрозуміли всі маніпуляції з сайтом, робляться саме на цій вкладці, тиснемо Пользователи FTP:


Вигадуємо логін та пароль. В результаті має бути так (тільки з Вашим логіном):
 Тепер все! Підготовчі роботи зроблені — можна приступати до установки OpenCart, яка займе менше часу ніж підготовка. Завантажуємо сам двжок з офіційного сайту. Розпаковуємо архів на своєму комп'ютері. Після розпакування з'явиться папка upload та файли з інструкціями. Саме вміст папки upload (це і є сайт) і потрібно завантажити на віддалений сервер:
Тепер все! Підготовчі роботи зроблені — можна приступати до установки OpenCart, яка займе менше часу ніж підготовка. Завантажуємо сам двжок з офіційного сайту. Розпаковуємо архів на своєму комп'ютері. Після розпакування з'явиться папка upload та файли з інструкціями. Саме вміст папки upload (це і є сайт) і потрібно завантажити на віддалений сервер:

Для завантаження файлів зручно використовувати безкоштовний FTP клієнт ФайлЗілла. Обов'язково завантажте і встановіть собі цю програму - при налаштуванні сайту вона часто буде потрібна. Запускаємо ФайлЗілл і з'єднуємося з нашим сервером. Для цього вводимо дані FTP доступу нещодавно створені нами:

Порт залишаємо порожнім і тисне Швидке з'єднання. Ліва сторона програми – це наш комп'ютер, права – віддалений сервер. Розкриваємо зліва папку upload з файлами сайту, так щоб було видно всі файли нашого сайту. З права у Вас буде одна папка під назвою вашого сайту (доменом). Розкриваємо її. Там буде папка www, розкриваємо її. У папці www буде файл index.html - цей файл потрібно видалити (клік правою кнопкою та вибір видалити), і замість нього закачати файли нашого сайту. Для закачування затиснувши ліву кнопку миші, виділяємо всі файли сайту, потім клік правою кнопкою вибираємо Завантажити на сервер:

Коли файли сайту закачано на наш хостинг, звертаємось до нашого сайту — можете в адресному рядку браузера набрати домен і натиснути Ентер, або перейти на сайт із панелі керування хостингом. Якщо все правильно зроблено, буде така картина:

Погоджуємося з ліцензією та тиснемо Продовжити. Далі дивимося, щоб стан скрізь був зеленим.

У мене написано що не вистачає двох конфігураційних файлів (все інше зелене). Насправді ці файли є, але інакше називаються. Через FTP клієнт знаходимо ці файли (шляхи до файлів ми бачимо – заходимо у відповідні папки на сервері). І перейменовуємо файли config-dist.php на config.php - клік правою кнопкою по файлу і вибрати перейменувати:

Один такий файл прямо у кореневому каталозі (не треба нікуди заходити та шукати). Другий в папці admin - потрібно розкрити папку admin і в ній є файл з такою назвою - перейменувати і його. Має бути так (і те ж у папці admin):

Після перейменування оновлюємо сторінку із встановленням. Коли всі стани зелені, тиснемо Продовжити:

На наступному кроці заповнюємо поля з даними бази даних. І вигадуємо логін та пароль:

 Коли всі поля заповнені тиснем Продовжити:
Коли всі поля заповнені тиснем Продовжити:

Готово! Можемо перейти в адмін панель, або у вітрину нашого магазину. Також після установки потрібно видалити папку install з кореневого каталогу:
 Весь наш магазин готовий! Якщо ця інструкція по встановленню Opencart здалася занадто складною, є не тільки по встановленню, але і по налаштуванню цього движка.
Весь наш магазин готовий! Якщо ця інструкція по встановленню Opencart здалася занадто складною, є не тільки по встановленню, але і по налаштуванню цього движка.
Запитуйте питання в коментарях.
CMS Opencart – ідеальне рішення для створення невеликого торгового ресурсу. Вона не вимагає особливих витрат і має такі переваги як:
Підтримка мультимовності.
Необмежену кількість сторінок, категорій, продуктів, брендів.
Модульна система (можливість створювати на одній платформі кілька магазинів Opencart).
Пошукова оптимізація.
Розширення функціональності за рахунок встановлення доповнень.
Можливість встановлення різних тем.
Також існує русифікована розширена версія OpenCart - ocStore. Його ми і будемо встановлювати, тому що "з коробки" він найефективніший для Росії. На відміну від OpenCart, у ньому вже є:
Російський мовний пакет
Локалізація бази даних
SEO-оптимізація (додані title та h1 для товарів, категорій, виробників та ін.)
Розширений функціонал.
Отже, давайте кроками розберемо, як створити магазин на Opencart.
Крок 1. Установка Opencart на хостинг
Опис Тут вносимо опис категорії для відвідувача. Відображення залежить від шаблону.
HTML-тег Title. Тут вписуємо заголовок сторінки. Наприклад, "Російська кухня".
HTML-тег H1. Тут можна продублювати заголовок сторінки. У нашому прикладі він буде відображатися як на малюнку.

- Мета-тег Description та Мета-тег Keywords.Це мета-теги опису та ключових слів для пошукових систем.
Вкладка "Дані":
Батьківська категорія.Якщо категорія, яку створюємо, є батьківською, то нічого не вибираємо. Якщо вона є підкатегорією, то вибираємо для неї батьківську категорію. У нашому прикладі "Російська" - це батьківська категорія, тому залишаємо без змін.
SEO URL. Тут прописуємо URL-мітку нашої категорії для відображення посилання. Зазвичай вказується назва категорії на латиниці. Якщо категорія складається з двох слів, розділених пропуском, то пропуск міняємо на дефіс або нижнє підкреслення. У нашому прикладі буде "російська".
Зображення категорії. Тут додаємо зображення, яке відображатиметься вгорі. Відображення залежить від теми, що використовується. У прикладі воно буде відображатися під текстом HTML-тег H1 (на малюнку вище обведено рамочкою).
Головне меню. При встановленій галочці категорія відображатиметься у верхньому меню. Працює лише для основних категорій.
Зберігаємо категорію, клацнувши на піктограмі дискети вгорі. Підкатегорії додаються так само, тільки в батьківській категорії необхідно вказати, до якої категорії належить підкатегорія.
Крок 4. Додавання та налаштування товару на Opencart
Переходимо до Каталогу => Товар. У вікні ми бачимо вже створені в процесі встановлення товари. Ви можете залишити їх для прикладу або видалити. Видалення відбувається так само, як і видалення категорій.
Як додати товар на Опенкарт - простий приклад
Додаємо новий товар, клацнувши по значку плюс вгорі. Відкриється сторінка з кількома вкладками, які ми розглянемо.
Вкладка "Загальні":
Найменування. Назва товару, наприклад "Щи зі свіжої капусти".
Опис Опис товару, що побачить відвідувач.
- HTML-тег Title, HTML-тег H1, Мета-тег Description, Мета-тег Keywords.Ці поля мають такі ж функції, як і в категорій, але тільки для товару.
Мітки товару. Теги товару в Opencart - це свого роду позначки товару, які відображаються внизу. За ними можна швидко знайти схожі товари, вони позитивно впливають на пошукову оптимізацію.
Вкладка "Дані":
- Зображення товару.Головне зображення товару. Буде відображатися на сторінці категорії та першим у картці товару.
Модель. Тут вказуємо код товару, який відображатиметься у картці товару. Можна використовувати внутрішній артикул або унікальну назву.
Ціна. Вказуємо ціну нашого товару.
Кількість. Вказуємо кількість товару на складі.
- Мінімальна кількість.Вказуємо мінімальну кількість для замовлення. Тобто якщо у вас оптова торгівля, то можете вказати яку мінімальну кількість потрібно додати в кошик, щоб зробити замовлення на товар.
- Вичитати зі складу.Якщо буде вказано "Так", то при кожному замовленні кількість на складі буде зменшуватись. У нашому прикладі товар готується щоразу після замовлення та якоїсь певної кількості на складі не має. Тому вказуємо "Ні".
- Відсутність складі.Вибираємо той текст, який показуватиметься відвідувачеві у разі, якщо товар закінчився на складі.
SEO URL. Так само, як і в категоріях, прописуємо унікальну позначку для посилання. Наприклад, shchi-iz-svezhej-kapusty.
- Розміри (Д x Ш x В).Обов'язково вказуйте, якщо потім використовуватимете модулі для розрахунку доставки. У прикладі вказівка розмірів не потрібно.
Одиниця довжини. У чому вимірюємо – см або мм.
Вага. Вказуємо вагу товару.
Одиниця ваги. У чому вимірюємо - кг чи р.
Статус. Статус вказуємо "Увімкнено", щоб наш товар відобразився на вітрині.
Вкладка "Зв'язки":
Виробник. У нашому прикладі виробництво власне, тож залишаємо поле порожнім. В інших випадках тут вказуємо виробника. Попередньо виробників треба додати через який Каталог => Виробники.
- Супутні товари.Супутні товари Opencart - це товари, які відображаються в картці основного, під описом. Тут можемо вказати товари, які рекомендуєте придбати до цього товару. Наприклад, аксесуари. У нашому прикладі хліб, лаваш та інше. Ці товари вже мають бути додані до магазину, щоб була можливість їх обрати.
Вкладка “Знижки”:
Тут можна встановити ціни в залежності від кількості (2). Вказуємо кількість, за якої починає діяти ціна зі знижкою (1). Також цю знижку можна обмежити за часом, вказавши дату початку та дату закінчення (3 та 4). Для додавання нової знижки від наступної кількості тиснемо на плюс (5).

Вкладка “Акції”:
Тут можна встановити нову ціну на певний період, наприклад для розпродажу. Вказуємо нову ціну (1), дату початку та дату закінчення (2 та 3). Якщо потрібно вказати ще, то тиснемо на плюс (4).

Вкладка “Зображення”:
На цій вкладці ми можемо додати додаткові зображення нашого товару.
Вкладка "Бонусні бали":
На цій вкладці можна використовувати систему накопичення бонусних балів для придбання товарів.
1. У полі “Бали” вказуємо кількість балів, які покупець може придбати товар. Якщо товар не можна придбати за бали, то вкажіть 0.
2. У полі "Бонусні бали" вкажіть кількість балів, які покупець отримає, купивши товар.

Після внесення всіх налаштувань зберігаємо, натискаючи на піктограму дискети вгорі. У цьому створення простого товару закінчено.
Перейдемо до складнішого товару, що має у нашому прикладі різні порції.
Як додати товар на Опенкарт - приклад складніший
Перш ніж додавати товар, нам необхідно додати опції, перейшовши до Каталогу => Опції . У вікні ми бачимо вже створені в процесі встановлення Opencart опції. Видаляємо їх також, як і раніше в категоріях.
Додаємо нову опцію, натискаючи плюс угорі.
2. Потім вибираємо тип опції - у прикладі “Переключатель”, щоб була можливість вибрати лише один варіант.
3. Вказуємо порядок сортування – необов'язково.
4. Далі вносимо значення опції, натиснувши плюс: саме значення (5), зображення до нього (6) та порядок сортування (7). Порядок сортування в нашому прикладі має значення, щоб не порушувати логіку, оскільки значень буде два (250г і 300г) і вони повинні йти за зростанням.

Тепер перейдемо до додавання товару з опціями. Раніше ми вже додавали товар і на цьому докладно не зупинятися, за винятком вкладки “Опції”, яку ми ще не розглядали.
1. Вибираємо на вкладці щойно створену опцію "Порція". Відобразиться вікно для внесення значень.
2. У полі "Обов'язково" виставляємо значення "Ні", щоб покупець міг додати товар без вибору опції. Але для цього має бути повністю прописана картка товару з опцією за замовчуванням - повинна бути вказана ціна та вага порції (100 руб. та 200 г відповідно).
3. Додаємо нове значення опції.
4. Вибираємо значення.
6. Прописуємо надбавку на ціну.
7. Додаємо вагу до вихідної порції.
8. Зберігаємо товар.

Ось яка картка в результаті у нас вийшла:

Таким чином, в Opencart ми можемо зробити налаштування фільтрів, що описують різні властивості товару. Покупець зможе вибирати товари за кольором, розміром, модифікацією, комплектацією та іншими параметрами.
Крок 5. Налаштування прийому платежів на Opencart
1. Для налаштування платежів переходимо до Додатки => Платежі. На сторінці є кілька модулів оплати.
2. За замовчуванням вони не встановлені і для того щоб їх встановити, потрібно натиснути на плюс.
3. Після цього можна перейти до редагування, натиснувши значок олівця.

У нашому прикладі розглянемо лише один спосіб оплати - "Оплата при доставці", так як решта способів схожі і відрізняються тільки кількістю полів для заповнення. Якщо у вас підключені агрегатори платежів, вам знадобиться інформація, надана агрегаторами.
Переходимо до редагування модуля:
- Мінімальна сумаВказуємо мінімальну суму для оплати даним способом. При сумі замовлення менше цього значення спосіб буде недоступний.
- Статус замовлення після сплати.Вказуємо статус замовлення після надходження оплати. У прикладі статус буде “Доставлено”.
Статус. Щоб увімкнути спосіб, необхідно вибрати “Увімкнено”.
Крок 6. Налаштування доставки Opencart
У нашому прикладі будуть використовуватися два варіанти доставки – фіксована вартість доставки (150 рублів) та безкоштовна доставка при сумі замовлення від 1000 рублів.
1. Для налаштування способів доставки переходимо в Доповнення => Доставка.На сторінці, що відкрилася, ми побачимо кілька способів доставки, серед яких є необхідні нам.
2. Встановлюємо їх, натиснувши плюс.
3. Переходимо до редагування, натиснувши на олівець.

Почнемо з редагування способу "Фіксована вартість доставки":
Вартість. Вказуємо вартість доставки. У нашому прикладі 150.
Клас податку. Змінюємо на "Не вибрано", оскільки податки ми не використовуємо, працюючи з фізособами.
Зберігаємо, натиснувши дискету вгорі.
- Поріг вартості.Вказуємо мінімальну суму для того, щоб безкоштовна доставка стала доступною. У нашому прикладі – 1000.
Статус. Вказуємо "Увімкнено".
Зберігаємо.
Підсумок
Ми коротко розповіли про створення інтернет-магазину на Opencart на прикладі магазину їжі з доставкою. Звичайно, у статті ми розглянули лише базові налаштування модулів. При більш ретельному вивченні двигуна ви можете побудувати онлайн мегамаркет зі своїми маркетинговими фішками.
Чи не обмежуйте свою фантазію! Встановлюйте двигун, вибирайте відповідну тему та експериментуйте!
На цьому все. Успіхів у створенні інтернет-магазину!
Вітаю вас, читачі! 🙂
Сьогодні ми з вами продовжуємо знайомство з різними CMS. І в цій статті нами буде розглянуто створення Інтернет-магазину на OpenCart.
Для початку освіжимо наші знання з приводу CMS (движок). Коротко це готовий сайт, який кожен власник підлаштовує під себе, додаючи новий функціонал і елементи інтерфейсу, а також модифікує існуючий або зовсім видаляє надлишкові, на його думку, елементи.
Отже, повернемося до статті 🙂 Ми розглядаємо розробку Інтернет-магазину на OpenCart, т.к. цей двигун входить до числа серед безкоштовних товарів. Причому це не моя суб'єктивна думка. У всіх рейтингах Рунету він не опускається нижче 5-ї позиції.
Нагадаю, що до його переваг відноситься простота встановлення та управління магазином, а також потужний для безкоштовних продуктів функціонал. У ньому доступні всі необхідні можливості: картка товару з його описом, кабінет користувача, кошик, ведення аналітики покупців та продажу, а також багато іншого. Докладніше про його переваги та недоліки читайте у згаданій статті. І, найголовніше, це безкоштовний продукт! 🙂
Звичайно ж, це не зовсім вірне твердження, тому що, як відомо, безкоштовний сир буває тільки в мишоловці 🙂
Але в порівнянні з комерційними двигунами, витрати при запуску магазинів на його базі обмежаться оплатою хостингу, реєстрацією доменного імені та оплатою модулів та праці програмістів, якщо Вам знадобиться зробити щось індивідуальне.
Підсумувавши сказане вище, скажу, що OpenCart є ідеальним рішенням для того, хто хоче запустити невеликий торговий ресурс без особливих витрат. До того ж, до цього двигуна я відчуваю особливо ніжні відчуття, т.к. це моя перша CMS, з якою я розпочав свою роботу веб-програміста. Саме тому вона і відкриває даний цикл статей, присвячений створенню сайтів на різних движках 🙂
Отже, поговоримо про створення Інтернет-магазину на OpenCart докладніше.
Встановлення шаблонів, модулів, а також їх розробку я, як і обіцяв раніше, винесу в окремі статті.
Вибір версії CMS OpenCart для створення Інтернет-магазину
Наразі найактуальнішою версією є 2.1.0.1. Її реліз відбувся 6 жовтня 2015 року.
Зважаючи на те, що це було зовсім недавно, русифіковано лише попередню версію OpenCart 2.0.3.1, якою ми й користуватимемося.
Треба сказати, що такий стан справ говорить, на жаль, не про якісну офіційну підтримку продукту, т.к. з моменту виходу версії 2.0.3.1. пройшло вже півроку (реліз 29 травня 2015 року). В Інтернеті я вже натикався на русифіковані варіанти найсвіжішої версії OpenCart, але є збірками, тобто. частково переробленими версіями двигуна.
- Їх плюсами в порівнянні з «чистим» двигуном є їх доповнення дуже потрібними і цікавими функціями (вбудовані російські платіжні системи, методи доставки, фільтри з різними умовами і т.д.).
- До мінусів відноситься те, що вони не завжди безкоштовні, і у разі виникнення питань по магазину на офіційну підтримку можна не розраховувати, а запасатися терпінням для пошуку відповіді на форумі збірки 🙂
Не будемо їх розглядати у цій статті, але обов'язково присвятимо їм матеріал, т.к. вони безумовно заслуговують на увагу.
Підготовчий етап для створення Інтернет-магазину на OpenCart
Отже, розпочинаємо безпосередньо створення сайту на OpenCart. Я рекомендую, для початку встановити його собі на комп'ютер. А далі, якщо він Вам сподобається, перенести готовий магазин на хостинг.
Перед тим, як встановити щось, його потрібно завантажити.
OpenCart має сайт офіційного російськомовного представництва. Звідти ми і братимемо інсталятор движка - http://opencart.ws/download.html. Для цього завантажуємо найсвіжіший з доступних файлів – з версією 2.0.3.1 (перенаправляє на офіційний англомовний сайт).
Ось у Вас на руках є сам двигун. Що ж робити далі?
Наступним етапом створення Інтернет-магазину на CMS OpenCart буде його встановлення на локальний веб-сервер. Для того, хто не знає, що це, рекомендую ознайомитись із статтею «».
Як і написано, особисто я користуюся веб-сервером OpenServer, що і вам рекомендую. Після того, як ви його встановите, заходьте в папку. \ OpenServer \ domains (це папка, де зберігаються файли сайтів, розміщених на веб-сервері).
Скопіюйте в неї архів з двигуном і розпакуйте. В результаті у вас має вийти щось таке:

Тепер потрібно зробити сайт на OpenCart.
Для цього створюємо папку під назвою Вашого ресурсу. У моєму випадку це «opencart2».
Далі переносимо файли движка на сайт. Для цього заходимо в папку. \ OpenServer \ domains \ opencart-2.0.3.1 \ opencart-2.0.3.1 \ upload і копіюємо всі файли, які знаходяться в ній. Якщо хтось призабув, для цього використовується комбінація клавіш Ctrl+A.

Повертаємось до каталогу з переліком сайтів та вставляємо в папку Вашого магазину скопійовані файли.
Якщо Ви зробили все правильно, то в результаті у Вас має вийти таке:

Чудово! До речі, не забудьте видалити папку з файлами движка та архів, щоб не залишати зайві файли та не плутатися надалі.
Наступним етапом розробки сайту на OpenCart буде запуск інсталятора. Але насамперед нам необхідно зробити ще деякі попередні дії. Про необхідність їх проведення Ви дізналися б у процесі інсталяції завдяки коментарям майстра установки, але не будемо цього чекати і зробимо все відразу.
По-перше, перейменуйте файл config-dist.php на config.php. Те саме потрібно зробити і з файлом у папці «opencart2\admin». Це файли, куди при установці движка будуть записуватись його налаштування, без яких він не працюватиме. До того ж, якщо залишити файли неперейменованими, то двигун просто не поставиться і видаватиме повідомлення про неможливість запису налаштувань.
По-друге, нам потрібно буде створити. Якщо не знаєте, що це і навіщо це потрібно, пропоную познайомитися з однойменною статтею. Для цього ми використовуватимемо програму phpMyAdmin, яка вбудована в OpenServer. Запустити її можна так:

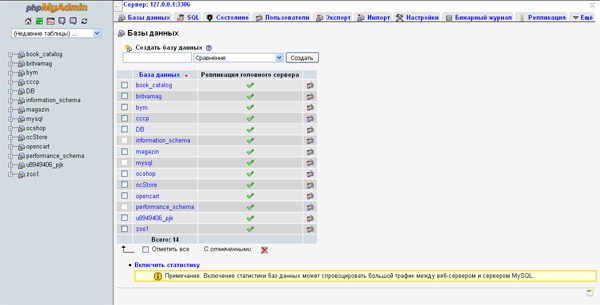
При натисканні на це пункт меню у Вас в Інтернет-браузері відкриється вкладка з авторизацією в даній програмі:

Проводимо вхід у phpMyAdmin, вводячи логін та пароль користувача, який ви вказали при встановленні OpenServer. Якщо Ви ввели успішно дані, перед Вами з'явиться вікно програми:

Наступним кроком створення Інтернет-магазину OpenCart є додавання бази даних сайту. Для цього натискаємо на вкладку "Бази даних" у головному вікні.

Тут потрібно ввести ім'я бази даних та натиснути на «Створити». У моєму випадку база даних називається так само, як і мій сайт – opencart2.
Оскільки ми завантажили офіційну англомовну версію, то для повноцінного створення магазину на OpenCart нам також потрібно завантажити русифікатор. Він доступний на сторінці http://opencart.ws/download.html за посиланням "Російська мова для Opencart 2.0.0.0 - 2.0.3.1". Далі діємо за тією ж схемою - копіюємо архів з русифікатором в папку. \ OpenServer \ domains і розпаковуємо його:

Відкриваємо папку RussianOC2\upload і бачимо, що там розташовані файли, розсортовані за каталогами, що повторюють структуру двигуна:

Тому для встановлення русифікатора нам потрібно скопіювати їх та вставити в папку з сайтом, перезаписуючи існуючі файли при збігу.
Але, забігаючи наперед, поспішаю Вас засмутити, що російську мову інтерфейсу можна додати лише після встановлення. Інсталяцію доведеться робити англійською. Але в цьому нічого страшного немає, тим більше, що всю необхідну інформацію і куди її вводити я Вам вкажу 🙂
На цьому підготовчий етап створення Інтернет-магазину на OpenCart добігає кінця. Далі переходимо до встановлення самого двигуна.
Як створити Інтернет-магазин на OpenCart: установка движка
Після того, як Ви скопіювали файли движка до папки сайту, необхідно перезапустити сам веб-сервер, щоб він сприйняв прийняті зміни. Перезапуск відбувається у головному меню сервера, яке відкривається при натисканні на іконку програми у рядку запуску (як прапорець).
Натисніть на пункт «Перезапустити» у вигляді жовтого прапорця.
Після виконаних дій відкрийте будь-який Інтернет-браузер (Chrome, Mozilla, Safari тощо) та введіть в адресний рядок назву Вашого магазину.
Якщо Ви не потрапили на екран установки движка і браузер здійснив пошук за заданим словом у пошуковій системі за умовчанням, то мало з'явитися вікно з питанням «Ви мали на увазі перехід на “Найменування Вашого сайту”?».
Натисніть «Так» і якщо всі попередні дії Ви виконали правильно, перед вами з'явиться наступний екран:
 Перед Вами перший крок установки движка, без якого не обходиться створення Інтернет-магазину на OpenCart будь-якого типу - традиційна ліцензійна угода. Яке зазвичай ніхто не читає 🙂
Перед Вами перший крок установки движка, без якого не обходиться створення Інтернет-магазину на OpenCart будь-якого типу - традиційна ліцензійна угода. Яке зазвичай ніхто не читає 🙂
Тому натискаємо Continue (Продовжити) і рухаємося далі.
 На другому етапі відбувається перевірка системи: наскільки вона підготовлена для створення Інтернет-магазину на OpenCart. Як правило, з вимогами до сервера не виникає. Якщо десь стоятиме червоний прапорець, потрібно почитати в Інтернеті як оновити версію невідповідної програми на OpenServer або просто при установці самого веб-сервера використовувати найсвіжішу версію продукту. Тоді проблем точно не буде 🙂
На другому етапі відбувається перевірка системи: наскільки вона підготовлена для створення Інтернет-магазину на OpenCart. Як правило, з вимогами до сервера не виникає. Якщо десь стоятиме червоний прапорець, потрібно почитати в Інтернеті як оновити версію невідповідної програми на OpenServer або просто при установці самого веб-сервера використовувати найсвіжішу версію продукту. Тоді проблем точно не буде 🙂
P.S. версія мого OpenServer не свіжа, але вимогам він задовольняє.
У третьому за рахунком блоці (який на екрані установки має чомусь порядковий номер 4 🙂) якраз і з'явилося б попередження, якби ми не перейменували файли config-dist.php.
В останньому блоці (на картинці він у мене не вліз) відображаються права на доступ до різних директорій двигуна. Тут теж, як правило, все гаразд. Якщо ж є якісь заборони, вони залежать від прав кореневої папки сайту або..OpenServer\domains. У такому разі потрібно їм відкрити спільний доступ.
Якщо ж гаразд, продовжуємо створення Інтернет-магазину на OpenCart натисканням на Continue.
 На третьому за рахунком екрані установки CMS ми вводимо дані доступу до базі даних (яку ми успішно попередньо створили). І налаштування облікового запису адміністратора сайту: його логін та пароль (під якими здійснюватиметься вхід до адміністративної частини), а також e-mail, який можна вказувати на сайті для скарг та техпідтримки клієнтів 🙂
На третьому за рахунком екрані установки CMS ми вводимо дані доступу до базі даних (яку ми успішно попередньо створили). І налаштування облікового запису адміністратора сайту: його логін та пароль (під якими здійснюватиметься вхід до адміністративної частини), а також e-mail, який можна вказувати на сайті для скарг та техпідтримки клієнтів 🙂
У налаштуваннях підключення до БД вводимо незаповнені поля: логін та пароль облікового запису в phpMyAdmin та ім'я самої БД. Усі інші поля можна залишити без змін.
 Якщо все пройшло успішно, перед собою ви побачите завершальний екран установки двигуна з кнопками переходу в адміністративну частину та вітрину магазину. Також тут доступні посилання на деякі модулі з магазину на офіційному порталі двигуна. Якщо раптом з'являться чорні прямокутники, як у мене на ілюстрації, не переживайте – це лише маленька недоробка програмістів. Самі посилання робітники.
Якщо все пройшло успішно, перед собою ви побачите завершальний екран установки двигуна з кнопками переходу в адміністративну частину та вітрину магазину. Також тут доступні посилання на деякі модулі з магазину на офіційному порталі двигуна. Якщо раптом з'являться чорні прямокутники, як у мене на ілюстрації, не переживайте – це лише маленька недоробка програмістів. Самі посилання робітники.
З власного досвіду скажу, що краще зробити це відразу. Інакше це попередження буде з'являтися щоразу, коли захочете увійти до адміністративної частини.
Для видалення інсталятора переходьте до папки сайту та видаляєте директорію «install». Нам вона більше не буде потрібна.
На цьому основна частина першого етапу створення Інтернет-магазину на OpenCart завершується. Як результат – можна перейти у вітрину магазину та переконатися, що сайт працює 🙂
 Все чудово! 🙂
Все чудово! 🙂
За одним маааленьким недоліком, що все англійською мовою 🙂
Для виправлення цієї ситуації входимо до адміністративної частини та включаємо русифікацію, файли якої ми скопіювали на сайт на самому початку.
 Вводимо логін та пароль запису адміністратора, які Ви вказали при встановленні двигуна. Натискаємо "Login" ("Увійти").
Вводимо логін та пароль запису адміністратора, які Ви вказали при встановленні двигуна. Натискаємо "Login" ("Увійти").
 Якщо всі дані введені правильно, перед Вами з'явиться симпатична адмінка OpenCart, яка особисто мені дуже подобається (на версіях 1.5.x.x, з якими я починав роботу, адмінка була скромнішою).
Якщо всі дані введені правильно, перед Вами з'явиться симпатична адмінка OpenCart, яка особисто мені дуже подобається (на версіях 1.5.x.x, з якими я починав роботу, адмінка була скромнішою).
Отже, наступна мета при створенні Інтернет-магазину OpenCart – додавання російської мови інтерфейсу. Для цього вибираємо пункт бокового меню у вигляді шестерні:
 У меню вибираємо пункт «Localisation» («Локалізація»). А в підменю, що відкрилося, вибираємо «Languages» («Мови»).
У меню вибираємо пункт «Localisation» («Локалізація»). А в підменю, що відкрилося, вибираємо «Languages» («Мови»).
На екрані, що відкриється, натискаємо на кнопку в правому верхньому кутку у вигляді плюсика на синьому фоні для додавання нової мови. Після натискання екрана з його параметрами:
 Тут вводимо таку інформацію:
Тут вводимо таку інформацію:
- Language Name («Найменування мови»): Українська
- Code (Код мови): ru
- Locale («Локалізація»): ru_RU.UTF-8, ru_RU,russian
- Image («Зображення»): ru.png
- Directory («Папка»):
Інші поля залишаємо без змін. Натискаємо кнопку у верхньому правому кутку у вигляді дискети на синьому тлі для збереження мови. Після дій список мов набуде вигляду:
 Наступним кроком на шляху створення Інтернет-магазину на OpenCart потрібно включити мову на сайті. Для цього в бічному меню адмінки знову вебируємо шестеріночку і натискаємо на пункт «Settings» («Налаштування»).
Наступним кроком на шляху створення Інтернет-магазину на OpenCart потрібно включити мову на сайті. Для цього в бічному меню адмінки знову вебируємо шестеріночку і натискаємо на пункт «Settings» («Налаштування»).
 На екрані зі списком сайтів (OpenCart дозволяє створювати на базі движка кілька магазинів і керувати ними з однієї адмінки) відкриваємо налаштування нашого сайту.
На екрані зі списком сайтів (OpenCart дозволяє створювати на базі движка кілька магазинів і керувати ними з однієї адмінки) відкриваємо налаштування нашого сайту.
Це здійснюється шляхом натискання на кнопку у вигляді олівця на синьому тлі, що знаходиться в одному рядку з адресою Вашого сайту та написом «Your Store» («Ваш магазин»).
На екрані налаштувань вибираємо вкладку «Local» («Локалізація»):
 Тут вибираємо країну та регіон розташування магазину (враховуватиметься при розрахунках вартості доставки), мову вітрини та адміністративної частини.
Тут вибираємо країну та регіон розташування магазину (враховуватиметься при розрахунках вартості доставки), мову вітрини та адміністративної частини.
Також доступні валюти (надалі можна буде без проблем редагувати цей перелік) та одиниці вимірів (використовуються при вказівці атрибутів товарів).
Після введення значень також не забуваємо зберегти зміни, натиснувши кнопку з дискеткою.
 І ось перед нами русифікована адмінка магазину! 🙂 Перевіряємо вітрину (клієнтську частину):
І ось перед нами русифікована адмінка магазину! 🙂 Перевіряємо вітрину (клієнтську частину):
 А тут якось не дуже 🙂 Але зате в самому верху зліва з'явилося меню з вибором мов, якого за замовчуванням не було. Вибираємо російську мову.
А тут якось не дуже 🙂 Але зате в самому верху зліва з'явилося меню з вибором мов, якого за замовчуванням не було. Вибираємо російську мову.
Але при русифікації мова змінилася лише на елементах управління. Назви категорій, товарів та їх описи залишилися рідною англійською мовою (я спеціально навів екран кошика магазину, де багато елементів управління, і ви переконалися в роботі наших змін).
Але тут теж нічого страшного, т.к. при створенні Інтернет-магазину на OpenCart Ви все одно змінюватимете дефолтні (встановлені за замовчуванням) категорії, товари та описи на свої, якими ви торгуватимете.
На цьому перший етап створення сайту на OpenCart - установка движка на комп'ютері добігає кінця. Попереду на нас чекає встановлення графічних шаблонів, модулів та наповнення магазину товаром.
Також я скажу кілька слів про перенесення готового магазину на хостинг.
Нагадаю, що ми розгортали магазин на локальному веб-сервері.
При установці движка відразу на віддаленому сервері порядок дій такий самий: копіюємо інсталятор на сервер, створюємо папку проекту, копіюємо файли і запускаємо процес установки. В даному випадку етап перенесення магазину на хостинг, звичайно, буде пропущений 🙂
На цьому вступна стаття, яка описує створення Інтернет-магазину на OpenCart,підходить до свого логічного завершення 🙂 Попереду на Вас чекає докладний опис наступних етапів розгортання магазину, а також я докладніше розповім про збірки OpenCart, які, як уже згадувалося, мають ряд переваг у порівнянні з «чистим» продуктом.
Підписуйтесь на оновлення , щоб знати про вихід нових статей, ділитися записом у соціальних мережах зі своїми друзями, залучайте їх до обговорення.
Також з нетерпінням чекаю на ваші відгуки та побажання в коментарях.
Якщо у когось щось не вийшло або виникли питання щодо встановлення OpenCart, запитуйте, чи не соромтеся! Я радий допомогти і відповісти всім бажаючим!
Всім удачі! 🙂
P.S.: якщо вам потрібен сайт або необхідно внести редагування на існуючий, але для цього немає часу та бажання, можу запропонувати свої послуги.
