این آموزش نحوه تزئین یک صفحه وب را با افزودن گرافیک به آن نشان می دهد. ما با رایج ترین فرمت های تصویر آشنا می شویم ، می فهمیم از چه برچسبی برای افزودن تصاویر به صفحه استفاده می شود ، با عنوان های دیگر و ترازبندی متن و گرافیک سروکار داریم. ما همچنین با ویژگی های اصلی تصاویر آشنا خواهیم شد و نحوه تنظیم عرض و ارتفاع تصویر را یاد خواهیم گرفت. بعد ، چند کلمه در مورد استفاده از تصاویر به عنوان پیوند و اینکه تصاویر کوچک تصویر چیست. در آخر ، برخی نکات کلی برای استفاده از گرافیک در یک صفحه وب وجود دارد.
افزودن تصاویر به یک صفحه وب
اگر صفحه وب حاوی چیزی غیر از اطلاعات متنی نباشد ، به لطف اطلاعات ارائه شده در آن ممکن است برای کسی جالب به نظر برسد ، اما بعید است کسی وسوسه شود که آن را جذاب بنامد. افزودن تصاویر به یک صفحه وب بسیار آسان است. افزودن گرافیکی که بتواند به صفحه نمای حرفه ای ببخشد ، نیاز به دانش خاصی دارد. در واقع ، درس امروز به چه چیزی اختصاص داده شده است.
دو قالب گرافیکی متداول در اینترنت GIF و JPEG هستند. فرمت توسعه یافته و توسط گروه متخصصان عکاسی مشترک (JPEG) نامگذاری شده است به طور معمول برای ذخیره تصاویر با انتقال رنگ صاف ، مانند عکس ها ، استفاده می شود.
تقریباً همه عناصر گرافیکی دیگر در GIF (قالب مبادله گرافیکی) ذخیره می شوند ، قالبی برای تبادل داده های گرافیکی. در حال حاضر ، یک قالب گرافیکی جدید دیگر وجود دارد که محبوبیت بیشتری پیدا می کند: PNG (Portable Network Graphics - Portable Network Graphics). انتظار می رود که در نهایت جایگزین قالب GIF شود. با این حال ، برای ذخیره مجدد همه پرونده های گرافیکی خود در این قالب عجله نکنید ، در حالی که هنوز توسط همه مرورگرها پشتیبانی نمی شود.
همه تصاویر با استفاده از همان برچسب به نام برچسب منبع تصویر به صفحه وب اضافه می شوند  ... احتمالاً اکنون خود شما می توانید تشخیص دهید که این ورودی از خود برچسب تشکیل شده است
... احتمالاً اکنون خود شما می توانید تشخیص دهید که این ورودی از خود برچسب تشکیل شده است ، صفت آن (scr) و مقدار این صفت (مکان). با این حال ، از آنجا که ویژگی scr مورد نیاز است ، راحت تر است که این ورودی را به عنوان یک برچسب مشترک واحد در نظر بگیریم. همچنین احتمالاً متوجه شده اید که برچسب منبع تصویر دارای برچسب پایانی مربوطه نیست. این یک برچسب جداگانه و مستقل است ، بنابراین به یاد داشته باشید که در انتهای آن اسلش بسته را اضافه کنید:
.
# 1058؛ D XHTML 1.0 Transitional // EN "" http://www.w3.org/TR/xhtml1/DTD/xhtml1/transitional.dtd "\u003e تصاویر اول f\u003e این تصویر به اولین صفحه وب من اضافه شد. \u003e 

افزودن برچسب های جایگزین
هنگام گشت و گذار در اینترنت ، احتمالاً متوجه کتیبه های مختلفی شده اید که نشانگر ماوس را روی برخی از عناصر گرافیکی یک صفحه وب قرار می دهید. این برچسب ها معمولاً برخی اطلاعات اضافی در مورد خود تصویر یا منطقه صفحه ای را که اشغال می کند ، ارائه می دهند.

کد HTML زیر نحوه افزودن ویژگی alt به درون برچسب را نشان می دهد ... همانند ویژگی src ، ویژگی alt به مرورگر وب اطلاعات اضافی مربوط به تصویر را می گوید و همچنین می تواند همیشه همراه با برچسب مورد استفاده قرار گیرد.
.
ویژگی alt متن جایگزین را برای عنصر گرافیکی اضافه شده به صفحه وب تعریف می کند. به این متن گزینه alternative گفته می شود زیرا می تواند بر روی صفحه نمایش به عنوان جایگزینی برای خود تصویر نمایش داده شود. ویژگی alt یک هدف بسیار مهم دیگر نیز دارد. بسیاری از بازدید کنندگان اینترنت با استفاده از کانال های کم سرعت داده ممکن است به مرورگرهای خود دستور دهند اطلاعات گرافیکی را بارگیری یا نمایش ندهند. این به آنها امکان می دهد سرعت بارگیری صفحات وب را در رایانه خود افزایش دهند.
همچنین به یاد داشته باشید که همه مرورگرها قادر به نمایش گرافیک در ویندوز خود نیستند. به عنوان مثال ، مرورگر سیاهگوش به هیچ وجه از این ویژگی پشتیبانی نمی کند. بنابراین ، ویژگی alt به طراح وب این امکان را می دهد که مطمئن شود اگر بازدید کننده ای از صفحه وب خود تصویری را بر روی صفحه خود مشاهده نکند ، حداقل می تواند اطلاعات متنی را که به آن تصویر اضافه شده است ، مشاهده کند.
اگرچه ویژگی alt برای هر برچسب قابل تعریف است ، مراقب باشید پیام های متنی نامناسب را به برخی از عناصر گرافیکی اختصاص ندهید. به عنوان مثال ، افزودن برچسب های متن جایگزین به عناصر مختلف طراحی خارجی یک صفحه وب منطقی نیست. برای جلوگیری از چنین خطاهایی ، می توانید ویژگی alt این عناصر را روی مقدار خالی تنظیم کنید (alt \u003d ""). اگر ویژگی دیگری تنظیم نکنید ، مرورگر تصویر را در اندازه اصلی خود ارائه می دهد ، لبه بالایی تصویر را با لبه بالایی متن متن مجاور تراز می کند. با استفاده از برچسب های سبک صفحه می توانید هر دو این پارامترها را تغییر دهید.
ویژگی های تصویر
برای برچسب ویژگی ها برای تغییر اندازه تصویر ارائه شده است. برخی از این ویژگی ها در زیر ذکر شده است.
قد - مشخص شده در پیکسل یا درصد - ارتفاع تصویر را مشخص می کند
عرض - مشخص شده در پیکسل یا درصد - عرض تصویر را تعریف می کند.
تنظیم ارتفاع و عرض تصویر
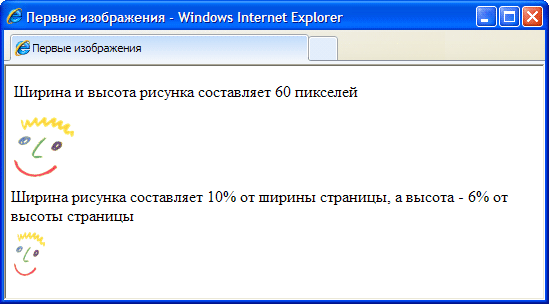
اندازه تصویر قرار داده شده در صفحه وب را می توان با استفاده از ویژگی های ارتفاع و عرض تعیین کرد. مقادیر این ویژگی ها یا به عنوان تعداد پیکسل های ثابت یا به صورت درصد نسبت به اندازه صفحه مشخص می شوند. نگاهی به کد HTML زیر بیندازید. اولین برچسب ابعاد تصویر اصلی را که قبلاً در تصاویر قبلی این آموزش دیده بودید ، روی 60 پیکسل به صورت عمودی و 60 پیکسل به صورت افقی تنظیم می کند. برچسب دوم عرض همان تصویر را بر روی 6٪ عرض صفحه و ارتفاع را بر 10٪ از طول صفحه قرار می دهد. شکل نشان می دهد که هر دو این تصاویر چگونه در پنجره مرورگر ظاهر می شوند.

با نمایش تصویر در پنجره خود ، مرورگر به همان اندازه کار می کند که مقادیر تنظیم شده در هر دو پیکسل و درصد را کنترل کند. با این وجود آگاه باشید که رایانه های بازدید کنندگان صفحه وب شما ممکن است با وضوح صفحه نمایش متفاوت از برای مانیتور شما نصب شده است. چه چیزی از این نتیجه می شود؟ به عنوان مثال ، وضوح مانیتور 800x600 است. در مثال قبلی ، تصویر اضافه شده به صفحه وب به عرض 6٪ از عرض صفحه تنظیم شده است که در این وضوح 48 پیکسل خواهد بود. اگر همان تصویر را روی مانیتور با وضوح 1024x800 مشاهده کنید ، 6٪ عرض صفحه مشخص شده با عرض برابر با 61 پیکسل مطابقت دارد.
هنگام تغییر اندازه تصویر ، فراموش نکنید که هر دو مقدار متناسب با ارتفاع و عرض آن را تنظیم کنید. اگر فقط یکی از این مقادیر را تغییر دهید ، تصویر به صورت عمودی یا افقی روی صفحه کشیده می شود. یک گزینه جایگزین ، تنظیم اندازه تصویر با استفاده از ویرایشگر گرافیکی است.
می توانید توهم بارگذاری سریعتر تصویر را ایجاد کنید. بدون در نظر گرفتن تغییر اندازه تصویر یا نه ، همیشه مقادیری را برای مشخصه های ارتفاع و عرض در نظر بگیرید ، زیرا این موارد به مرورگر اطلاعات مهمی در مورد میزان فضای اختصاص داده شده در صفحه برای قرار دادن تصویر را می دهند. در این حالت ، مرورگر می تواند فضای مورد نیاز برای تصویر را تعیین کند و بدون اینکه جلوی بارگیری خود تصویر را بگیرد ، به ساخت سایر عناصر صفحه ادامه می دهد. این تصور ایجاد می شود که صفحه سریعتر در حال بارگیری است زیرا بازدیدکنندگان آن مجبور نیستند تا بارگیری کامل تصویر منتظر بمانند تا در نهایت سایر اطلاعات ارائه شده در صفحه را مشاهده کنند.
اگر واقعاً می خواهید تصویر دقیقاً به اندازه مناسب فضای صفحه باشد ، از درصد استفاده کنید. در این حالت ، روی صفحه نمایشگر هر مانیتور ، تصویر همان قسمت صفحه را اشغال می کند. اگر می خواهید وضوح تصویر (اندازه پیکسل) ثابت بماند ، از مقادیر پیکسل استفاده کنید.
متن و گرافیک را تراز کنید
ویژگی تراز را برچسب گذاری کنید به شما امکان می دهد تصویر را در لبه سمت راست (مقدار راست) یا چپ (مقدار چپ) خط متن تراز کنید. نمونه هایی از استفاده از این ویژگی در شکل نشان داده شده است.
از همان ویژگی می توان برای تراز کردن تصویر به صورت عمودی (دوباره نسبت به خط متن) استفاده کرد. این می تواند سه مقدار دیگر را در بالا ، پایین و مرکز بگیرد. اگر مشخصه align روی بالا تنظیم شده باشد ، بالای تصویر با بالای متن اطراف آن تراز می شود. اگر مشخصه align روی پایین تنظیم شود ، پایین تصویر با پایین متن اطراف تراز می شود. اگر مشخصه align روی مرکز تنظیم شود ، مرکز تصویر با مرکز خط متن تراز می شود.
استفاده از تصاویر به عنوان پیوند
تصاویر نه تنها برای طراحی صفحات وب مناسب هستند. می توان آنها را با موفقیت به عنوان پیوند دهنده سایر اسناد استفاده کرد. در HTML ، این کار آسان است زیرا تصاویر دقیقاً به همان جعبه های متنی تبدیل به پیوند لینک می شوند. برای انجام این کار ، شما همچنین باید یک برچسب را اعمال کنید ، یک عنصر صفحه وب را که باید به یک سند دیگر تبدیل شود ، محصور کنید. بنابراین ، اگر انتقال به یک پیوند اضافی باید پس از کلیک بر روی برخی از تصاویر انجام شود ، لازم است برچسب این تصویر را در برچسب قرار دهید.
در این حالت ، بعد از اینکه یک بازدید کننده از صفحه وب روی تصویر حرکت می کند ، پیام نوشتاری "This is my self-portrait!" در کنار مکان نما نمایش داده می شود. پس از کلیک بر روی تصویر ، سند DOC2.htm باز می شود که توسط هایپر لینک نشان داده می شود.
عکسهای کوچک تصویر
یکی دیگر از موارد معمول استفاده از قابلیت hyperlinking HTML ، استفاده از یک تصویر برای پیمایش به تصویر دیگر است. این برای چیست؟ واقعیت این است که اغلب اوقات اندازه تصاویری که می خواهید در یک صفحه وب منتشر کنید بسیار بزرگ است و هیچ اطمینان خاصی به این نکته وجود ندارد که بازدیدکنندگان حوصله صبر کردن تا پایان بارگیری را دارند. در چنین مواردی ، یک نسخه کوچک از تصویر اصلی ایجاد می شود ، به نام تصویر کوچک ، که مرورگر خیلی سریعتر از پس آن برمی آید. اگر بازدید کننده ای به تصویر علاقه مند است و می خواهد نسخه کامل آن را بارگیری کند ، فقط باید روی این تصویر کوچک کلیک کند. کدهای HTML مربوطه به این شکل هستند.
همانطور که مشاهده می کنید ، با کلیک بر روی تصویر thumbnail.jpg پرونده تصویری دیگری (image.jpg) باز می شود. یک رشته متنی که به عنوان مقدار مشخصه alt مشخص شده است ، به بازدید کننده می گوید که چگونه تصویر اصلی را باز کند.
اسرار استفاده موفقیت آمیز از تصاویر
تصاویر جالب و جذاب هستند ، دارای اطلاعات بصری زیادی هستند و افزودن آنها به صفحات وب بسیار آسان است ، اما اگر واقعاً می خواهید سایتی ایجاد کنید که در بین کاربران اینترنت محبوب شود ، باید برخی از قوانین زیر را دنبال کنید.
هرچه اندازه پرونده تصویر بزرگتر باشد ، بارگیری آن در رایانه کاربر بیشتر طول می کشد. از آنجا که اکثر کاربران اینترنت هنوز از لینک های پهنای باند کم برای دسترسی به وب استفاده می کنند ، اندازه بارگیری هنوز برای آنها حیاتی است. این را حتماً بخاطر بسپارید و سعی کنید تصاویر را تا حد ممکن در صفحات وب خود کوچک نگه دارید.
نه تنها اندازه پرونده تصویر جداگانه ، بلکه اندازه پرونده کل سند HTML نیز مهم است. هرچه تصاویر بیشتر به صفحه وب اضافه شوند ، حتی اگر کوچک هم باشند ، اندازه پرونده سند نهایی بزرگتر خواهد بود. پیش نمایش صفحه خود در مرورگرهای مختلف و تخمین بزنید که بارگیری هر مرورگر چه مدت طول می کشد.
از آنجا که ویژگی alt بسیار مهم است (توصیه می شود آن را برای هر برچسب تعریف کنید) ، هنگام استفاده از آن مراقب باشید. اطمینان حاصل کنید که محتوای پیام متنی همیشه با خود تصویر مطابقت داشته باشد ، در غیر این صورت بازدید کنندگان صفحه شما ممکن است گمراه شوند. همان یادداشت در جهت مخالف اعمال می شود: مطمئن شوید تصاویر با اطلاعات متنی ارائه شده در صفحه وب مطابقت دارند. عکس هواپیما در یک سایت سفر هوایی مناسب و در سایت حیات وحش کاملاً زائد است.
می توانید تصاویر جالب بسیاری را در اینترنت پیدا کرده و به راحتی در رایانه خود ذخیره کنید. با این حال ، بسیاری از این تصاویر دارای حق چاپ هستند. اگر تصویری را که دوست دارید در یک سایت تجاری پیدا کردید ، ببینید آیا پیام های مربوط به حق چاپ در آنجا وجود دارد یا خیر و آیا این تصویر برای استفاده رایگان در دسترس است
اگر تصویر موجود در صفحه وب دارای حق چاپ نیست ، می توانید آن را در رایانه خود کپی کنید. برای این کار کافیست بر روی این تصویر راست کلیک کرده و از فهرست باز شده دستور Save Image As را انتخاب کنید. پس از ذخیره تصویر در رایانه ، می توانید مانند سایر نقاشی ها از آن بیشتر استفاده کنید.
همانطور که گفته شد ، HTML امروزه مبنای نوشتن هر صفحه وب در شبکه جهانی وب است. با استفاده از CSS ، کدگذاری HTML به طرز چشمگیری تغییر می کند. فقط برای دستیابی به جلوه های بصری خاص می توانید با استفاده مجدد از برچسب های HTML ناخوشایند خداحافظی کنید. برخی از برچسب ها یا ویژگی های HTML ، مانند برچسب منسوخ شده ...
خانه
یک وب سایت سفارش دهید و تجارت خود را شروع کنید!
این عبارت در بسیاری از سایت ها شنیده و دیده می شود و این بی فایده نیست!
سایت اینترنتی — این چهره شرکت است. و مدرن ترین و موثرترین کانال ارتباطی با یک مصرف کننده بالقوه است. فقط قابلیت های سایت اینترنتی امکان استفاده کامل از تمام روش های رساندن پیام اطلاعاتی به کاربر را فراهم می کند. اطلاعات متنی ، صوتی و تصویری را می توان در یک سایت ارسال کرد تا مصرف کننده را با آنها آشنا کند.
با کمک نرم افزار سایت می توانید پرداخت ، مکالمه تلفنی ، نگهداری پایگاه داده ، ارسال و دریافت نمابر ، مبادله پیام کوتاه و انجام بسیاری اقدامات دیگر را بپذیرید. یک سایت اینترنتی مدرن نه تنها برای هر شرکتی ، بلکه برای هر کاربر اینترنتی یک مرکز اطلاعاتی است.
و این یک روش برد-برد است تا به طور م andثر و همزمان ساده و واضح ایده ها یا تحولات خود را به وسیع ترین مخاطبان منتقل کنید. و امروزه ، اسناد وب نوشته شده با زبان علامت گذاری متن فرمت HTML همچنان شکل اصلی ارائه داده در محیط وب است.
مهمترین مزایای HTML عبارتند از:
- سادگی که به شما امکان می دهد HTML را در کمترین زمان ممکن یاد بگیرید.
- توانایی ایجاد صفحات وب خود
- و HTML در تمام سیستم عامل های موجود دقیقاً یکسان کار می کند ، نیازی به خرید تجهیزات اضافی نیست. و فقط از هر ویرایشگر متن موجود ، به عنوان مثال Notepad استفاده کنید.
در این سایت ، من سعی کردم تمام مراحل ایجاد وب سایت خود را به طور کامل شرح دهم ، یعنی انتشار پروژه تمام شده در اینترنت برای دسترسی به آن برای همه کاربران.
امیدوارم بسیاری از مقالات من بسیار مفید واقع شوند ، زیرا من خودم برنامه نویس نیستم ، اما از این کار بسیار الهام گرفته ام.
تصاویر HTML با استفاده از برچسب به صفحات وب اضافه می شوند ... استفاده از گرافیک باعث جذابیت بصری صفحات وب می شود. تصاویر به انتقال بهتر ماهیت و محتوای یک سند وب کمک می کنند.
استفاده از برچسب های HTML
درج تصاویر در یک سند HTML
1. برچسب بزنید ![]()
عنصر یک تصویر و محتوای جایگزین آن را نشان می دهد که با استفاده از ویژگی alt اضافه می شود. از آنجا که عنصر
درون خطی است ، توصیه می شود آن را درون یک عنصر بلوک قرار دهید ، به عنوان مثال ،
یا
برچسب زدن دارای ویژگی src مورد نیاز است ، مقدار آن مسیر مطلق یا نسبی به تصویر است:

برای برچسب ویژگی های زیر موجود است:
| صفت | شرح ، مقدار پذیرفته شده |
|---|---|
| ارتفاع | ویژگی alt متن جایگزین برای تصویر اضافه می کند. قبل از بارگذاری تصویر یا غیرفعال بودن گرافیک ، این تصویر در محلی نمایش داده می شود که وقتی نشانگر ماوس را بر روی تصویر قرار می دهید ، به عنوان یک راهنما نیز نمایش داده می شود. نحو: alt \u003d "(! LANG: توضیحات تصویر" . !} |
| کراس ریجین | ویژگی crossorigin به شما امکان می دهد با استفاده از درخواست های CORS تصاویر را از منابع موجود در یک دامنه دیگر بارگیری کنید. از تصاویر بارگذاری شده روی بوم با استفاده از درخواست های CORS می توان دوباره استفاده کرد. مقادیر مجاز: ناشناس - درخواست متقابل با استفاده از سرصفحه HTTP انجام می شود و هیچ گونه اعتبارنامه ای منتقل نمی شود. اگر سرور اعتبارنامه را به سروری که از آن محتوا درخواست می شود ارائه ندهد ، تصویر خراب می شود و استفاده از آن محدود می شود. use-credentials - درخواست متقابل با اعتبارنامه ارسال می شود. نحو: crossorigin \u003d "ناشناس". |
| قد | مشخصه height ارتفاع تصویر را در px تنظیم می کند. نحو: قد \u003d "300". |
| نقشه | ویژگی ismap نشان می دهد که تصویر بخشی از یک نقشه-تصویر میزبان سرور است (نقشه-تصویر تصویری با مناطق قابل کلیک است). وقتی روی تصویر نقشه کلیک می کنید ، مختصات به عنوان یک رشته درخواست URL به سرور ارسال می شوند. ویژگی ismap فقط در صورت مجاز بودن عنصر مجاز است نحو: ismap. |
| طولانی | علاوه بر ویژگی alt ، یک URL توضیحات تصویر گسترده است. نحو: longdesc \u003d "http://www.example.com/description.txt". |
| src | ویژگی src مسیر رسیدن به تصویر را مشخص می کند. نحو: src \u003d "flower.jpg". |
| اندازه ها | اندازه تصویر را بسته به پارامترهای نمایش تنظیم می کند. فقط وقتی مشخصه srcset مشخص شود کار می کند. مقدار ویژگی یک یا چند رشته است که با ویرگول از هم جدا شده اند. |
| srcset | لیستی از منابع تصویری ایجاد می کند که براساس وضوح صفحه انتخاب می شوند. می تواند همراه با ویژگی src یا به جای آن استفاده شود. مقدار ویژگی یک یا چند خط است که با کاما از هم جدا شده اند. 
|
| نقشه سایت | ویژگی usemap تصویر را به عنوان نقشه تصویری مشخص می کند. مقدار باید با یک نویسه # شروع شود. این مقدار با مقدار نام یا ویژگی شناسه برچسب مرتبط است |
| عرض | مشخصه width عرض تصویر را در px تنظیم می کند. نحو: عرض \u003d "500". |
1.1 آدرس تصویر
آدرس تصویر را می توان به طور کامل (URL مطلق) مشخص کرد ، به عنوان مثال:
url (http://anysite.ru/images/anyphoto.png)
یا از طریق یک مسیر نسبی از سند یا فهرست ریشه سایت:
url (../ images / anyphoto.png) - مسیر نسبی از سند ،
url (/images/anyphoto.png) مسیر نسبی از فهرست ریشه است.
این به شرح زیر تفسیر می شود:
../ - به معنای بالا رفتن از یک سطح ، به دایرکتوری ریشه است ،
images / - به پوشه دارای تصاویر بروید ،
anyphoto.png - به یک فایل تصویری اشاره می کند.
1.2 ابعاد تصویر
بدون تنظیم ابعاد تصویر ، نقاشی در صفحه در اندازه واقعی نمایش داده می شود. با استفاده از ویژگی های عرض و ارتفاع می توانید ابعاد تصویر را ویرایش کنید. اگر فقط یکی از ویژگی ها تنظیم شود ، ویژگی دوم به طور خودکار محاسبه می شود تا نسبت تصویر را حفظ کند.
1.3 قالب های فایل گرافیکی
قالب JPEG (گروه مشترک متخصصان عکاسی)... تصاویر JPEG برای عکسها ایده آل هستند ، می توانند حاوی میلیونها رنگ مختلف باشند. تصاویر را بهتر از GIF فشرده می کند ، اما متن و مناطق وسیع از رنگ ثابت را می توان لکه دار کرد.
قالب GIF (قالب مبادله گرافیکی)... ایده آل برای فشرده سازی تصاویر با مناطق رنگی ثابت ، مانند آرم. GIF به شما امکان می دهد یکی از رنگ ها را شفاف تنظیم کنید تا پس زمینه یک صفحه وب از طریق بخشی از تصویر نمایان شود. GIF همچنین می تواند شامل انیمیشن های ساده باشد. GIF فقط 256 سایه دارد که باعث می شود مانند پوسترها لکه دار و غیر واقعی به نظر برسند.
قالب PNG (گرافیک قابل حمل شبکه)... شامل بهترین ویژگی های قالب های GIF و JPEG. شامل 256 رنگ است و به شما امکان می دهد یکی از رنگ ها را شفاف کنید ، در حالی که تصاویر را به اندازه کوچکتر از فایل GIF فشرده می کنید.
قالب APNG (گرافیک متحرک قابل حمل شبکه)... قالب تصویر بر اساس قالب PNG. اجازه می دهد تا انیمیشن ذخیره شود و همچنین از شفافیت پشتیبانی می کند.
قالب SVG (گرافیک برداری مقیاس پذیر)... یک نقاشی SVG شامل مجموعه ای از اشکال هندسی توصیف شده در قالب XML است: خط ، بیضی ، چند ضلعی و غیره هر دو گرافیک ایستا و متحرک پشتیبانی می شوند. مجموعه توابع شامل تغییرات مختلف ، ماسکهای آلفا ، جلوه های فیلتر ، توانایی استفاده از الگوها می باشد. اندازه تصاویر SVG بدون افت کیفیت قابل تغییر است.
قالب BMP (تصویر Bitmap)... این یک قالب bitmap فشرده نشده (اصلی) است که یک شبکه مستطیل شکل از پیکسل ها است. یک فایل bitmap شامل یک عنوان ، پالت و داده های گرافیکی است. عنوان شامل اطلاعات مربوط به تصویر گرافیکی و پرونده (عمق پیکسل ، ارتفاع ، عرض و تعداد رنگ ها) است. پالت فقط در آن پرونده های Bitmap مشخص شده است که حاوی تصاویر پالت (8 بیت یا کمتر) هستند و بیش از 256 عنصر تشکیل نشده اند. داده های گرافیکی نشان دهنده خود تصویر است. عمق رنگ در این قالب می تواند 1 ، 2 ، 4 ، 8 ، 16 ، 24 ، 32 ، 48 بیت در هر پیکسل باشد.
قالب ICO (نماد ویندوز)... قالب ذخیره سازی آیکون های پرونده در Microsoft Windows. همچنین ، آیکون Windows به عنوان یک نماد در سایت های موجود در اینترنت استفاده می شود. این تصویری از این قالب است که در کنار آدرس سایت یا نشانک در مرورگر نمایش داده می شود. یک فایل ICO شامل یک یا چند آیکون است که اندازه و رنگ هر یک به طور جداگانه تنظیم شده است. اندازه نماد می تواند هر اندازه باشد ، اما بیشترین استفاده از آیکون های مربعی با ضلع های 16 ، 32 و 48 پیکسل است.
2. برچسب بزنید
برچسب زدن
ویژگی name برای برچسب موجود است ، که نام نقشه را مشخص می کند. مقدار ویژگی نام برای برچسب :
عنصر
3. برچسب بزنید
برچسب زدن فقط یک نقطه اتصال در نقشه تصویر سمت مشتری توصیف می کند. این عنصر برچسب پایانی ندارد. اگر یک نقطه داغ دیگر با یکدیگر همپوشانی داشته باشد ، اولین پیوند از لیست دامنه ها اجرا می شود.
| صفت | توضیح کوتاه |
|---|---|
| ارتفاع | متن جایگزین را برای منطقه فعال نقشه تعیین می کند. |
| مختصات | موقعیت منطقه را روی صفحه تعیین می کند. مختصات در واحد طول مشخص شده و با کاما از هم جدا می شوند: برای دایره - مختصات مرکز و شعاع دایره ؛ برای مستطیل - مختصات گوشه های پایین چپ و راست بالا ؛ برای چند ضلعی - مختصات رئوس چند ضلعی به ترتیب دلخواه ، همچنین توصیه می شود آخرین مختصات ، برابر اول را برای تکمیل منطقی شکل نشان دهید. |
| دانلود | ویژگی href را تکمیل می کند و به مرورگر می گوید که منبع باید در لحظه کلیک کاربر بر روی لینک بارگذاری شود ، به جای اینکه مثلاً آن را از قبل باز کند (مانند یک فایل PDF). با دادن نام به صفت ، بنابراین ما به شی load بارگذاری شده یک نام می دهیم. استفاده از ویژگی بدون تعیین مقدار آن مجاز است. |
| href | URL لینک را مشخص می کند. یک پیوند مطلق یا نسبی می تواند مشخص شود. |
| hreflang | زبان سند وب پیوند داده شده را مشخص می کند. فقط در رابطه با ویژگی href استفاده می شود. مقادیر پذیرفته شده اختصاری است که متشکل از یک جفت حروف نشان دهنده کد زبان است. |
| رسانه ها | تعیین می کند که فایل برای چه نوع دستگاه هایی بهینه شود. مقدار می تواند هرگونه پرسش رسانه باشد. |
| دوباره | ویژگی href را با اطلاعاتی در مورد رابطه بین سند فعلی و سند پیوند یافته تکمیل می کند. مقادیر پذیرفته شده: جایگزین - پیوند به نسخه جایگزین سند (به عنوان مثال ، صفحه قابل چاپ ، ترجمه یا آینه). نویسنده - پیوند به نویسنده سند. نشانک یک آدرس اینترنتی مداوم است که برای نشانک ها استفاده می شود. راهنما - پیوند برای کمک. مجوز - پیوندی به اطلاعات کپی رایت این سند وب. next / prev - رابطه بین URL های جداگانه را نشان می دهد. با استفاده از این نشانه گذاری ، Google می تواند تعیین کند که محتوای این صفحات در یک توالی منطقی پیوند داده شده است. nofollow - یک موتور جستجو را از پیوندهای زیر در این صفحه یا یک پیوند خاص منع می کند. noreferrer - نشان می دهد که به دنبال پیوند ، مرورگر نباید هدر درخواست HTTP (ارجاع دهنده) ، که اطلاعات مربوط به بازدید کننده سایت از کدام صفحه را ثبت می کند ، ارسال کند. prefetch - نشان می دهد که سند هدف باید پنهان شود ، به عنوان مثال مرورگر موجود در پس زمینه محتوای صفحه را در حافظه نهانگاه خود بارگیری می کند. search - نشان می دهد که سند هدف حاوی یک ابزار جستجو است. tag - کلمه کلیدی سند فعلی را نشان می دهد. |
| شکل | شکل نقطه اتصال را روی نقشه و مختصات آن تنظیم می کند. این می تواند مقادیر زیر را بگیرد: rect - منطقه فعال شکل مستطیل ؛ دایره - منطقه فعال به شکل دایره ؛ منطقه پلی - فعال به شکل چند ضلعی ؛ پیش فرض - منطقه فعال کل منطقه تصویر را اشغال می کند. |
| هدف | نشانگر بارگیری سند هنگام پیگیری پیوند است. مقادیر زیر را می گیرد: _ self - صفحه در پنجره فعلی بارگیری می شود. _blank - صفحه در یک پنجره مرورگر جدید باز می شود. _parent - صفحه در قاب والد بارگیری می شود. _top - صفحه در پنجره مرورگر کامل بارگیری می شود. |
| نوع | نوع MIME پرونده های ارجاع شده را مشخص می کند ، فرمت فایل. |
4- نمونه ای از ایجاد نقشه تصویری
1) ما تصویر اصلی را بر روی مناطق فعال شکل مورد نظر علامت گذاری می کنیم. مختصات مناطق را می توان با استفاده از یک برنامه پردازش عکس محاسبه کرد ، به عنوان مثال ، نرم افزار آدوبی فتوشاپ یا رنگ کردن.
 شکل: 1. نمونه ای از نشانه گذاری تصویر برای ایجاد نقشه
شکل: 1. نمونه ای از نشانه گذاری تصویر برای ایجاد نقشه 2) نام نقشه را با افزودن آن به برچسب تنظیم کنید .
Jpg "alt \u003d" (! LANG: flowers_foto" width="680" height="383" usemap="#flowers">
!}  شکل: 2. یک مثال برای ایجاد یک نقشه-تصویر ، وقتی مکان نما را روی یک گل فشار می دهید ، به صفحه ای با توضیحات می روید
شکل: 2. یک مثال برای ایجاد یک نقشه-تصویر ، وقتی مکان نما را روی یک گل فشار می دهید ، به صفحه ای با توضیحات می روید
گرافیک و ترافیک
الزامات زیبایی و رسا بودن صفحات وب با قابلیت های فنی میزبانی وب مدرن در تداخل است. بنابراین ، طراح سایت باید به واسطه ای بین طراح و کاربر تبدیل شود و تعادل بین جذابیت بصری و سرعت معقول در ارائه اطلاعات در وب را به شدت حفظ کند. برای حل موفقیت آمیز این مشکل ، باید تمام قالب های گرافیکی مورد استفاده در اینترنت را بشناسید ، تفاوت بین آنها ، مناطق کاربرد آنها و ویژگی های استفاده از آنها را درک کنید.
برای درک تعداد زیادی از قالب ها و پروتکل های پذیرفته شده در اینترنت ، و ایجاد صفحه شخصی خود ، باید مناسب ترین موارد را برای اهداف خاص خود انتخاب کنید. برخی از قالب ها ممکن است فقط مختص یک مرورگر باشد ، در حالی که برخی دیگر به پلاگین اختصاصی نیاز دارند. ما فقط از بین انواع قالب ها فقط آنهایی را انتخاب کرده ایم که بیشتر مورد استفاده نویسندگان سایت های محبوب قرار می گیرند و مورد قبول کاربران قرار می گیرند.
GIF و JPEG دو محبوب ترین قالب های گرافیکی هستند که مدت ها استاندارد واقعی استفاده از WWW بوده اند. هر دو کاملاً متنوع هستند ، توسط اکثر مرورگرها قابل خواندن هستند و به هیچ نرم افزار خاصی (یا ماژول های اضافی) نیاز ندارند. GIF و JPEG فرمت های تصویری bitmap هستند که به ترتیب هنگام نمایش چنین عکس هایی بر روی صفحه ، یک فرمت (وضوح) ثابت را تعیین می کنند. وقتی می خواهید مقیاس بندی کنید (در برخی از مرورگرها ارائه شده است) تصاویر شطرنجی (پیکسلی) کیفیت قابل توجهی از دست می دهند. برای قالب GIF 8 بیتی (256 رنگ) ، انتخاب پالت رنگ نیز یک مسئله مهم است.
قالب های گرافیکی برداری برای استفاده در وب بسیار جذاب ترند. برخلاف bitmaps ، گرافیک برداری بر اساس نمایش ریاضی (هندسی) داده ها است. چنین تصاویری از نظر میزان ذخیره / انتقال بسیار کوچکتر هستند ، به راحتی مقیاس پذیر هستند و عملاً در هر تحول کیفیت را از دست نمی دهند. متأسفانه ، هنوز قالبهای برداری در اینترنت کاربرد کمی دارند ، اما استاندارد ها قبلاً شکل گرفته اند و باید مورد توجه طراحان قرار بگیرند.
نسبتاً اخیراً چندین استاندارد برداری ارائه شده است و در حال حاضر قالب های PGML و VML توسط کنسرسیوم شبکه جهانی وب (W3C) مورد بررسی قرار می گیرند. با این حال ، Macromedia ، یک شرکت VML ، مدت طولانی است که قالب وکتور Shockwave Flash خود را در معرض دید سایر توسعه دهندگان قرار داده و ماژول های دیگری را برای مشاهده گرافیک در این قالب برای مرورگرهای محبوب پیاده سازی کرده است.
با این حال ، همه محصولات جدید لزوماً برای همه برنامه ها بهتر نیستند. رایج ترین تصاویر منتشر شده در اینترنت هنوز عکس های دیجیتال ، نقاشی ها و تصاویر اسکن شده است که بسیار زمان بر است و ترجمه آنها به قالب برداری به سختی توصیه می شود.
بنابراین ، در نهایت انتخاب قالب به وظایف شما بستگی دارد و این شما هستید که تصمیم می گیرید کدام تصاویر برای مخاطبان هدف شما مناسب تر هستند.
GIF - قالب برای طراحی
CompuServe در ابتدا قالب GIF خود را برای برنامه های تعاملی با قابلیت های محدود گرافیک استاندارد در رایانه شخصی در نظر گرفته است. در اصل یک قالب شطرنجی 4 و بعد 8 بیتی با تنظیم پالت رنگ بود که حداکثر 256 رنگ را پشتیبانی می کرد. یکی از مزایای مهم قالب این است که تصاویر می توانند در یک پالت خاص (مجموعه ای از رنگ ها) نمایه شوند ، در حالی که تصاویر JPEG نمی توانند به یک پالت "ضربه محکم و ناگهانی" بزنند و نمایش "صحیح" آنها همیشه امکان پذیر نیست. این ویژگی به ویژه برای توسعه دهندگانی که از نمایه سازی پالت برای بهینه سازی انتقال تصویر برای همه سیستم عامل ها بدون استثنا (اعم از PC ، Mac ، Web-TV یا سایر موارد) استفاده می کنند ، مهم نیست ، مهم نیست که یک سیستم خاص با چه عمق رنگی کار می کند. این تطبیق پذیری را می توان با یک پالت محدود 216 رنگ ، که شامل تمام رنگ های رایج مورد استفاده در هر دو ویندوز و به عنوان مثال MacOS است ، به دست آورد. طراحی سایت در یک پالت جهانی ، ارائه سازگار ، بین پلتفرم و مستقل از سخت افزار را تضمین می کند. علاوه بر این ، قالب GIF از یک طرح فشرده سازی بدون ضرر استفاده می کند (با یک الگوریتم رمزگذاری تکرار ساده: دنباله ای از بایت های همان رنگ با یک کلمه از دو بایت جایگزین می شود ، یکی از آنها حاوی الگوی سایه زنی است و دیگری تعداد تکرارها را تعیین می کند) ، بنابراین داده های گرافیکی در این قالب اطلاعات را در طی فرآیند فشرده سازی و بازیابی از دست ندهید.
با این حال ، دقیقاً به دلیل این محدودیت های رنگی داخلی ، GIF فقط برای تصاویری که تعداد محدودی از رنگ ها را دارند ، مانند طرح های سیاه و سفید یا آنهایی که حاوی مناطق وسیعی از همان رنگ هستند ، مانند قاب های کارتونی یا نقاشی های دیجیتال با رنگ ثابت ، قابل استفاده است. پر كردن. البته ، شما می توانید هر تصویری را با استفاده از اصطلاح dittering ذخیره کنید و در نتیجه GIF ذخیره کنید و از این رو کیفیت بسیار مناسبی را بدست آورید ، اما در این صورت پس از استفاده از فشرده سازی فوق با حافظه ، خطر "زیاد شدن" در اندازه پرونده وجود دارد. تکرارها (در حالت منحط ، وقتی در تصویر تکرار مجاور وجود نداشته باشد ، دقیقاً دو برابر بزرگنمایی پرونده را در مقایسه با نسخه اصلی فشرده نشده دریافت خواهید کرد).
بنابراین ، مزایای اصلی قالب GIF استفاده از فشرده سازی بدون اتلاف و حفظ اقتصادی مناطق جامد رنگی با حاشیه مشخص و انتقال دقیق رنگ است. فرمت JPEG با آنچه در آن توضیح داده شده متفاوت است ، بسته به سطح فشرده سازی ، مناطق جامد در آن از بین می روند و انتقال رنگ های تیز صاف یا تار می شوند.
معیار اصلی برای انتخاب قالب GIF: اگر خودتان تصویری را در یک بسته گرافیکی مانند فتوشاپ یا نقاش طراحی کرده اید که دارای مناطق وسیعی از همان رنگ است ، یا یک تصویر موجود را پردازش کرده اید و می خواهید کنتراست بالا را حفظ کنید (برای مثال ، هنگام نمایش متن لازم است) ، آن را ذخیره کنید این قالب (اول از همه ، مربوط به نقاشی های سیاه و سفید یا رنگ ضعیف است).
برای عکس ، قاب فیلم یا سایر تصاویر کامل رنگ با انتقال رنگ صاف (شیب) ، از قالب JPEG استفاده کنید.
فراموش نکنید که اگر می خواهید تصاویر با تناوب مداوم را با فرمت GIF ذخیره کنید ، لازم است در مراحل آماده سازی تصویر (هنگام تبدیل آن به یک پالت ثابت) اطلاعات زیادی را دور بریزید و به نظر می رسد که روش فشرده سازی مورد استفاده در GIF ، آنقدر بی اثر است که از نظر مالی نیز ضرر خواهید کرد (هم از نظر هزینه کارگر و هم از نظر اندازه پرونده).
از جمله موارد دیگر ، فرمت GIF به اصطلاح ظاهر در هم تنیده را فراهم می کند ، که به کاربران با کانال های آهسته در ابتدای دریافت کمک می کند تا محتوای تصویر را ارزیابی کنند (این اثر شبیه به نقاشی تدریجی یک تصویر غیر شارپ است) و زمان مورد نیاز برای انتقال کامل آن ، و در نتیجه دریافت تصمیم در مورد ادامه مصرف یا بهتر است آن را رد کنید. با این حال ، بر خلاف JPEG مترقی ، تأثیر در اینجا بیشتر روانی است تا واقعی (نگاه کنید به شکل).
شما همچنین باید در مورد یک مزیت مهم قالب GIF به خاطر بسپارید ، که حتی در برخی موارد انجام آن حتی با تمام معایب آن غیرممکن است - این پشتیبانی از شفافیت (پسوند GIF89a) است ، که امکان نمایش یک سایه با رئوس مطالب غیر مستطیل در پس زمینه موجود را فراهم می کند. شفافیت در قالب GIF به صورت ابتدایی اجرا می شود - یک رنگ (معمولاً پس زمینه) به عنوان شفاف اختصاص داده می شود. این مزیت اغلب هنگام ایجاد دکمه ها و آیکون ها در دکوراسیون صفحه استفاده می شود (JPEG هیچ پشتیبانی از شفافیت را ارائه نمی دهد).
در نتیجه ، GIF بهترین گزینه برای سازش م effectiveثر بین سخت افزار و نرم افزار موجود است و هنگامی که تصاویر شما برای نمایش در انواع مرورگرها و سیستم عامل های ناشناخته در نظر گرفته شده است ، توانایی نمایه سازی یک تصویر 8 بیتی GIF تا 216 رنگ جهانی ضروری است. ...
JPEG - فرمت عکس ها و فریم های ویدیویی
فرمت JPEG نام خود را از اختصار Joint Photographic Experts Group сcommittee می گیرد ، که این استاندارد را در اواخر دهه 80 و اوایل دهه 90 ایجاد کرد. قالب JPEG مبتنی بر الگوریتم فشرده سازی با ضرر (تبدیل کسینوس گسسته) است که با استفاده از آن تصویر شما به مناطق تقسیم می شود (معمولاً مربع های 8 of8 پیکسل) ، در داخل آن توزیع رنگ با یک تابع ریاضی جایگزین می شود و فقط ضرایب این تابع ذخیره می شود ، به شما امکان می دهد ظاهر آن را بازیابی کنید. به طور طبیعی ، با افت کیفیت مواجه خواهید شد (بستگی به پیچیدگی عملکردی دارد که برای جایگزینی تصویر استفاده می شود) و پس از ترمیم ، نه یک تصویر واقعی ، بلکه "جایگزین" ریاضی آن خواهید گرفت. با این حال ، ممکن است بسته به کیفیت اصلی و درجه فشرده سازی ، افت کیفیت برای بیننده کاملاً نامرئی باشد. اما مزیت اصلی JPEG نسبت به GIF این است که ، در حالی که GIF فقط 8 بیتی (256 رنگ) است ، JPEG 24 بیتی است و می تواند تا 16.7 میلیون رنگ را نمایش دهد.
به همین دلیل ، JPEG های تمام رنگی به طور طبیعی بیش از GIF اطلاعات ویدئویی را تولید می کنند. این قالب برای تصاویر واقعی مانند تصاویر اسکن شده یا عکس های دیجیتالی و همچنین فریم های ویدیویی دیجیتالی یا صحنه های گرافیکی سه بعدی رایانه ای مناسب تر است.
یکی دیگر از مزایای JPEG این است: بر خلاف GIF ، به شما امکان می دهد درجه فشرده سازی اعمال شده بر روی تصویر اصلی را تنظیم کنید ، که باعث می شود تعادل لازم بین اندازه و کیفیت حفظ شود.
نسبت فشرده سازی برای JPEG بسته به برنامه ویرایش تصویر مورد استفاده بسیار متفاوت است ، با این وجود صفحات وب معمولاً از نسبت های 10: 1 یا 20: 1 استفاده می کنند (که از نظر حجم نسبت به تصویر اصلی بیان می شوند) ، که معمولاً کیفیت قابل قبولی را ارائه می دهند ... با این وجود ، تصویر می تواند تا مقادیر شدید 100: 1 فشرده شود (البته با افت قابل توجه کیفیت).
بنابراین ، با کار با یک عکس در قالب JPEG ، می توانید یک تصویر 24 بیتی با 16.7 میلیون رنگ ذخیره کنید ، و علی رغم افت کیفیت در هنگام فشرده شدن ، نسبت به GIF 256 رنگ بسیار واقعی تر است. کارایی. در این حالت ، از دست رفتن اجتناب ناپذیر کیفیت به شدت به اندازه ، کیفیت و نوع تصویر اصلی بستگی دارد.
علاوه بر این ، JPEG به شما امکان می دهد به اصطلاح صفحه نمایش مترقی را تعریف کنید ، یعنی وقتی بارگذاری می شود ، بلافاصله یک نمایش "خشن" از تصویر بر روی صفحه ظاهر می شود ، که با کسب اطلاعات اضافی ، به تدریج بهبود می یابد (در حالی که می توانید از ذات ماده ارسالی ایده لازم را بگیرید) حتی قبل از بارگیری کامل و در هر مرحله روند را قطع کنید ، که به طور قابل توجهی در تماشای محتوای شبکه صرفه جویی می کند).
به دلخواه می توانید از این ابزارها استفاده کنید و چنین پیشرفت مرحله ای می تواند کمک خوبی در مبارزه با ازدحام کانال باشد. تنها مشکلی که در JPEG پیشرو وجود دارد (برخلاف GIF درهم) این است که نسخه های قدیمی مرورگرها ممکن است از آن پشتیبانی نکنند.
PNG - ترفند جهانی بیت مپ
نماینده نسل بعدی فرمت های بیت مپ ، PNG ، بهترین ویژگی ها را از هر دو JPEG و GIF گرفته و رویکرد منحصر به فرد خود را در ارائه تصویر اضافه کرده است ، که امکان تعبیه نسخه های مختلف همان تصویر را برای وضوح کم ، متوسط \u200b\u200bو زیاد در یک پرونده فراهم می کند.
قالب PNG (Portable Network Graphics) یک قالب گرافیکی شطرنجی نسبتاً جدید است که به صورت استاندارد توسط W3C تأیید شده است و قرار است به تدریج جایگزین هر دو قالب "قدیمی" شود: هر دو GIF و JPEG. PNG هر دو نمایه سازی رنگ (حداکثر 256 رنگ) ، پشتیبانی از رنگ 24 و 48 بیتی (True-Color) و کار با یک کانال شفافیت (کانال آلفا) را ارائه می دهد ، و همچنین بسیار کارآمدتر از سنتی است قالب های ذخیره تصویر شطرنجی.
الگوریتم فشرده سازی برای تصویر تمام رنگی از نظر کیفیت از JPEG برتر است و با پشتیبانی از یک پالت نمایه محدود (حداکثر 256 رنگ) ، قالب جدید فشرده سازی بدون ضرر را 10-30٪ بهتر از آنچه در قالب GIF پیاده سازی شده است ، انجام می دهد ، که آن را برای استفاده بهینه می کند در هر صورت. متأسفانه ، قالب جدید به شما اجازه نمی دهد مانند تصویر با فرمت JPEG ، کیفیت تصویر را در ازای نسبت فشرده سازی بالاتر ، قربانی کنید.
در مقابل GIF ، پشتیبانی از شفافیت در قالب PNG کاملاً کامل است ، یعنی شما می توانید تصاویر یا حاشیه های نیمه شفاف بسازید ، بنابراین مشکل مرزهای "تمیز" که حل آن هنگام استفاده از شفافیت در پرونده GIF بسیار دشوار است ، در اینجا به راحتی برطرف می شود.
با این وجود ، با وجود تمام پیشرفت های ارائه شده در PNG ، فرمت جدید فقط هنگامی بهبود می یابد که طراحان وب سایت و تولیدکنندگان نرم افزار به آن روی بیاورند تا تصاویر را در قالب جدید ارائه داده و آنها را برای انتشار آماده کند. در این میان ، یافتن تصاویر PNG در هر کجای اینترنت دشوار است ، علی رغم اینکه اخیراً پشتیبانی از این قالب را هم در Netscape Navigator و هم در Microsoft Internet Explorer گنجانده اند.
اگرچه آخرین نسخه های آنها از PNG پشتیبانی می کنند ، اما این کار را به روشی بسیار محدود انجام می دهند. در حال حاضر ، تنها راه حل برای کاربرانی که می خواهند یک فایل کامل PNG را مشاهده کنند ، نصب پلاگین (مانند PNG Live) توسط خودشان است.
ظاهراً ، توسعه دهندگان مردد هستند و منتظر انتقال کامل کاربران به قالب های جدید هستند. خوب ، محافظه کاری سالم هرگز صدمه ای نمی بیند ، اما ما اکیداً توصیه می کنیم که به تدریج به PNG بروید ، حداقل همه کاربردهای موجود در قالب GIF را جایگزین کنید.
نمایش برداری
JPEG ، GIF و PNG هر دو قالب bitmap بر اساس نمایش گسسته (پیکسل یا نقطه) یک تصویر هستند ، در حالی که قالب های برداری بر اساس فرمول های ریاضی (نمایش هندسی اشکال) است. گرافیک برداری مزایای قابل توجهی نسبت به شطرنجی دارد ، خصوصاً وقتی صحبت از نمودار ، متن و گرافیک صنعتی می شود (و اقتصاد قالب ها از اهمیت بالایی برای وب برخوردار است).
بنابراین ، اولین مزیت اندازه قابل توجهی کوچکتر تصاویر برداری در مقایسه با نقشه های بیت است ، زیرا هر پیکسل از تصویر توصیف نمی شود ، بلکه کل شکل به عنوان یک کل توصیف می شود (به عنوان مثال ، برای تعریف یک دایره ، شما باید 3-4 عدد را انتقال دهید: شعاع ، مختصات مرکز و شاید نوع یا ضخامت خط و ویژگی های آن باشد). فرمول های ریاضی که نمایشی بردار را توصیف می کنند ، فضای کمتری نسبت به پیکسل های منفرد و ویژگی های آنها را اشغال می کنند.
یکی دیگر از مزایای ناچیز نمایشگر بردار ، توانایی عملاً مقیاس نویسی تصویر (یا جزئیات بخشهای آن) بدون هیچ گونه افت وضوح یا وضوح تصویر است. برای تطبیق نمایش برداری با یک پالت ، سیستم عامل ، سخت افزار یا طراحی خاص ، هیچ تلاشی لازم نیست. و مذاکره در مورد طرح فشرده سازی و کیفیت نمایش بدون هیچ مشکلی انجام می شود.
با این حال ، هر تصویر بیت مپ قابل تبدیل به فرم برداری نیست (به عنوان مثال ، تصویربرداری از عکس ، تصاویر اسکن شده یا نقشه های بیت مپ دشوار است). اما نقاشی های مخصوص تهیه شده بردار (مانند هنرهای خطی ، تصاویر ، تصاویر فنی ، نقشه ها ، گرافیک های اطلاعاتی و سایر مواردی که از نظر تاریخی بردار هستند) برای انتشار در اینترنت ، که امروز در همه جا اتفاق می افتد ، احمقانه است.
مشکلات نمایش گرافیک برداری در شبکه جهانی وب به این دلیل بوجود آمد که به غیر از شطرنجی ، راهی دیگر برای نمایش وجود نداشت و افزونه ای که برای نمایش فایل ها در قالب PDF ظاهر شد ، انعطاف پذیری لازم را ایجاد نکرده و ذخیره مطالب در یک فرم - PDF را لازم داشت.
در حال حاضر دو استاندارد جدید بردار توسط کمیته استاندارد W3C در دست بررسی است: PGML (Precision Graphics Mark-up Language) و VML (Vector Mark) تا گرافیک برداری را به صورت یکپارچه در قالب HTML سنتی و بدون هیچگونه نرم افزار دیگری جاسازی کند. -up زبان). PGML توسط Adobe Systems ، IBM ، Netscape و Sun Microsystems پشتیبانی می شود ، در حالی که VML توسط Microsoft ، Hewlett-Packard ، Autodesk ، Macromedia و Visio پشتیبانی می شود. هر دو استاندارد مبتنی بر پسوندهای زبان نشانه گذاری XML هستند ، برای استفاده در وب به عنوان جانشین HTML تبلیغ می شوند و توسط W3C برای استفاده های بعدی توصیه می شوند.
اما در حال حاضر ، هیچ یک از مرورگرها از هیچ استاندارد گرافیکی برداری پشتیبانی نمی کنند ، اگرچه افزونه ها از قبل در دسترس هستند. از جمله معروف ترین روش های نمایش تصاویر بردار ساکن در وب امروزه ، قالب SWF (Shockwave Flash) ماکرومدیا و قالب Xara Flare دست کم گرفته شده است.
Flare یک راه حل خوب است که امکان گنجاندن تصاویر برداری را فراهم می کند که به شما امکان می دهد سطح جزئیات صفحه را تقریباً به طور نامحدود افزایش دهید ، در حالی که اندازه آن با Shockwave Flash قابل مقایسه است. این بدان معنا نیست که استفاده از ماژول های اضافی برای مشاهده تصاویر بسیار ناخوشایند است ، اما هنگامی که از چنین ابزاری در صفحات خود استفاده می کنید ، فراموش نکنید که در این مورد به کاربر هشدار دهید و به او فرصت دهید قبل از رفتن به صفحه ای که شامل آن می شود ، ماژول مناسب را بارگیری کند. این موارد. در کوتاه مدت ، این البته روند مرور کاربران جدید را کند می کند ، اما به تدریج طرفداران بیشتری پیدا خواهید کرد ، تا اینکه در نهایت ابزارهای مربوطه در نسخه بعدی مرورگر گنجانده شوند و دیگر ماژول اضافی برای مبتدیان مورد نیاز نباشد.
انیمیشن ، تعامل و تعامل
به طور کلی ، تصاویر GIF را می توان در یک پشته خاص در یک فایل مرتب کرد ، و "فیلم" (flipbook) حاصل را می توان با ایجاد یک انیمیشن bitmap ساده تولید کرد. هر دو Netscape و Microsoft از نسخه سوم مرورگرهای خود پشتیبانی GIF متحرک ارائه داده اند ، بنابراین اجتناب از حضور آنها در وب سخت است. انیماتورهای GIF متعددی که به شما امکان می دهند چنین پشته های GIF را ایجاد کنید ، گسترده هستند (چه تجاری و چه عمومی). با این حال متحرک سازی GIF می تواند منجر به اندازه پرونده غیرقابل کنترل شود ، زیرا هر لایه از این پشته ها یک تصویر GIF منفرد است ، بنابراین 15 فریم در ثانیه برای انیمیشن رایانه ای می تواند تعداد بی شماری کیلوبایت تولید کند.
در ترکیب با جاوا یا جاوا اسکریپت می توانید انیمیشن های تعاملی ایجاد کنید که پاسخگوی کاربر باشد.
اکنون بیایید به راه حل های دیگر برای انیمیشن وب و تعامل کاربر تعاملی بپردازیم ، Macromedia همچنان در اینجا نقش اصلی را بازی می کند ، مدتهاست که با برنامه های Shockwave و Flash به بازار رفته و محصولات خود را مرتبا بهبود می بخشد ، و کارآیی آنها را مطابق با نیازهای کاربران و طراحان افزایش می دهد. ...
Shockwave که در ابتدا به عنوان فرمی برای Macromedia Director توسعه یافته است ، خانواده ای از پروتکل ها است که هدف اصلی آن تولید محتوای تعاملی و گرافیکی است که مخصوص استفاده در اینترنت طراحی شده است. و Shockwave Flash به طور کلی یک ابزار منحصر به فرد و یکی از بهترین راه ها برای ایجاد انیمیشن و انتشار آن در یک صفحه وب است. Shockwave Flash پرونده های بسیار کوچکی را ایجاد می کند (از آنجا که عمدتا از قالب برداری استفاده می کند) و از نظر آماده سازی در مقایسه با سایر قالب ها راحت تر است.
هنگام انتشار چنین انیمیشنی در صفحات خود ، فراموش نکنید که این موضوع را به کاربر اطلاع دهید تا از قبل در یک ماژول اضافی ذخیره کند و برای انتظار دردناک برای بارگیری آماده شود. با این حال ، آخرین نسخه ها - هر دو Netscape Navigator و Internet Explorer - بینندگان انیمیشن های Flash را حتی در بسته اصلی دارند. Netscape تأیید کرده است که نسخه های بعدی Navigator حتی در سطح کد از این پشتیبانی برای Flash برخوردار خواهند بود.
تصمیم نهایی با خود شما است
بنابراین ، نگرش نسبت به ارائه محتوای وب در حال تغییر است ، قالب های داده جدید و ابزارهای توسعه که از آنها پشتیبانی می کنند ظاهر می شوند. با این حال ، فرمت های قدیمی تر (برای ارائه گرافیک ها GIF و JPEG هستند) هنوز هم بسیار محبوب هستند. تقریباً توسط همه مرورگرها پشتیبانی می شوند و اکثر توسعه دهندگان تجربه زیادی با آنها دارند. برای اطمینان از ایجاد تعادل بین کیفیت تصویر و اندازه پرونده ، استفاده از قالب صحیح برای هدف خاص خود مهم است. به عنوان مثال ، یک تصویر GIF ممکن است فضای بیشتری را اشغال کند و نتیجه ای با کیفیت پایین تر از یک تصویر JPEG ایجاد کند ، اما عکس دیگر این عکس است.
با این حال ، هنگام ارائه تصاویر bitmap ، PNG ترجیح بیشتری می یابد و اگر حتی بیشتر از این پیش بروید و سعی کنید از تصویر برداری استفاده کنید ، پس قالب Macromedia's Shockwave Flash امروز در خدمت شماست.
قالب SWF (Shockwave Flash) معمول نیست ، بلکه یک قالب وکتور داخلی از برنامه Flash Macromedia است (به آموزشهای Macromedia Flash در CD-ROM مراجعه کنید) ، بنابراین برای دریافت تصویر یا انیمیشن خود ، باید بسته چندرسانه ای مربوطه را خریداری کنید. از Macromedia ، و کاربر برای تجسم نتیجه باید یک ماژول اضافی نصب کند. بنابراین ، برای ایجاد یک گرافیک برداری در صفحه وب خود ، باید بر مشکلات غلبه کنید.
با این حال ، قالب های دیگر نیز در راه است و به زودی استاندارد می شوند.
ComputerPress 5 "1999
صدها قالب تصویر وجود دارد ، اما فقط تعداد کمی از آنها توسط مرورگرهای وب پشتیبانی می شوند. در این مقاله ، ما انواع مختلف قالب های گرافیکی فایل را که برای طراحان وب در دسترس است و زمان استفاده از آنها را شرح خواهیم داد.
قالب های فایل گرافیکی که توسط محبوب ترین مرورگرهای وب پشتیبانی می شوند عبارتند از: Graphic Interchange Format (GIF) ، Joint Photograph Experts Group (JPEG) ، Portable Network Graphics (PNG) و گرافیک برداری. برخی از خصوصیات پرونده های گرافیکی:
- شفافیت - این ویژگی اجازه می دهد تا یک تصویر در درجات مختلفی از شفافیت از جامد تا کاملا شفاف باشد.
- فشرده سازی - این ویژگی اجازه می دهد تا یک تصویر در یک پرونده بسیار کوچکتر ذخیره شود ، با استفاده از الگوریتم های ریاضی یک گروه از پیکسل ها را به عنوان یک عنصر واحد در نظر بگیرید.
- بافندگی - امکان بارگذاری تصویر ابتدا روی خطوط فرد و سپس روی خطوط زوج را فراهم می کند. این به بازدید کننده اجازه می دهد تصویر را با سرعت بیشتری ببیند.
- انیمیشن - با گرفتن یک سری عکس های پی در پی ، ظاهر حرکت را ایجاد می کند. GIF متحرک به افزونه مرورگر نیاز ندارد و تقریباً در همه دستگاه ها کار می کند.
- Loading Progressive - شبیه بافت در این است که فقط بخشی از تصویر را در ابتدا بارگیری می کند ، اما نه به صورت لایه ای.
GIF در سال 1980 تاسیس شد و در اوایل دهه 1990 توسط طراحان وب به عنوان قالب گرافیکی اصلی صفحات وب پذیرفته شد. پرونده های GIF از یک الگوریتم فشرده سازی استفاده می کنند که اندازه پرونده را برای بارگذاری سریع کوچک می کند. GIF به 256 رنگ (8 بیتی) ، شفافیت و پشتیبانی از گرافیک درهم محدود شده است. همچنین امکان ایجاد گرافیک متحرک با استفاده از این قالب وجود دارد. همه مرورگرها می توانند فایل های GIF را بدون مشکل نمایش دهند.
مزایای GIF:
- بیشترین پشتیبانی از قالب گرافیکی
- نمودارها در این قالب بهتر به نظر می رسند
- پشتیبانی از شفافیت
فایلها فشرده شده اند اما از "رنگهای واقعی" (24 بیتی) پشتیبانی می کنند و برای عکسهایی که کیفیت آنها مهم است ، قالب ترجیحی هستند. JPEG از فرمت پیشرونده پشتیبانی می کند ، که به شما امکان می دهد تقریباً بلافاصله تصویر را ببینید ، که با اتمام بارگیری کیفیت آن بهتر می شود.
بر خلاف پرونده های GIF ، طراحان وب می توانند فایل های JPEG فشرده را دستکاری کنند ، و به این ترتیب سطح مختلفی از کیفیت تصویر و اندازه پرونده امکان پذیر است.
مزایای JPEG:
- فشرده سازی بزرگتر به معنی سرعت بارگیری سریعتر است.
- کیفیت عالی برای عکس ها و نقاشی های پیچیده را ایجاد می کند.
- پشتیبانی از رنگ 24 بیتی.
PNG یک قالب نسبتاً اخیر است که به عنوان جایگزینی برای پرونده های GIF معرفی شده است. PNG از رنگ ، شفافیت ، درهم آمیختگی حداکثر 24 بیتی پشتیبانی می کند و می تواند حاوی یک توصیف متنی کوتاه از تصویر مورد استفاده موتورهای جستجو باشد.
مزایای PNG:
- از محدودیت های رنگی 8 بیتی در GIF عبور می کند
- توصیف متنی تصاویر برای موتورهای جستجو را مجاز می کند
- پشتیبانی از شفافیت
- طرح ها از JPEG بهتر به نظر می رسند
گرافیک برداری
بیشتر گرافیک های وب یک بیت مپ یا گرافیک هستند که از شبکه ای از پیکسل های رنگی تشکیل شده اند. تصاویر باید در گرافیک برداری تهیه شود ، که شامل یک توصیف ریاضی برای هر عنصر است که اشکال خط و رنگ تصویر را تشکیل می دهد. گرافیک برداری با استفاده از برنامه هایی مانند Adobe Illustrator یا CorelDRAW ایجاد می شود. گرافیک برداری برای استفاده در صفحات وب باید به هر قالب GIF ، JPEG یا PNG تبدیل شود.
از چه قالبی باید استفاده کنید؟
یک طراح وب می تواند فرمت GIF یا JPEG را برای اکثر برنامه ها انتخاب کند. اما از آنجا که فایل های GIF در مقایسه با اندازه پرونده JPEG کوچک هستند ، بیشتر طراحان وب از GIF برای پس زمینه ، جعبه ها ، فریم ها و هر گرافیک دیگری که با رنگ 8 بیتی عالی به نظر می رسند استفاده می کنند.
بیشتر طراحان فرمت JPEG را برای عکس و تصویر انتخاب می کنند ، جایی که فشرده سازی کیفیت بصری تصویر را به خطر نمی اندازد.
دوست داشت؟
اگر مقاله را دوست داشتید ، روی دکمه کلیک کنید ، به ما در توسعه پروژه کمک می کند. با تشکر!
