ساعت مطالعه: 18 هویلین
ما مطالب را برای شما اصلاح می کنیم:
از آنجایی که شما تطبیق سایت را برای پیوست های تلفن همراه انجام نداده اید، جای نگرانی نیست، Yandex prote در جستجوی این سایت ها رتبه بالاتری دارد، که چنین سازگاری برای آنها امکان پذیر است.
از آمار بالا می دانید:
- سازگاری سایت برای پیوست های موبایل چیست
- Yak її revіrit
- سازگاری سایت برای گوگل
- خود انطباق با سایت
- یک افزونه کوتاه و کم هزینه برای وردپرس
- 6 کوتاه ترین خدمات برای تطبیق وب سایت برای پیوست های موبایل به صورت آنلاین
سازگاری جدید مورد نیاز برای پیوست های تلفن همراه
Їх ذهنی pod_lyayat در zovnіshnі و vnutrіshni. به عبارت دیگر، فراخوانی PF به عنوان مثال یک کلیک برای ارسال به سایت با نتایج نتایج جستجو و همچنین تعدادی از ضلع های نگاه شده، یک ساعت بالا، انجام در سایت و داخلی است.
مهم است که گوگل برنده سیستم است. سیستم Alecia Poshukova فراتر رفت و گفت که منابعی که با سایت سایت تلفن همراه سازگار شده اند در فهرست گونه ها بالاتر ظاهر می شوند.
بعد در مورد PF داخلی می گوییم. خودتان فکر کنید، همانطور که من به صورت دستی با سایت کار می کنم، می دانم که به یک محصول جدید، Imovirnist علاقه مند هستم، که به دسته مشتریان می روم، این محصول بیشتر و بیشتر می شود.
این اصل در مورد سیستمهای هر تکان نیز صدق میکند: هرچه مهمانان در ثانیه اول منبع را پر کنند و اطلاعات جدید را داشته باشند، شاخص دید یوگا برای مردم کمتر است. تنظیم جلسه koristuvach که برای کمتر از 10 ثانیه کنار هم قرار گرفت، نمایش vidmov به سایت به عدد پرشور نامیده می شود.
به عنوان مثال، این صفحه نمایش یکی از سایت های روسی را در نظر بگیرید:

شگفت انگیز است که سازگاری سایت برای دستگاه های تلفن همراه انجام نشده است، زیرا سایت به اشتباه روی آنها نمایش داده می شود، سپس نمایش تلفن های هوشمند و تبلت ها 2-2.5 بار و در اکثر رایانه های شخصی پایین تر ظاهر می شود.
نه تنها این، بلکه این اعداد به طور منفی به PF اختصاص داده می شوند، بوی بدی از دست دادن مشتریان خود می دهند، زیرا آنها می توانند برای خدمات یا کالاها هزینه کنند.
یک دقیقه صبر کنید، افزایش فرکانس اینترنت موبایل zastosuvanya واقعاً مخالف است. بدون اطلاع از شناسایی تعدادی مهمان در هر منبعی که برنده برنامه های تلفن همراه است، به Google Analytics اجازه دهید. برای نگاهی به این نمایشگر، لازم است طرح های زیر را تکمیل کنید:

بر کسی پوشیده نیست که سیستم های جستجو دائماً نگران امنیت دستگاه های تلفن همراه و سایر ساختمان های خارجی هستند، به این معنی که شما در معرض خطر بدون ترافیک قرار دارید، به این معنی که باید با وب سایت دستگاه های تلفن همراه سازگار شوید.
به یاد داشته باشید، پس از گذشت، سخت است که شما را برای همیشه از تحقیق معادلات محروم کنید. Її fahіvtsі z'yasuvali: 46٪ از مردم دیگر از سایت بازدید نمی کنند، de їх بر کار ابزارهای تلفن همراه حکومت نمی کند.
همانطور که می دانید، در نتیجه، ردپای زیادی روی شما بررسی می شود: بهره وری خود منبع به طور پیوسته کاهش می یابد، زیرا مخاطب از قبل هدایت شده است، از تلفن هوشمند یا تبلت می آید، امکان برقراری ارتباط وجود ندارد. ، آن را غارت کنید، قدرت آن را بردارید.
از آنجایی که شما کنترل چنین توسعه ای را ندارید، به خاطر تطبیق سایت برای پیوست های تلفن همراه.
چه بهتر - طراحی تطبیقی و نسخه موبایل
بیایید کمی در مورد خرده فروشی بین ما دو نفر صحبت کنیم.
طراحی ریسپانسیو فقط به این منظور انتخاب شده است که به سایت ظاهر جالبی بدهد که به اندازه کافی از افزونه koristuvach لازم ارائه می شود.
این همان نسخه موبایل به عنوان یک نسخه اساسی جدید است که به طور ویژه برای بهبود نیازهای سایت توسعه یافته است و برای برنامه های قابل حمل استفاده خواهد شد. حالا بیایید در مورد نکات تخلف صحبت کنیم.
طراحی تعاملی

این گزینه به شما فرصت می دهد، سرمایه گذاری کمی پول، ساختن سایتی برای مهمانان دوستانه، نوعی یوگوی برنده از ابزار.
در واقع، هنگام تطبیق یک سایت با یک پسوند تلفن همراه، فقط خلاصه ابعاد اضلاع، عناصر سایت با ابعاد یک پسوند خاص است. در نتیجه، به نظر میرسد که سایتهای مشابه برای ویکورستانها آشنا هستند، اگرچه لازم است کاستیهای آنها را به خاطر بسپاریم.
Nasampered، ce rozmіr storіnki، scho zavantazhuєtsya. اگر بخواهید آن را در افزونه موبایل ببینید، از دائمی بودن محروم خواهید شد. از طریق علاقه طرف خیلی وقت قرض می کنم حتی اگر سرعت اینترنت موبایل کمتر از سیمی باشد و چکر خسته شود و برگه را ببندد.
نسخه موبایل

نسخه موبایل باید در دامنه اصلی قرار گیرد: m.site.ru، mobile.site.ru. مهم است که این ویژگی را به مثبت ارتقا دهیم، گویی از نقطه نظر سئو صحبت می کنیم، زیرا در چنین زمانی تغییر مسیرهای هوشمند زیادی از نسخه اصلی به موبایل وجود دارد. حتی site.ru/page و m.site.ru/page، در یک نگاه به سیستم های poke، با اضلاع مختلف پر شده اند.
فقط بگوییم که نسخه موبایل اهمیت کمتری دارد، جفت شدن با چیدمان تطبیقی جالب تر است، به طوری که عملکردهای غیر ضروری به اینجا می رسند، و کار با طراحی فردی با همکاری سایت آسان تر است.
دیوانه وار، چنین نسخه ای گران تر است، در جلو پایین تر است. برای اینکه انتخاب برای شما راحت تر باشد، می توانید ویژگی های آنها را ببینید:
- انجام انطباق یک سایت کوچک برای پیوست های تلفن همراه منطقی نیست، به عنوان مثال، من قصد دارم در مورد سایت به یک سالن زیبایی بروم، تا یک سایت جدید کار کند و سازگاری قابل توجهی داشته باشد.
- نسخه موبایل برای یک سایت سخت و بدون جنبه های خاص مورد نیاز است. این گزینه برای ZMI آنلاین با مخاطبان هزاران نفر در محل کار مرتبط خواهد بود.
به عبارت دیگر هنگام انتخاب باید از توانایی و مصرف محافظت کرد. همچنین پیشنهاد میشود که توهینهای این گزینهها مستقل از قیمتهای نشاندادهشده برای تبدیل غنی vigidnishmi، پایینتر در همان روز است.
انطباق سایت برای پیوست های موبایل چه چیزی به شما می دهد
zavdyaki v_dstnosti عکس های "مهم"، فلش، عناصر طراحی اضافی. 
لغو درخواست
نحوه معکوس کردن سازگاری سایت برای پیوست های تلفن همراه
انطباق مجدد سایت برای پیوست های موبایل، به گونه ای که گویی معتقدید می توانید یوگا را در سایر ساختمان های بیرونی انجام دهید، می توان به صورت زیر انجام داد:
- ابزارهای عجیب و غریب.

در اینجا می توانید از مواردی که سایت در صفحه نمایش ابزارهای مختلف به نظر می رسد شگفت زده شوید. برای شروع استفاده از پورتال، کافی است URL پورتال را در نوار آدرس وارد کنید، پیوست های مورد نیاز را از منوی افقی انتخاب کنید.
- ipadpeek

به شما امکان می دهد ظاهر اصلی سایت را در iPad، iPhone تغییر دهید.
- F12.

ساده ترین گزینه توقف دریافت استاندارد است: F12 را فشار دهید، سپس روی نماد تلفن کلیک کنید.
سازگاری وب سایت برای دستگاه های تلفن همراه برای Google
اگر میخواهید وبسایت اپلیکیشن موبایل خود را با گوگل تطبیق دهید، به یک ابزار بدون هزینه نیاز دارید خرده فروشانگوگل:

در اینجا لازم است آدرس منبع را وارد کرده و دکمه "Analyze" را فشار دهید. در vikoristanuyu ما rіven rіvenі zruchnostі را برای koristuvachіv موبایل اعمال کردیم تا 49% zі 100% شود.
و همچنین به منظور تغییرات لازم برای تطبیق سایت برای پیوست های موبایل، رنگ ها در این مرجع آورده شده است. با چنین توصیه هایی به راحتی 90 درصد امتیاز کسب می کنید که حداقل برای گوگل است.
گفتاری که می تواند برای تطبیق سایت با پیوست های موبایل به طور مستقل استفاده شود
ویژگی های فیلد فرم را درست تنظیم کنید
همچنین، در سایت شما، فیلدهای ورودی برای نام خبرنگار/آدرس، تغییر به تصحیح خودکار، برجسته کردن خودکار بزرگ:
اسم شما:
Zavdyamu priyomu هنگام تطبیق سایت برای پیوست های تلفن همراه و مسدود کردن سیستم ورودی خودکار T9 برای جایگزینی نام ها، به عنوان مثال، " اروان"در " ایروان».
برای کمک به نصب انتخاب خودکار اولین حروف بزرگ در انواع کلمات، به مهمانان اجازه می دهید تا منبع نیاز به روشن کردن تدریجی حروف بزرگ را پیدا کنند، به عبارت دیگر، یک حرف عالی بر روی لپه از کلمه پوست (به عنوان مثال، کن می سوزد"تبدیل شدن به " کن برنز"):

فیلد ایمیل را طوری تغییر دهید که سایت شما بدون وارد کردن علامت @ از صفحه کلید افزونه موبایل، از خبرنگار درخواست ایمیل کند:
ایمیل شما:
تنظیم عرض برای پیوست های تلفن همراه
برای این، سایت را در مرورگر رایانه خود باز کنید، عرض پنجره برنامه را تغییر دهید، خواندن متن را متوقف نکنید. بنابراین حداقل عرض مجاز را بردارید. برای کمک به تنظیم متا تگ در هدر سمت head، مقدار را به صورت @viewport تنظیم کنید:
اگر مجدداً از افزونه موبایل به سایت مراجعه کنید، عرضی که وارد کردهاید بهطور خودکار انتخاب میشود تا منبع با زوم مختل نشود.
در شناور زیر تصویر، فضای لبه سمت راست وجود ندارد:

و در اینجا مقدار عرض به درستی انتخاب شده است:

کار شما بسیار ساده تر می شود، مانند یک سایت الهام بخش بر اساس طرح آدامس و بطور خلاصه با اندازه صفحه نمایش. به محض اینکه سایت با پسوند تلفن همراه سازگار شد، عرض را آزمایش کنید تا به منبع خود اجازه دهید خوب به نظر برسد و خوانا شود. مقدار را انتخاب کرده و آن را در متای انتزاعی درج کنید.
عرض تصویر را روی 100% تنظیم کنید
به خاطر داشته باشید که پس از اینکه سایت خود را با عرض انتخابی تنظیم کردید، برخی از تصاویر به طور فوق العاده گسترده ظاهر می شوند. پیش از این، مقابله با چنین مشکلی ممکن نبود، بنابراین از آنجایی که مانیتورهای رومیزی می توانند به توزیع گسترده ای از ساختمان ها دست یابند، تعداد زیادی از تصاویر در عرض فاصله دارند:

شما می توانید با تنظیم حداکثر عرض 100% برای تصاویر خود بر این عدم دقت غلبه کنید. Zavdyaki tsomu، از آنجایی که تصویر برای صفحه نمایش ابزار بسیار بزرگ خواهد بود، بوی تعفن به طور خودکار اندازه را تغییر می دهد. فراموش نکنید که کد زیر را برای سبک CSS سایت خود وارد کنید:
img (حداکثر عرض: 100%)
اگر آن را به عنوان تصویر پسزمینه تنظیم کردهاید، اگر تصویر پشت تگ img نیست، فقط باید قدرت اندازه پسزمینه CSS را روی مقدار حاوی تنظیم کنید. بنابراین پسزمینه تغییر میکند، زیرا اندازه صفحه برای انتقال در مقیاس 100٪ ناکافی به نظر میرسد:
.header ( پسزمینه: url (header.png) 50% بدون تکرار؛ اندازه پسزمینه: حاوی )
آشفته نباشید، تا تصویر را به وضوح بگذرانید - اجازه ندهید پیوست های موبایل مدرن. در سمت راست، اگر بازدیدکننده سایت برنده شود، مرورگر وضوح تصویر را بهبود می بخشد. درست است، اگر این گزینه برعکس شود، پورتال شما نمی تواند قدرت user-scalable=no را در متا داشته باشد، مقیاس های شراب اجازه بزرگنمایی را نمی دهند:
عرض فیلد ورودی را روی 100% تنظیم کنید
اگر عرض تصویر را پشت توان اضافی حداکثر عرض تنظیم کنید، با همان فیلدهای ورودی کار کنید. برای این، فقط یک فایل CSS - یک فایل به سایت خود اضافه کنید:
ورودی، متن (حداکثر عرض: 100٪)
اکنون فیلدهای ورودی همزمان با سایت دارای افزونه موبایل در خارج از صفحه نمایش قابل مشاهده نخواهند بود.
اگر برای دکمه های تأیید فرم از Disable استفاده می کنید مراقب باشید
اگر ارسال پس از اولین کلیک روی دکمه دیگر فعال نباشد، هیچ کلیک عددی روی دکمه ارسال فرم وجود نخواهد داشت.
اما به یاد داشته باشید که برای مقایسه با رایانه های شخصی رومیزی، دستگاه های تلفن همراه اغلب تماس های اینترنت را قطع می کنند.
به این منظور، اگر دکمه غیرفعال را انتخاب کنید، امکان فشردن مجدد کوتاه مدت را فراهم میکنید و ممکن است مشکل فقط در هزینه Merezhi نباشد. بنابراین، مرورگر چنین پیوستی در تماس ورودی بسته می شود و مشکل دکمه مسدود شده پیدا می شود، حتی اگر پس از تکمیل فرم را ارائه ندهد.
از آنجایی که نتوانستید دکمه ارسال را غیرفعال کنید، هنگام تطبیق سایت با دستگاه تلفن همراه، چند ثانیه ذخیره کنید.
در ردیفهای بلند، واژهبندی را گره بزنید
علاوه بر دنبال کردن ردیفهای vykoristovuvaty dovgі: در اینجا برنامه کد، حرف، شماره حسابهای بانکی را وارد کنید. حتی اگر عرض پورتال برای کل ردیف کافی نباشد، می توان آن را در پشت مرزهای صفحه ابزار قرار داد:

وارد واژهبندی شوید، که به کمک آن ردیف منتقل میشود و به لبه صفحه میرسد. بنابراین بازدید کننده از سایت می تواند تمام اطلاعات را بدون رفتن به پیمایش ببیند:
در اینجا به رمز عبور نیاز دارید:
435143a1b5fc8bb70a3aa9b10f6673a8
مواظب باش، پاکسازی ویکوریست
همه ما شنیدیم که پنج علامت پوست با شکاف هایی مانند بوی تعفن از هم جدا شده اند تا یک ردیف طولانی را تشکیل دهند. و پس از آن، برای مردم راحت تر خواهد بود که آنها را برای آشنایی کمی با مکمل دیگری به خاطر بسپارند.
اما قابل توجه است که بعید است که یک koristuvach معقول بتواند به طور مستقل علائم را وارد کند - شما در مورد بافر تبادل می دانید. درست است، شما فضاهایی را برای دیدن با دست ایجاد کردید. فکر کنید، چه چیزی را می توانید به صورت دستی در تبلت تلفن همراه خود پاک کنید؟
به منظور آسانتر کردن زندگی برای کوریستوواچاها، برای یک ساعت سازگاری با سایت برای پیوستهای موبایل، پروبها را با مراحل جایگزین کنید:
شماکد:
مانند باچیت، بین نمادها سرریزهایی وجود دارد، اما لازم نیست برای یک ساعت کپی با آنها مبارزه کنید. و صرفه جویی در ساعت!
مزایای برنامه های رسانه ای
هنگام مشاهده در دستگاه های تلفن همراه (یا در یک پنجره کوچک از مرورگر) می توانید برای سایت سبک ایجاد کنید، درست مانند یک رایانه رومیزی، ظاهر اصلی صفحه وب از بین می رود. برای اینکه چه سبک های رنگی برای پرسش های رسانه ای مورد نیاز است، محور لب به لب:
موقعیت یابی ثابت منحصر به فرد
مانند موقعیت هدر یا نوار کناری ثابت است، برای احتیاط، قدرت موقعیت CSS روی ثابت تنظیم شده است.
به نوعی، هنگام تا کردن طرح، اندازه عنوان شما به نسبت کناره افزایش می یابد، بنابراین می توانید صفحه را وارونه کنید:

هنگام تطبیق سایت با دستگاه های تلفن همراه آسان تر است، باید موقعیت های ثابت را هنگام نمایش در ابزارهای تلفن همراه در نظر بگیرید.
باسن نشان می دهد که چگونه در عمل کار می کند:
فونت های استاندارد ویکتوری
فونت های Zavdyaki corystuvalnitsky، سایت گران قیمت و حرفه ای به نظر می رسد. و اگر مهمانان نیاز به تغییر فایل ها با فونت دارند - این عملیات را می توان ابتدا در صفحه انجام داد.
صدا چنین فایل هایی با یک تعهد بزرگ مشخص می شود، به طوری که در یک پسوند تلفن همراه سود وام آنها برای یک ساعت زیاد است. و مهمان باید با پورتال چه کند؟ هیچ فضای ناقصی وجود ندارد:

برای تطبیق بیشتر سایت برای پیوست های موبایل با Google Font Loader، در حالی که گزینه koristuvach در حال استفاده است، متن با فونت استاندارد نمایش داده می شود. بعد، دوباره صفحه را ایجاد می کنید و فونت را بررسی می کنید.
اما شما باید دو نوع از قوانین CSS را بنویسید: اولی برای فونت استاندارد و دیگری برای فونت فانتزی است.
باور کنید، چنین دیدگاهی بهینه خواهد بود: مردم هر آنچه را که نیاز دارند می خوانند، اسکله ها به فونت ها علاقه مند می شوند و سپس می توانند طراحی را بهبود بخشند. کد بعدی را اصلاح کنید:
مطیع:کلاس selector.wf-opensans-n4-active به صورت پویا توسط Font Loader به کد سایت اضافه می شود، یا حتی اگر فونت بیش از حد باشد، به کد سایت اضافه می شود.
محتوای خواندنی را به koristuvachas تبلیغ کنید
زنگ و سوت افزونه های موبایل را با روش آواز به اینترنت بزنید. به عنوان مثال، اگر می خواهید کالایی را در فروشگاه های خرده فروشی خریداری کنید، از مخاطبین سالن، دستورالعمل های سفارش دارو مطلع شوید.
به همین دلیل است که اگر تیتر را به دست بیاورید در سایت خود بوی تعفن می دهید. برای آنها مهم است که محتوا را بدانند و برای خواندن از یک صفحه کوچک آماده شوند.
برای توصیف این قانون به زبان انگلیسی، کلمه snackable را به من بدهید (به انگلیسی. Snack - snack). بنابراین محور، محتوا برای چنین koristuvachіv خود مقصر snackable است، که برای خواندن سریع آسان است، من آن را به زبان روسی بررسی می کنم.
بیایید به وضوح ارقام اصلی را که باید هنگام تطبیق سایت برای دستگاه های تلفن همراه برای خواندن از روی صفحه مورد توجه قرار دهیم، بیان کنیم:
- با یک تیتر کوتاه، بزرگ و جذاب شروع کنید.تا زدن یوگا نزدیک به 10 کلمه، علاوه بر این، برای به دست آوردن یک فونت عالی، درخشان است.
- متن را به بلوک تقسیم کنیدپوست آنها را باید با یک زیر عنوان کوتاه و آموزنده آغاز کرد که روی شته های وحشی دیده می شود.
- لیست های شماره گذاری شده/علامت گذاری شده را در متن وارد کنید،تا خبرنگاران تلفن همراه شما بتوانند نیازهای خود را بدانند.
- درج های پیروزی،اطلاعات ساختار dodatkovo و دریافت ساده.
برگه های الکترونیکی را برای خواندن روی صفحه نمایش کوچک تنظیم کنید
برای انجام انطباق نامه الکترونیکی برای خواندن از روی صفحه نمایش دستگاه های تلفن همراه، می توانید از ابزارهای زیر برای توزیع استفاده کنید:
- MailChimp.
- وبر
- تماس مداوم.
تغییر پیام به دکمه های "tapable".
از آنجایی که فقط افراد کوتاهنویس از پیوستهای تلفن همراه برای سایتهایی استفاده میکنند که برای آنها مناسب نیست، آنها به خودی خود «سندرم انگشتان دست» را تشخیص میدهند. شما نمی دانید وسط اصطلاحات پزشکی، هدف از زبان عامیانه fahivtsiv این حوزه، که عفو را در هنگام تلاش برای قرار دادن انگشت خود بر روی یک عنصر خاص توصیف می کند.
چه نوع گسترشی برای دکمه عنصر ناوبری بهینه خواهد بود تا فرد با آنها مشکلی نداشته باشد؟ توصیه هایی در مورد نحوه تطبیق سایت با پیوست های موبایلی به شما کمک می کند:
- اپل اهمیت می دهد که اندازه بهینه دکمه ها، عناصر ناوبری بر اساس فاصله 44 در 44 پیکسل است.
- نوکیا حداقل اندازه 48 در 48 پیکسل یا 0.7 در 0.7 سانتی متر را برای ساعت ایجاد چنین عناصری توصیه می کند.
- مایکروسافت دکمه هایی با ابعاد 34 در 34 پیکسل می خواهد.
به خاطر داشته باشید که استقبال از سایت برای خبرنگاران تلفن همراه آسان خواهد بود، زیرا متن شما با پیام های بسیار نزدیک به یک به یک نمایش داده می شود.

در لبه نوک تیز، منوی نسخه جدید سایت در جلوی صفحه نمایش دیده می شود. در اینجا، هر چند وقت یکبار، رسیدن به قسمت مورد نیاز در تبلت ده اینچی بسیار دشوار خواهد بود.
برای در نظر گرفتن نام دکمههای سازگار با موبایل، عناصر ناوبری، میتوانید دو راه را انتخاب کنید: آنها را با یک طرح جداگانه ایجاد کنید یا ابزارهای قالب را اضافه کنید. ما وردپرس را برای افزایش سرعت با چنین افزونه هایی انتخاب کرده ایم:
- جعبه ها و دکمه های رنگ برجسته.برای کمک به شما در ایجاد دکمههای مفید با اندازهها، رنگهای مختلف و منوی زمینه برای تلفنهای همراه سازگار شده است.
- منوی پاسخگواین افزونه به شما اجازه می دهد تا منوی "همبرگر" را به صورت دستی ایجاد کنید.
یک افزونه کوتاه و کم هزینه برای تطبیق سایت با افزونه موبایل برای وردپرس
جت پک

اول از همه، بیایید در مورد ساده ترین روش تطبیق یک سایت برای پیوست موبایل در خود وردپرس صحبت کنیم که در صورت امکان، کارآمدترین روش است. مجموعهای از ابزارهایی که JetPack با چنین چالشهایی روبرو میشود، منتظر است که شما حداقل تلاش را داشته باشید - فقط یک دکمه را فشار دهید.
І svidche برای همه چیز، از قبل در میان پلاگین های پایه شما نصب شده است. اگر چنین است، روی گزینه "JetPack" در منوی مدیر سایت کلیک کنید، به سمت ماژول ها بروید. در اینجا باید پوسته موبایل را بیشتر فعال کنید.
MobilePress

شراب ها تا وسیع ترین، در ساده ترین پلاگین های خود قرار دارند. با دو تم و همان رنگ با ترکیبی از آن خرده فروشان موبایل عرضه شده است.
wptouch

این گزینه در کنار لیست ابزارهای بدون هزینه برای تطبیق سایت برای پیوست های موبایل برای کارایی برابر در نظر گرفته شده است. همانطور که آمار نشان می دهد، بیش از 4.3 میلیون نفر بودند.
مزیت بزرگ آن این است که در عرض چند دقیقه می توانید یک وب سایت زیبا و سازگار با موبایل بدون نوشتن یک سری کد ایجاد کنید. برای نسخه پولی که WPtouch Pro نام دارد، می توانید پنل مدیریت را حذف کرده و در سیستم تیکت پشتیبانی کنید.
افزونه معمار واپل موبایل

پلاگین دانمارکی برای نوشتن نشانه گذاری WAPL من، به ویژه برای سفارشی سازی، رندر، تحویل محتوای وب در دستگاه ها، پلتفرم های مختلف ایجاد شده است.
Vіn zastosovuє vlasny API برای ابزار پوستی، و این گزینه بسیار کوتاه است، روش sniffing کمتر، ساختار آدرس سایت در سایت را متوقف نکنید. بیرون بیایید، این پلاگین برای ربات آسان است و با راه حل های ساده قابل انجام است.
ردیاب موبایل

گزینه دانمارکی انطباق سایت برای پیوست های تلفن همراه به تشخیص خودکار تلفن های همراه اصلی، تلفن های هوشمند، چرا سایت zavantazhuєtsya در نسخه، مجموع خود را با ضمیمه، به طوری که آن را با اجازه از صفحه نمایش، مورب محافظت می شود، و غیره.
Zagal proponuєtsya sim vstanovlenyh گزینه های تلفن همراه آن طراحی. علاوه بر این، آشکارساز موبایل به طور مستقل اندازه، توزیع تصویر را بسته به پارامترهای نمایشگر تغییر می دهد. در اینجا آنها همچنین ویجت های خود را منتشر می کنند، انتخاب آمار.
دستاوردهای کلیدی:
- تشخیص خودکار ابزار برای یک پایه اضافی که شامل بیش از 5000 ابزار است.
- ساختمان ها تلفن های استاندارد و داخلی های متوسط را می بینند.
- تهیه آمار برای خبرنگاران تلفن همراه، از جمله نشانه هایی مانند تعداد نظرسنجی های منحصر به فرد، ترافیک جستجو و غیره.
WP Mobile Edition

در واقع، یک کپی از نسخه فوق - ما همچنین می توانیم گزینه ها را تغییر دهیم، اما، در غیر این صورت، از سیستم نظردهی Disqus، یک نقشه XML موبایل با یک ژنراتور قدرتمند برای سایت ها پشتیبانی می کنیم.
Remain میتواند با بهینهسازی موتورهای جستوجو بینقص باشد. نکته قابل توجه این است که پلاگین چیست، هدف از تطبیق سایت با افزونه موبایل، فرم نسخه موبایل در فرم زیردامنه m.facebook.com که دلیل آن برای نقدینگی سریع موجود است، پشتیبانی از کوکی های موبایل
بسته موبایل وردپرس

در این گزینه انطباق با سایت برای پیوست های تلفن همراه، نقشه برداری از دامنه ها، عوامل جستجو مجاز است که امکان تعیین پیوست های تلفن همراه محبوب را فراهم می کند، که اجازه می دهد محتوا با مجوز لازم، کیفیت نمایش داده شود. همچنین، طرح های رنگی، که پیکربندی شده اند، برای یک طرح واحد منتقل می شوند.
انطباق جدول با سایت برای پیوست های موبایل
بر کسی پوشیده نیست که راحت ترین راه برای انطباق سایت برای پیوست های تلفن همراه و برای متنوع ترین ربات مجاز با جداول است. علاوه بر این، قیمت برای جداول با اطلاعات بسیار مهم است.
بیایید در مورد دو گزینه چیدمان برای جداول تطبیقی صحبت کنیم.
قبل از ما، بیایید از ظاهر قدیمی میز شگفت زده شویم:

طرح بندی جدول پاسخگو بوت استرپ
صادقانه بگویم، ظاهراً سخت است که چنین جدولی را تطبیقی بنامیم. به طور ارگانیک به پسوند تلفن همراه نگاه می کند، و طرح بندی سایت جریان ندارد. این گزینه، اگر جدول های زیادی در سایت ندارید، وصل کردن یک افزونه، نوشتن سبک های اضافی یک ساعت تلف می شود. همان راه به zastosovuetsya بوت استرپ.
برای اهداف عملی، میز در یک div با حداکثر عرض 100٪ پیچیده شده است: سرریز: خودکار.

علاوه بر این، هنگام تطبیق سایت برای پیوست های تلفن همراه، می توانید حداکثر ارتفاع را انتخاب کنید، هدر جدول را اصلاح کنید، گویی که اینطور نیست.
چیدمان مطابق جدول تطبیقی مرجع
اکنون بیایید در مورد وضعیتی صحبت کنیم که در آن سایت شما به طور موثر پر از جداول است - در اینجا می توانید به افزونه Footable بروید.
قبل از اینکه لازم باشد افزونه را فعال کنید (در GitHub یا از CDN وصل شوید)، یوگا را مقداردهی اولیه کنید:

البته، یک نکته ظریف در تطبیق سایت برای پیوستهای موبایل وجود دارد: اسکریپت عرض جدول را افزایش میدهد، نه عرض درگاه دید. Oscilki باید ما را ببخشد، مهم است که فیلمنامه را "مدرن" کنیم:

که در مقداردهی اولیه می توان کلاس جداول یا فقط تگ جدول را به دلخواه خود مشخص کرد تا تمام جداول سایت تطبیقی به نظر برسند.

در خیابان چه کنیم؟ تبلت ها دارای ستون های "RAM"، "Daagonal"، "PPI"، "Battery" خواهند بود. هنگامی که vikoristanny بر روی صفحه نمایش تلفن کوچکتر، "قیمت" نیز نشان داده می شود.
شما می توانید نقاط بازرسی را در مقداردهی اولیه تنظیم کنید:

برای وارد کردن، در محدوده 0-720، قانون توسط تلفن همراه، 720-1024 - تبلت، و بیشتر 1024 - دسکتاپ مرتب می شود. در صورت لزوم، می توانید قوانین بیشتری ایجاد کنید.
شما هنوز این توانایی را دارید که یک ستون برای تبلیغات باز کنید. در این مورد، داده-ویژگی data-expanded="true" مناسب است:

ما در مورد تمام احتمالات افزونه به شما نگفتیم، اما بلوک برای ایجاد جداول تطبیقی کافی خواهد بود.
سازگاری وب سایت برای برنامه های تلفن همراه آنلاین: 6 بهترین خدمات
- mobiSiteGalore

این سرویس برای تطبیق سایت برای اپلیکیشن های موبایل توسط ویرایشگر وب سایت های موبایلی در نظر گرفته شده است که مدیریت آن راحت ترین است. طبق گفته نویسندگان، شما تنها 54 اعتبار برای توسعه یک نسخه موبایل کاملا کاربردی سایت دارید.
به طور قابل توجهی، بیشتر خدمات ضروری با هدف کار با تلفن های هوشمند است، در حالی که mobiSiteGalore به شما امکان می دهد وب سایت هایی را برای تلفن های قدیمی تر آماده کنید.
- MobStac

با MobStac، شما میزبان یک وب سایت آماده سازی موبایل برای کمک HTML5 هستید. علاوه بر این، شما این فرصت را دارید که تغییراتی در سفارشی سازی ایجاد کنید یا یک قالب آهنگ را برای تغییر طراحی انتخاب کنید، که در انبار تمرین عالی نیست.
ما تأیید می کنیم که MobStac تنها سرویس ضروری است که یک طرح درآمدزایی وب سایت تلفن همراه را ترویج می کند. نکته منفی دیگر این است که سرویس هنوز در مرحله بتا است، اما می توانید درخواست را لغو کنید، پس از آن ثبت نام را پشت سر می گذارید.
- موفیوز

در اینجا شما می توانید نسخه تلفن همراه از وب سایت، vikoristovuchi دو رویکرد گسترش: سرقت همه چیز به طور مستقل برای کمک mofuse و یا برای انطباق سایت برای پیوست های تلفن همراه، به جای تیم fahivtsiv.
برای اولین بار، فرصت های بیشتری را در اتاق طراحی از بین خواهید برد، در حالی که در عین حال باید هزینه کمتری برای کار سرویس پرداخت کنید. اگر متخصصان را استخدام کنید، کل کار روی دوش شما خواهد افتاد.
- اپلیکیشن موبایل آمریکا

این گزینه جنبه سئوی وب سایت شما را بهبود می بخشد. از احتمالات جلوتر بروید، شما از رقبای خود جلوتر هستید که پورتال های آنها هنوز نسخه موبایلی را پیدا نمی کنند. در حالی که متن آماده می شد، برنامه از افزودن آیفون، بلک بری، اندروید پشتیبانی می کرد.
- b بسیج شد

برای مدت کوتاهی اجازه دهید تا نسخه موبایلی وب سایت را آماده کنید. این ضمیمه با تبدیل سوئدی با تنظیمات گسترده مشخص می شود که امکان تغییر طرح را نیز می دهد.
در پشت سخنان خرده فروشان، پایگاه داده bMobilized حاوی بیش از 13000 مدل از دستگاه های تلفن همراه، از جمله برندی است که امروزه محبوب است.
همچنین، من شما را به خاطر قدرت تطبیق با سایت برای پیوست های موبایل تمجید می کنم، این سرویس برای شماست، حتی اگر وب سایت های بیشتری از طریق آن قرار دهید، تخفیف بیشتری دریافت خواهید کرد. به عبارت دیگر، به نظر می رسد bMobilized یک گزینه عملی و ایده آل برای صاحبان چندین سایت است که باید با برنامه های تلفن همراه سازگار شوند.
- Mobify

دانش خود را با بهترین خدمات برای کسانی که ممکن است به تجارت الکترونیک علاقه مند باشند، ارتقا دهید. ما عملکرد HTML5 را به اساتید آموزش می دهیم و تیم خرده فروشان ما با تکیه بر پشتیبانی شما، یک وب سایت موبایل ایجاد می کنند.
همانطور که تمرین نشان می دهد، ایجاد یک فروشگاه الکترونیکی کاملاً کاربردی در مرحله ایده بیش از سه نوع است. علاوه بر این، شما این توانایی را دارید که به طور مستقل از او طلاق بگیرید.
خوب، شما آمده اید تا تمام روش هایی که در بالا توضیح داده شد را امتحان کنید، اما هنوز کنترلی بر نتیجه ندارید، ساعت آن رسیده است که به کمک متخصصان بروید.

آرایه ( => 21 [~ID] => 21 => 09/28/2019 13:01:03 [~TIMESTAMP_X] => 09/28/2019 13:01:03 => 1 [~MODIFIED_BY] => 1 => 09/21. 2019 10:35:17 [~DATE_CREATE] => 09/21/2019 10:35:17 => 1 [~CREATED_BY] => 1 => 6 [~IBLOCK_ID] => 6 => [~IBLOCK_SECTION_ID] => => Y [~ACTIVE] => Y => Y [~GLOBAL_ACTIVE] => Y => 500 [~SORT] => 500 => آمار توسط Dmitry Svistunov [~NAME] => آمار توسط دیمیتری سویستونوف => 11076 [~ تصویر] = > 11076 => 7 [~LEFT_MARGIN] => 7 => 8 [~RIGHT_MARGIN] => 8 => 1 [~DEPTH_LEVEL] => 1 => دیمیترو سویستونوف [~DESCRI => Dmitro Svistunov => text [~DESCRIPTION_TYPE ] => text => مقالات Dmitry Svistunov Dmitry Svistunov [~SEARCHABLE_CONTENT] => مقالات Dmitry Svistunov Dmitry Svistunov => statyi-dmitriya-svistunovat] => [~XML_ID] => => [~TMP_ID] => => [~DETAIL_PICTURE] => => [~SOCNET_GROUP_ID] => => /blog/index.php?ID=6 [~LIST_PAGE_URL] => /blog/index.php?ID=6 => /blog/list.php?SECTION_ID=21 [~SECTION_PAGE_URL] => /blog/list.php?SECTION_ID=21 => وبلاگ [~IBLOCK_TYPE_ID] => وبلاگ => وبلاگ [~IBLOCK_CODE] => وبلاگ => [~IBLOCK_EXTERNAL_ID] => => [~EXTERNAL_ID] =>)
روز بخیر دوستان! در این درس، نحوه ایجاد فرم تماس وردپرس برای افزونه های اضافی را به شما آموزش می دهم. فرم پاسخ به تماس در وردپرس راه حل ایده آلی برای کسانی است که می خواهند با مخاطبان خود ارتباط برقرار کنند یا درخواست هایی را به آدرس ایمیل برای هر نوع خدماتی بپذیرند. ما از شما یاد می گیریم که چگونه فرم را در پنجره مودال کار کنیم. پس از مطالعه این مقالات، می توانید به طور مستقل فرم را در سایت خود درج کنید. پس بزن بریم.
چرا به فرم تماس وردپرس نیاز دارید؟
شاید از شما استقبال کنید که چرا من به شکلی از پیوند خوش آمدگویی به سایت وردپرس نیاز دارم؟ چرا فقط آدرس ایمیل را به سایت اضافه نمی کنید تا مردم فقط برای من بنویسند؟
این گسترده ترین غذا برای تازه واردان است، زیرا آنها می ترسند بدون دانش برنامه نویسی کد فرم را به سایت اضافه کنند. راستش را بگویم، هنگام ایجاد لینک وب در وردپرس به هیچ کدی نیاز ندارید. ما کم کم یک فرم تماس برای یاور خود ایجاد می کنیم و می توانیم مطلق ترین تازه وارد را ایجاد کنیم.
در زیر به سه دلیل اصلی برای بهتر بودن بهترین فرم اشاره خواهم کرد، در زیر فقط آدرس را به سایت اضافه کنید.
- – رباتهای هرزنامه، با نظمی رشکانگیز، از تجزیهکنندههای خود برای تجزیه آدرس نامهها، معمای دامنه ایمیل و وارد کردن آن در پایگاه داده خود استفاده میکنند تا بتوانیم شما را مجبور به نادیده گرفتن مکاتبات کنیم. از طرف دیگر، اگر یک بک لینک برای وردپرس ایجاد کنید، از مشکل ارسال لیست های اسپم روی صفحه خود جلوگیری می کنید.
- تکرار اطلاعات - زمانی که بیش از حد طولانی می شود، مردم مجبور نیستند تمام اطلاعات مورد نیاز شما را به زور تحمیل کنند. برای یک فرم تماس اضافی، خودتان تعیین می کنید که به کدام قسمت ها نیاز دارید، به طوری که ارسال یک برگه (نام، ایمیل، شماره تلفن، نظرات و موارد دیگر) برای خبرنگاران شما آسان تر خواهد بود.
- صرفه جویی در زمان شکلی از بک لینک وردپرس است که به شما در صرفه جویی در زمان کمک می کند. برای اطلاعات بیشتر، کریستوواچ و وین مورد نیاز خود را درخواست کردید و همچنین می توانید بگویید که در حال بررسی کروک تهاجمی هستید، به عنوان مثال، "برنامه شما به مدت 24 سال بررسی می شود" یا برای شگفت زده شدن از ویدیو و بسیاری از کاستی های دیگر
در زیر لبه فرم تماس است که برای کمک به شما انجام می دهم.

بیا آقا
کروک 1: انتخاب بهترین افزونه فرم پیوند برای وردپرس
در این مرحله باید افزونه فرم دیگری را انتخاب کنیم. Їх іsnuє غیر شخصی، مانند bezkoshtovnyh، بنابراین پرداخت می شود. در این درس در مورد پلاگین های مختلف به شما خواهم گفت تا انتخابی غنی داشته باشید. در مرحله اول افزونه WPForms نصب می شود.
در زیر دلایلی وجود دارد که WPForms کوتاه ترین افزونه دروازه است:
- اول، دوستانه ترین افزونه برای تازه واردان. با استفاده از روش کشیدن و رها کردن ساده بلوک های مورد نیاز، می توانید یک فرم تماس در یک کلیک کیلکا ایجاد کنید.
- WPForms Lite کاملاً رایگان است.
- اگر برای عملکرد سختتر آماده هستید و اگر برای شما صادق است، میتوانید به نسخه Pro بروید.
در واقع، چون دلایل کافی معلوم شد، شما را مجدداً فتح کردم، سپس به جلو می شتابم.
Crook 2: نصب افزونه فرم تماس وردپرس
برای این درس از نسخه Lite استفاده می کنیم، زیرا در ربات کم هزینه و مفید است. می توانید آن را در وبلاگ خود نصب کنید و به پلاگین ها - افزودن جدید بروید.

در یک ردیف جوک، نام افزونه خود را تایپ می کنیم و Install now (نصب یکباره) را برجسته می کنیم.
پس از نصب افزونه آن را تغییر دهید که فعال شد. Tse در اینجا نشان داده شده است:

Crook 3: ایجاد یک فرم تماس وردپرس
بعداً، پس از اتمام موفقیت آمیز فعال سازی افزونه، نوبت به ایجاد فرم یک پیوند با فضیلت می رسد. برای این وبلاگ در پنل مدیریت وبلاگ، روی تب WPForms Menu کلیک کرده و به Add New بروید.

به شما اجازه می دهد سازنده Wpforms را باز کنید، فقط بلوک های مورد نیاز را بکشید و رها کنید، می توانید یک فرم تماس برای دروازه وردپرس ایجاد کنید. نسخه غیر مات لایت دارای دو قالب پیش ساخته (به صورت خالی و ساده) است. می توانید یکباره همه آنها را بکوبید، تا بتوانید موارد ضروری و مفید را برای خود تا کنید. برای این برنامه، آنها گزینه دیگری را برای شما انتخاب کردند که یک فرم تماس ساده است. قبل از او dodamo im'ya، ایمیل و فیلد متنی.

برای انجام یوگا می توانید روی پوست فشار دهید. همچنین برای کمک می توانید ترتیب فیلدهای فرم را بکشید و تغییر دهید.
اگر می خواهید یک فیلد جدید اضافه کنید، کافی است قسمت مناسب را از لیست انتخاب کنید و ناحیه را از کارگر بکشید.

اگر همه چیز ذخیره شده است، فقط دکمه ذخیره را فشار دهید.
کروک 4: یادآوری و تایید نالاشتووانیا
از آنجایی که شما با موفقیت فرم بک لینک را در وردپرس ایجاد کرده اید، تنظیم صحیح فرم تایید بسیار مهم است.
در صورت ارسال درخواست از فرم، فرم تأیید فرمی است که باید با خبرنگاران خود کار کنید. Tse mozhe buti vodomlennya podiaki یا میتوانید آنها را به سمت خاص دیگری هدایت کنید.
فرم اعلامیه - این یک فرم اعلامیه است که در صورت دریافت یک برنامه جدید یا یک لیست ایمیل از سایت وردپرس خود می توانید آن را بپذیرید.
می توانید با رفتن به تنظیمات در وسط افزونه فرم ساز WPForms، فیلدها را سفارشی کنید.
ما یک چیپاتی برای ذهن ها قرار ندادیم و چنین فیلدی از تأیید فرم را با یادآوری «به خاطر نامه شماست» کنار گذاشتیم. با این حال، می توانید آن را به متن دیگری تغییر دهید یا koristuvach را به سمت دیگری هدایت کنید.

بهترین افزونهها برای هر کسی آنهایی هستند که ثابت هستند، مانند رفتن به قفل، فقط برای مبتدیان عالی هستند. نیازی نیست به این فکر کنید که چه کاری باید کار کنید یا چه چیزی را تغییر دهید. همه چیز به طور شهودی و به سادگی قابل درک بود. اگر به Customize Reminder بروید، تمام فیلدها به صورت پویا پر می شوند.

برای zamovchuvannyam povіdomlennya nadsilayutsya در آن پست، همانطور که شما دستور دادید. اگر میخواهید مخاطب را برای یادآوری تغییر دهید، میتوانید به راحتی آن را نیز تغییر دهید. اگر می خواهید آدرس نامه را مشخص کنید (لطفاً از طریق شخصی مشخص کنید) ، پس مهربان باشید ، کارت در دستانتان است ، به نظر می رسد 🙂
قسمت موضوع ایمیل به طور خودکار با نام فرم شما پر می شود. میدان ایمیه با نام کوریستوواچ (نام شما) برادر خواهد بود. در صورت ارسال به لیست، با پر کردن فرم تماس با نام koristuvach به اداره پست مراجعه خواهید کرد.
Crook 5: افزودن فرم تماس وردپرس به نوار کناری
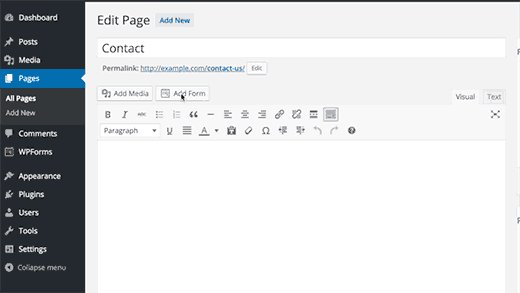
از سوی دیگر، اگر از او خواستید که شکلی از پیوند نذری ایجاد کند، لازم است یک صفحه "تماس" برای او ایجاد کنید، جایی که می توانید آن را قرار دهید. یا در حال ایجاد یک مورد جدید هستید یا در حال ویرایش قسمت اصلی هستید، می توانید آن را اضافه کنید.
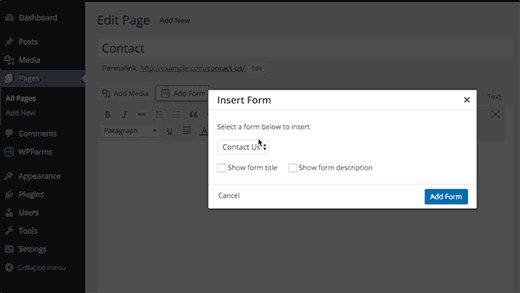
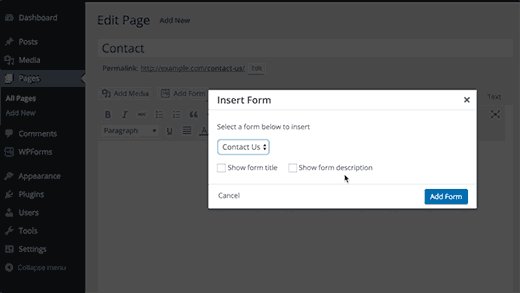
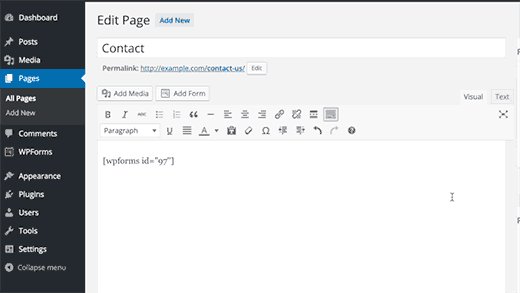
ما یک کد کوتاه ساده برای درج فرم ها در صفحه داریم. فقط دکمه "افزودن فرم" را فشار دهید و نام فرم خود را برای درج آن در کنار انتخاب کنید.

چودوو. حالا یک طرف بگیرید و یک بررسی را باز کنید تا به تغییر کمک کنید.
محور تقریباً در یک سمت ساده وردپرس قابل مشاهده است:

اگر می خواهید فقط فرم را به کنار اضافه کنید، من شما را شکست خواهم داد. سبیل با موفقیت له می شود. اگر میخواهید چیزی به ویجتی که در نوار کناری میبینید اضافه کنید، در زیر ادامه دهید.
Crook 6: افزودن فرم تماس وردپرس به نوار کناری
افزونه WPForms دارای یک ویجت فرم هدر داخلی است که می توانید آن را به نوار کناری یا هر قسمت دیگر در سایت (به عنوان مثال، در پایین) اضافه کنید.
برای کسانی که باید به قسمت Appearance-> Widgets برویم. در آنجا می توانید نصب ویجت فرم را در قسمت سمت چپ مشاهده کنید. فقط آن را می گیریم و ترتیب چرخش را در ناحیه مورد نیاز در نوار کناری تنظیم می کنیم.

مرحله به مرحله نام ویجت را مشخص کرده و آن را انتخاب کنید. به سایت بروید و از نتیجه شگفت زده شوید.
در اولین نگاه به پلاگین ما، فرم برگشت تماس WPForms کامل شده است. Ale، مخصوصاً برای شما، من در حال آماده کردن نگاهی به یک افزونه bezkoshtovny هستم که به کمک آن می توانیم شکل یک پیوند چرخشی و آن تراشه هایی را که در جلو قرار دارند به هم متصل کنیم. Vіn فرم تماس 7 نامیده می شود. Vіn واقعاً سخت تر است و در این واقعیت که vin I بدون هزینه خواهد بود، بسیار سخت تر است!
همچنین می توان آن را تطبیقی کرد، به طوری که شکل پیوند معکوس به صفحه پسوند شما متصل می شود.
بنابراین، در مورد هر vapadok، بنابراین شما می دانید چه بوی تعفن است
نحوه ایجاد فرم تماس برای کمک فرم تماس 7
Prodovzhuєmo razbiratsya در تهیه فرم هایی برای دریافت برنامه های کاربردی از سایت شما. پیش من شاید یک افزونه دیگر برای فرم تماس وردپرس به نام فرم تماس 7. بیایید در وبلاگ خود نصب کنیم و فعال کنیم تا کار کنیم.

قبلاً در سایت من نصب شده است، نه در وبلاگ من. روش استاندارد است. حالا باید به ادمین وبلاگ برویم و یک فرم جدید ایجاد کنیم تا بتوانیم برنامه ها و سایر اطلاعات اولیه را جمع آوری کنیم. به بخش "Contact Form 7" -> Add a new بروید.

معجزه آسا! حالا بیایید نام شما را بدهیم، فرم های تماس مختلف بسیار غنی هستند. ما یکی را انتخاب می کنیم، به عنوان مثال، "فرم درخواست برای عبور از سایت"

بیایید به طور خلاصه توضیح دهیم که در اینجا به چه چیزی نیاز خواهیم داشت. ناسامپر، ما باید زمینه های آبیاری بیشتری را به اشکالی که می خواهیم رشد دهیم تعیین کنیم. من یک بار دیگر به شما می گویم که 100500 شغل آبیاری لازم نیست و احمقانه است، تا مردم سایت شما را ببندند و برنامه را پر نکنند. گام بعدی هستم برای فکر کردن به آن، به افرادی مانند:
- یوگا ایمیا
- آدرس ها را ارسال کنید
- شماره تلفن برای تماس فوری
- دکمه Vlasne "روزانه"
اینها داده های اصلی هستند، در غیر این صورت می توانید آن را فوراً همزمان با فهرست یا از طریق تلفن دریافت کنید. آیا منطقی است؟ من هم اینچنین فکر میکنم. عجله کن
فیلدهای فرم تماس را در افزونه Contact Form 7 ایجاد کنید
بنابراین، برای مقدار آبیاری که تعیین کرده ایم، اکنون باید این مزارع را ایجاد کنیم. ما تبی زیر را در دسترس داریم:
- متن (چه فیلد متنی باشد، مثلاً «Im'ya»، «Ask food» یا نام دیگری باشد، میتوانید از طریق این قسمت آن را انتخاب کنید)
- پست الکترونیک
- URL (در این قسمت آدرس سایت را وارد کنید، مقادیر دیگر قابل قبول نیستند، عفو می بینید)
- تلفن (یک فیلد با شماره تلفن برای فرم پاسخ به تماس ما در وردپرس، مقادیر عددی معتبر، متن مورد عفو قرار خواهد گرفت)
- شماره (مقدار محدوده شماره، به عنوان مثال، تا قیمت می توانید شارژ کنید: "چقدر آماده پرداخت برای سایت هستید؟ از 23000 تا 120000 روبل")
- تاریخ (برای هر تخفیفی تاریخ را ذکر کنید. مثال: “ماشین زرهی از 1395/04/13 تا 25/04/2016”)
- ناحیه متن (ناحیه متن، در اینجا می توانید متن را به عنوان نظر وارد کنید)
- منوی کشویی از طرف من اجرا می شود، می توانید شگفت زده شوید. به عنوان مثال، آمار پوست، من ایجاد یک سایت ساده یا یک فروشگاه آنلاین را تبلیغ خواهم کرد. عملکرد بسیار مشابهی توسط این گزینه ارائه می شود.
- چک باکس ها (گزینه های متعدد، به عنوان مثال: وب سایت + ایجاد لوگو + تبلیغات متنی)
- دکمه های رادیویی (یک مورد را انتخاب کنید، به عنوان مثال: "شما در حال درخواست تبلیغات متنی یا هدف گذاری هستید")
- پذیرش - پذیرفته شدن
- مسابقه (مسابقه - مجموعه ای از آزمون های کوتاه، شما همچنین می توانید آن را در فرم تماس قرار دهید).
- reCaptcha (تأیید اینکه شما ربات نیستید و اسپم نمی کنید.) Garniy zahist در برابر هرزنامه. توجه: این گزینه به این دلیل کار می کند که افزونه Really Simple Captcha را فعال کرده اید.
- فایل (اگر می خواهید به کارمندان این فرصت را بدهید که فایلی را برای شما دریافت کنند، به عنوان مثال: "TK را برای توسعه سایت ضمیمه کنید").
- ارسال (ارسال داده ها به نامه)
Otzhe، با زمینه هایی که ما تعیین کردیم، معنی پوست را می دانید. بیایید به ساخت فرم تماس وردپرس خود بپردازیم.
در برنامه زیر 2 فیلد دارم: نام، ایمیل. باید تب های زیر را بشناسید:

با کلیک بر روی زبانه متن (Text)، در کادر محاوره ای می بینیم:

در اینجا باید بر روی کادر انتخاب نوع فیلد - Obov'yazkove کلیک کنیم. به ترتیب شکسته شده است، اگر یک koristuvach را به نام جدیدی وارد نکنید، نمی توانید درخواست شراب ارسال کنید، اگر عفو وجود داشته باشد، اگر همه قسمت ها به درستی پر نشده باشند.
بیایید از شما یک کد کوتاه برای درج اولین فیلد و دکمه آبی "درج برچسب" بخواهیم. به این ترتیب یک فیلد جدید به فرم تماس اضافه می کنید.
پس گم نشوید، من یوگا را به سبک دیدم. کد زیر:
< div class = "col-md-4" > < label class = "sr-only" >نام و نام خانوادگی< / label >[ text * text - 658 class : form - controlholder "(!LANG:(!LANG:نام شما'я" ] !}!}< / div > |
و محور صفحه:

عملیات مشابهی در قسمت "ایمیل" انجام می شود. بر روی تب open کلیک کنید و در همان دیالوگ در انتها از آن استفاده کنید.

از جبهه مطلقاً چیزی شنیده نمی شود، ما فقط با شما اقدامات خود را تکرار می کنیم. فیلد ایمیل من هم همین سبک را دارد. کد زیر را گذاشتم:
< div class = "col-md-4" > < label class = "sr-only" >ایمیل کامل< / label >[email* email - 447 class : form - control placeholder "(!LANG:(!LANG:Your Email" ] !}!}< / div > |
و محور صفحه:

І, nareshti, دکمه ارسال (ارسال اطلاعات). در همه سبک ها به من بد می شود.
































