Я думаю всім читачам і без того зрозуміло, що кольори не повинні дратувати, вони повинні бути не контрастними в роботі з основними дозволами моніторів відвідувачів, і т.п. нісенітниця, яка вже не раз обсмоктувати на інших блогах. Я не буду повторювати їх слова, досить погуглити.
Про що ж я все таки буду писати? Про кілька сервісах-міксерах - підбирачах адекватних для відвідувача квітів, що є безсумнівно корисним інструментом в роботі юзабілістов. Кольори, безсумнівно, дуже важливий інструмент в досягненні більшої зручності на сайті, що яскраво доводить на собі приклад Яндекса. Наприклад - то ж колірне розмежування блоків, які я мимохідь описав в замітці про ідеальних формах, і збираюся найближчим часом зайнятися продовженням цього питання.
У цьому уроці ми розглянемо ряд з них, допомагаючи вам контролювати кольору, створювати кращі поєднання кольорів і організовувати їх. Ця функція корисна, наприклад, коли генерується колірна схема. Можливо, ви читали про загальних колірних структурах, які утворюють гармонійні колірні комбінації, такі як комплементарні, триадние і складні.
Почнемо зі створення найпростішої, взаимодополняющей колірної структури. Ця пара складається з двох кольорів, які розташовані на протилежних кінцях хроматичного кола. Додаткова колірна схема. По-перше, ми визначаємо колірну базу як опорну точку до другого кольору. Виберіть улюблений або будь-який колір, який приходить вам на розум.
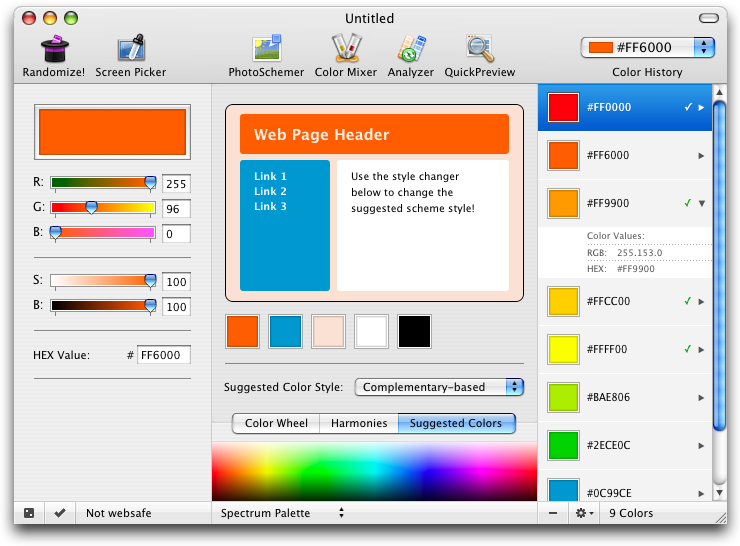
ColorSchemer Studio
Що таке міксер? Це, якщо по-простому, змішувач. Неважливо чого, але в моєму випадку це кольори - адже для того, щоб отримати який-небудь колір потрібно створити комбінацію з декількох інших. Отже - нам потрібен хороший, і зручний інструмент для цього самого змішування, причому з обов'язково інтуїтивним інтерфейсом, і купою примочок, реалізованих в цьому самому інтерфейсі, який інтуїтивний. Ми ж юзабілістов, ага.
Оскільки ми хочемо досягти протилежного боку кола до базового кольору, ми встановлюємо значення градусів на 180. Це дає нам два точних і привабливих кольору, які доповнюють один одного. Ось приклад цих квітів, застосовуваних до прототипу веб-дизайну.
Ми можемо досліджувати більше колірних моделей і створити триадную структуру кольору. Тріадіческій, як випливає з назви, складається з трьох кольорів. Результат однаково приємний. Інший спосіб створення колірних схем - змішувати два кольори; ймовірно, щось, чого ви давно навчилися в своєму класі художньої освіти в початковій школі. Наприклад, якщо ми змішуємо червоний колір з жовтим, ми отримуємо твердий помаранчевий тон.
Щоб мої думки знайшли під собою підставу - я заглянув в википедию, щоб подивитися - що вона видасть мені за визначенням «міксер» (. Отже, що ми там маємо:
міксер - малий побутовий прилад призначений для збивання яєць, приготування напоїв, мусів, омлетів, рідкого тіста і т.п. Міксери бувають стаціонарні і ручні (більш поширені пристрої).
Дуже ... дуже вичерпну відповідь на настільки конкретний запит. Щоб надалі у інших людей не було проблем - я створив визначення Колірний міксер.
У першій частині цієї серії статей я розповім про програму ColorSchemer Studio від однойменної компанії, яка була першопрохідцем у створенні подібних продуктів, кількість яких вже перевалило за кілька десятків, в найрізноманітніших видах
Ви також можете зробити те ж саме, щоб оголосити властивості кордону і кольору і зберегти пару рядків в таблиці стилів, видаливши непотрібні правила. Немає кращого способу впоратися з кольором, ніж з проб і помилок. Будьте першими, хто дізнається нові переклади - дотримуйтесь.
Є багато елементів, які зібралися разом на чудовому веб-сайті. Колір є невід'ємною частиною дизайну. І вибір ідеальної колірної схеми - це крок, який повинні пройти всі дизайнери і художники. Колірна схема може створювати або руйнувати ваше мистецтво, дизайн або проект.
На скріншоті нижче можна поглянути на найголовніший інструмент програми - колірне колесо. Саме в ньому ми будемо проводити більшу частину свого перебування в даній програмі. Використовується він просто - достатньо вибрати колір, і він покаже найбільш підходящі, і контрастні кольори для нього. Все просто.Це стартовий інструмент, за яким зазвичай витікає найбільше кількість часу - адже сусідній колір може сподобається більше, а у нього (у сусіднього то пак) ще кілька більш сумісних. Загалом - краса, а не інструмент.
Інструмент «Кольорові гармонії» допомагає нам побачити етапи переходів між двома основними кольорами. Причому видає цей інструмент 2 види можливих переходів - темний, і світлий. Зручно.
Кольори з кращого сумісністю
У цьому інструменті все просто до неподобства - вибираємо колір, і програма видає нам кольору, які найкращим чином підходять для того, щоб використовувати їх разом з оригіналом. Зауважу, що самі по собі ці кольори можуть бути і не дуже гарними, але ось у використанні разом з іншими 5ю - виходять дійсно красиві речі.
Нижче наведені 21 інструмент, який допоможе вам вибрати ідеальну колірну палітру для вашого проекту. Підстройте свою палітру, вибравши «суміжні кольору» відповідно до їх основним кольором і відтінками, відповідними їм, або «тріада» або «зошити», де ви можете створювати симуляції зору для трьох-чотирьох колірних схем. Це просто, без будь-яких інших функцій.
Він показує колірні схеми трьома різними способами, Надаючи вам світлі, середні і темні палітри. За допомогою цього інструменту ви можете завантажити до 20 зображень для створення кольорової палітри. Ви можете змінювати кольори за допомогою повзунка. Щоб вибрати кольору з невеликого фрагмента зображення, ви можете використовувати вибірки.
Photoschemer
Цікава, і нова функція у програми - взяти з фотографії кілька кольорів, і згенерувати на їх базі сумісні. Вбиваємо двох зайців - на фотографіях в більшості випадків природні кольори, які не викликають відторгнення. Як можна побачити з скриншоту - кольору дійсно хороші, і не пробують з'їсти наш мозок.
Цей інструмент генерує колірні схеми в залежності від обраного вами базового кольору. Ви можете освітлити сгенерированную колірну схему, а також затемнити її. Генератор кольорової палітри генерує колірні схеми з ваших фотографій всього за кілька секунд.
Майстер квітів генерує колірні схеми на основі обраного кольору. Він має кілька попередньо розроблених колірних палітр, які ви можете вибрати, а також великий інструмент для створення колірної схеми за вашим вибором. Згенерувала колірну схему можна завантажити на різних мовах або типах.
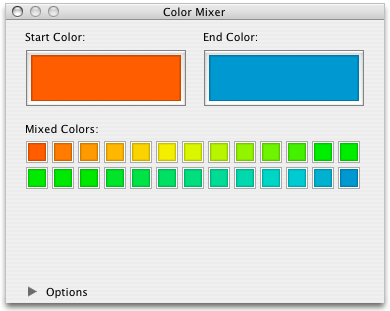
колірної міксер
Знову найпростіший, і інтуїтивно зрозумілий інструмент - завантажуємо два різних кольору, і отримуємо різноманітні пропорції від їх змішування. Чесно кажучи - я жодного разу цей інструмент не використовував за непотрібністю. Хоча сподіваюся комусь він все таки буде потрібно, інакше б він не був у складі програми. Можливо художникам?
Ви можете вибрати колір один і колір два в цьому інструменті і дозволити їм змішатися. Ви також можете вибрати, скільки відтінків відтінку ви хочете мати між обраними квітами. Ви можете зберегти створену колірну палітру або опублікувати її, вказавши її ім'я.
Ви можете додати кольору в свою палітру за допомогою будь-якого з цих методів. Деякі з інструментів кольорової палітри в наведеному вище списку служать безліччю потреб і мають відмінні функціональні можливості. Завдання визначення колірної схеми важлива, але це не те, що вам потрібно робити самостійно з нуля.
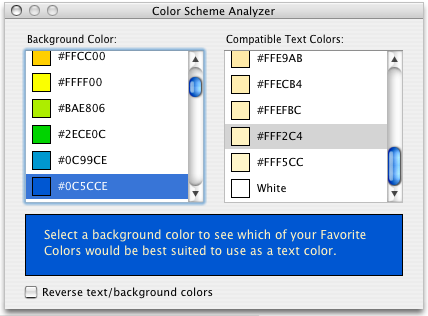
Аналізатор колірних поєднанням
Уявімо собі, що колірну добірку ми вже зробили, тепер потрібно пожинати плоди. Аналізатор поєднань двох кольорів - фоновий і текстовий. Тобто це найкращий інструмент для юзабілістов - підібравши колір фону можна миттю отримати його найкраще поєднання для тексту. Супер адже.
Сафіра Мумтаз - письменник і графічний дизайнер з любов'ю до фотографії. У вільний час вона або слухає музику, або дивиться фільми. Її девіз: «Подумайте, зробіть це». Дайте нам знати кілька різних концепцій про квіти, пов'язаних з їх гармонією, наприклад, аналогічної гармонії, монохроматичної, взаимодополняющей, взаимодополняющей подвійний.
Гармонійні кольору - це ті, які добре працюють разом або зіставляються один з одним, створюючи неперевершену колірну схему. Хроматичний коло або коло квітів можна використовувати, щоб допомогти вам вибрати кольору і гармонійні комбінації. Щоб добре працювати в гармоніях, бажано знати деякі терміни, пов'язані з теорії кольору.
швидке превью
Мало того, що програма підбере з вашою допомогою гарні кольори, так вона ще й допоможе їх в правильному порядку розташувати на сторінці. Використовуються, до речі, психологічні методи для цього інструменту, що цікаво саме по собі.
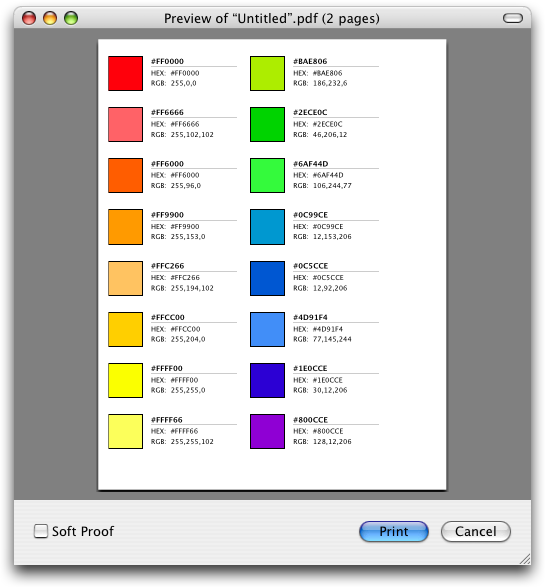
печатка
Після того як ми зберегли свою іменну колірну палітру - можливо буде потрібно її роздрукувати? І це легко зробити за допомогою інструменту Print Your Color Schemes. Цим же інструментом можна перегнати отримані результати в pdf - відмінна можливість, якщо враховувати, що pdf стандартизировали.
Це гармонія, обумовлена \u200b\u200bтим же кольором колірного кола. Тіні можуть змінюватися, але всі вони мають один і той же відтінок колірного кола. У монохроматичної схемою або гармонії використовуються варіації яскравості і насичення одиниці. такий же колір. Ці гармонії виглядають простими і витонченими, легко сприймаються спостерігачем, особливо коли мова йде про синіх і зелених тонах.
Основний колір можна поєднувати з нейтральними, чорними і білими квітами, однак при використанні цієї гармонії може бути складно виділити найбільш важливі елементи. Це гармонія, утворена з основного кольору в поєднанні з двома сусідніми квітами на колесі. кольорів. Один колір використовується як домінуючий колір, в той час як сусідні використовуються. для збагачення гармонії.
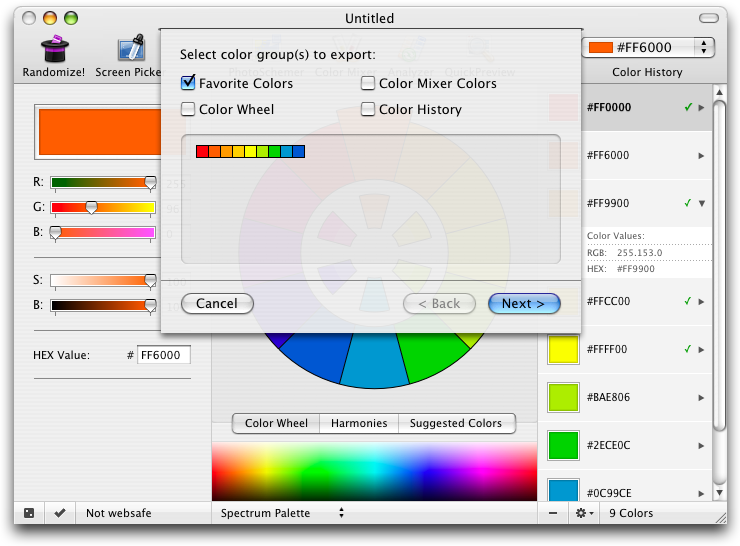
Імпорт та експорт
Крім друку було б непогано мати можливість імпортувати і експортувати кольору з того ж Photoshop. І нам знову дають цю прекрасну можливість. Ось список, які сумісні з можливістю імпорту-експорту програми.
імпорт:Організувати імпорт можна з будь-якої сайтовой CSS (ну нічого собі ...), gif зображення, файлу колірних таблиць (.act), і кольорової палітри photoshop (.aco)
Аналогові гармонії так само легко створювати, як монохроматические, але вони більше. багаті. Але йому не вистачає контрастного кольору. Це не гармонія, настільки ж яскрава, як гармонія. доповнюють один одного. Це гармонія, яка виникає, коли ми змішуємо протилежні кольори в колірному колесі. Іншими словами, це кольори, симетричні щодо центру колеса. Матіз змінюється на 180 градусів від одного до іншого.
Ця гармонія працює ще краще, якщо ви поєднуєте холодні кольори і теплі кольори. наприклад, червоний з синім зеленим або синім з жовтим. Додаткова гармонія за своєю суттю є гармонією контрасту. При використанні цієї гармонії важливо вибрати домінуючий колір і використовувати. доповнюють акценти і відблиски. Наприклад, використовуйте колір для. а інший - виділити важливі елементи.
експорт:Експортувати можна назад в будь-яку CSS, або html body атрибути, в gif зображення, колірну палітру photoshop, файли колірних таблиць, колірну палітру illustrator (боже, і сюди дісталися), Adobe Fireworks, і в Corel Painter
Досить об'ємний список, чи не так?
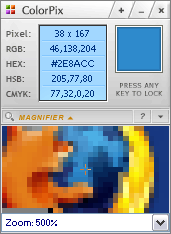
Також в програму входить понад-зручна піпетка в якості бонусу. Її речі можна скачати окремо безкоштовно.
Ціна
На жаль і ах - але за програму вимагають грошенят, що цілком логічно - продукт адже відмінний. Коштує вона 49 доларів в обох варіаціях - як для Windows, так і для MacOS (я думаю, багато хто вже перелякалися, дивлячись на скріншоти, що користувачів windows залишили за бортом. На щастя це не так).Щоб протестувати програму можна скористатися 15-денною trial-версією, але буде заважати попап при старті програми.
Це гармонія, в якій ми використовуємо три кольори, рівновіддалені в хроматическом колі. Наприклад: синій, жовтий і червоний. Цей тип комбінації може надати дуже привабливий візуальний ефект. Ця гармонія дуже популярна серед художників, тому що вона пропонує високий візуальний контраст. зберігаючи при цьому баланс і насиченість кольорів. Ця гармонія не так контрастує, як додаткова схема, але виглядає більш збалансованою і гармонійною.
Розділена гармонія складання
Це гармонія досягається шляхом змішування тональності шкали з двома сусідами кольору, безпосередньо протилежної першої. Це варіант поєднання гармонії комплементарності. Він використовує один колір як основний колір і два кольори поруч з його доповненням. Це гармонія, яка забезпечує відмінний контраст без натягу додаткової схеми.

готові поєднання
А тепер саме смачненьке - на сайті програми просто МОРЕ отличнейших колірних рішень. Дерзайте!
Онлайнова версія ColorSchemer Studio
висновки
Купувати програму звичайно варто (її зрозуміло можна і зламати, але це особиста справа кожного). ColorSchemer Studio надає море можливостей для юзабілістов, графічних дизайнерів, і навіть художників. Початківцям теж варто її радити, адже вона допоможе нам уникнути монстрів з непереможними квітами.

Як випливає з назви, це відноситься до гармонії, що досягається двома парами додаткових квітів. між собою. Натисніть кнопку «Колірна тема» на панелі «Інструменти». Натисніть будь-яку частину макета, щоб вибрати колір. Колір зберігається при виборі за допомогою інструменту теми. Після вилучення квітів, якщо ви міняєте інструменти для виконання іншої операції, наприклад, малювання об'єкта, а потім знову вибираєте інструмент «Колірна тема», обрана тема зберігається.
Колірна тема складається з п'яти різних кольорів. Натисніть «Швидке» меню, щоб переглянути інші вибрані кольори. Натисніть швидке меню, щоб переглянути інші теми, створені для тієї ж колірної теми, як Колір, Світло, Темний і Викл. Щоб застосувати кольору, ви можете вибрати один колір за допомогою інструменту «Колірна тема». Наведіть покажчик миші на елемент сторінки покажчиком миші. Піпетка виглядає наполовину повною. Натисніть, щоб відредагувати фон або контур.
У першій статті ми з'ясували що таке колірний міксер, і з чим його потрібно їсти для більшого збільшення апетиту на прикладі програми ColorSchemer Studio. Безсумнівно хороша річ, але платна, а я вирішив сьогодні присвятити статтю безкоштовного, і web-based інструменту від компанії Adobe, які також як і компанія ColorSchemer вчасно просікли про те, чого не вистачає дизайнерської братії. Отже зустрічайте - Adobe Kuler.
Коли ви наводите курсор миші на текст покажчиком миші, піпетка перетворюється в текст. Двічі клацніть на інструменті «Колірна тема». Ви можете вибрати один з наступних трьох варіантів. Колірна тема додається на панель «Зразки» у вигляді папки. Шукаєте відповідний кольоровий дизайн для Інтернету?
Ця версія доповнює один одного. Протилежний колір має зрушення в колірному спектрі рівно на 180 градусів. Однак в генераторі 180 градусів не використовуються. Генератор використовує кольорові макети для живопису. Немає протилежного кольору, протилежного комп'ютеризованому спектру. Художники використовують кольори червоного, синього, жовтого і спектрального кіл як квітів. Таким чином, вони мають різні додаткові кольори. Проти червоного він не блакитний, а зелений. Генератор використовує підхід до малювання, яка не настільки точний, але він смачніший для очей.
Ця замітка буде не в приклад менше, ніж попередня, але не менш корисна. Чому менше? Тому що веб-сервіси як би не старалися, а дорости до повноцінної програми поки не можуть - отже - менше можливостей, але зручніше. Ще один безперечний плюс - Kuler зберігає результати в вашому Adobe ID - тобто в разі зміни вашими операційними системами, або постійних змінах комп'ютера (робота-дім, будинок і робота) - все буде доступно, якщо на комп'ютерах є інтернет. Що набагато зручніше, ніж возити на флешці готові палітри з ColorSchemer Studio.
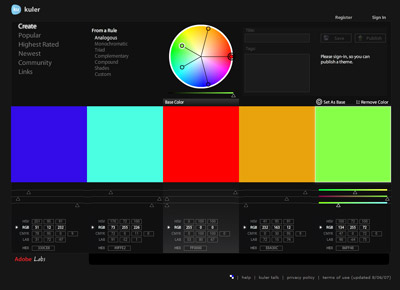
Спочатку ви вибираєте базовий колір. Однак вибір основного кольору безпосередньо з кола спектра обмежений. Потім виберіть спосіб вказівки додаткових квітів. У вас є вибір варіантів. Моноконтрастний тріад зошита аналог. . Довідку. Деякі вибрані діаграми можна вручну відкалібрувати, використовуючи інтервал кольору в спектрі. Нарешті, ви вибираєте варіант: за замовчуванням, пастель, темна пастель, світла пастель, контрастність, блідість.
Ви можете копіювати кольору в результуючому вигляді зі стрілкою праворуч, щоб змінити режим відображення в макеті. Таким чином, без зміни кольорової палітри ви можете візуально змінити схему, щоб нагадати веб-сторінку. Ви вибираєте світлий відтінок базового кольору в фоновому режимі, Інші великі поверхні можуть імітувати колір кнопок.
колірної міксер
У порівнянні з програмою на комп'ютері - веб сервіси явно поступаються в можливостях, але не так вже й сильно як раніше. Тут є все, що потрібно, і навіть трохи зверху.
На відміну від ColorSchemer Studio, де роль міксера безсоромно виконує колірне колесо (color wheel) - тут з цим обов'язком справляється якийсь колірної боченок. Щонайменше у мене асоціації були саме такі - ми заважаємо кольору в бочці, при цьому дивимося на цю саму бочку зверху. В принципі - зовсім не утруднює, і навіть швидше за все полегшує завдання - очікуваний колір можна отримати набагато швидше.
А можна і не отримати. На жаль при всьому видимому зручності - я часто ловлю себе на думці, що знаю приблизно який колір хочу, але не знаю як його отримати - і тут Kuler робить в своєму інтерфейсі найбільшу підлість - не знаючи колірних кодів, і не розібравшись в механіці сервісу - очікуваний колір отримати досить важко.
На щастя розробники з Adobe Labs знають свою роботу добре, тому до кілька дивним інтерфейсу звикаєш швидко.
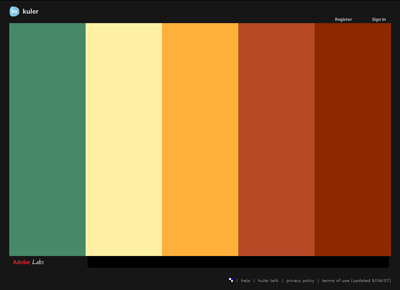
Готові колірні рішення
У найперший раз коли потрапляєш на - видається красивий рейтинг кращих, на думку відвідувачів, палітр - вибрати можна відразу їх і з ними ж продовжити роботу. Плюси зрозумілі - далеко ходити не потрібно, все вже готово на поличці.
З мінусів хотілося б сказати тільки одне - кулер досить популярний сервіс, і вибравши кольору з першій десятці є ризик зустріти «колірного клона» свого майбутнього сайту. Тобто Найкраще рішення - це все таки створити свій унікальний збірник, благо це зручно.
Вже готові рішення можна відсортувати за кількома способами:1. за оцінкою - пояснювати в принципі нічого - видаються кращі збірники квітів за версією користувачів Кулера, які ви, до речі, теж можете оцінити і подивитися детально.
2. за популярністю - наскільки я зрозумів в даному розділі видаються самі Популярні колірні рішення. Мені здається, що цей рейтинг не набагато відрізняється від сортування за оцінкою, адже переважна більшість людей далі другий-третій сторінки кулера не піде.
3. нові - якщо ви тільки що створили свою унікальну палітру, і хотіли б щоб її хтось побачив і скачав, крім вас - цей розділ саме для таких як ви. Тут публікуються найновіші колірні палітри. З мінусів - щохвилини створюється більше 20 палітр, тому загубитися можна і тут.
Створивши своє рішення ви теж можете додати його на сайт.
експорт
На жаль імпорту в самому сервісі немає, тобто поліпшити вже готову палітру вашого сайту не вийде. Вийде лише тільки заново їх відтворити. На щастя експорт тут в наявності і дозволяє перенести готові результати в будь-який з інструментів Adobe лінійки CS2 і CS3. Молодці. На жаль тут немає експорту в Corel, і інші програми, відмінні від Adobe зі зрозумілих причин.висновки
Як і будь-який веб-рішення якоїсь задачі інструмент трохи програє у функціональності своїм програмним побратимам, але зате виграє в зручності і швидкості отримання результату. Рекомендую використовувати даний сервіс в разі того, якщо ви часто міняєте свій комп'ютер, ваші кольори розміщені в інтернеті нікуди від вас не дінуться. Для тих же, у кого проблеми з перенесенням даних немає - рекомендую все ж скористатися платним програмним аналогом - ColorSchemer Studio.
.
Досить багатьом він вже відомий, але хто чує про даний сервіс вперше, даний пост для вас.
Adobe Kuler є колірний мікшер з можливістю створення, редагування, експорту різних колірних палітр, які можна використовувати в таких програмах як Adobe Photoshop, Illustrator та ін.
Можливо, багато хто з вас вже стикалися з проблемою підбору потрібної кольорової палітри для свого проекту. В цьому випадку можна скористатися цим цікавим інструментом.
Крім створення власних колірних палітр Adobe Kuler надає можливість використовувати вже створені палітри. Вони розташовані в розділі «Explore». Там же можна відсортувати їх по популярності і тд.

Розділ «Explore» онлайн-сервісу Kuler
Щоб скористатися всіма можливостями сервісу необхідна реєстрація, на щастя, вона безкоштовна. досить мати обліковий запис (Adobe ID) на сайті adobe.com.
При роботі в Adobe Photoshop також можна використовувати розширення Kuler. В останніх версіях Adobe Photoshop він присутній за замовчуванням. Включити його можна через Вікно -\u003e Розширення -\u003e Kuler. (Window -\u003e Extensions -\u003e Kuler).
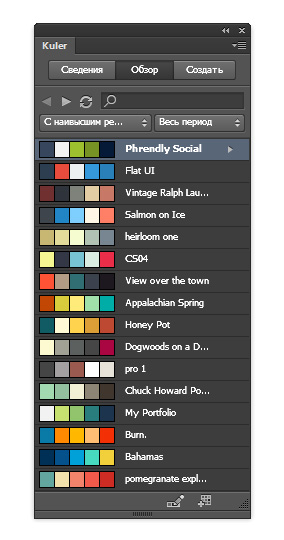
Ось так виглядає вікно даного розширення в програмі Adobe Photoshop:

Вікно Adobe Kuler в програмі Photoshop
Подібних Adobe Kuler інструментів досить багато. Є і онлайн-сервіси та десктопні програми, які можна завантажити та встановити на свій комп'ютер.
Перевагою ж Kuler перед десктопними версіями є зручність використання. Навіть якщо доведеться встановлювати заново операційну систему на вашому комп'ютері, можна не турбуватися, що створені колірні палітри зникнуть, а вони будуть збережені в вашому кабінеті на сайті Adobe.com.
Сподіваюся, що ця стаття додасть в ваш арсенал корисних сервісів ще один інструмент для створення ваших проектів.